Создание карты с фоновым слоем изображения
Можно использовать изображения в качестве пользовательских базовых карт в визуализациях карт. Можно настроить отображение данных поверх плана этажей.
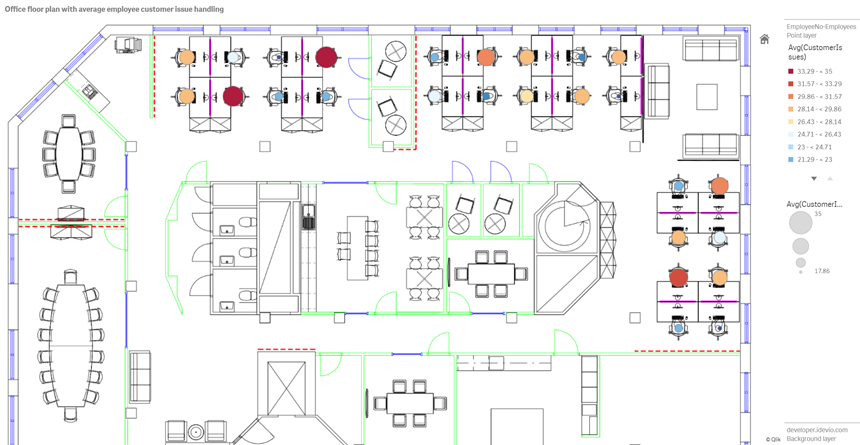
На данной диаграмме карты, которая приведена в качестве примера, изображен план этажа офиса со слоем точек. Каждый пузырьковый шар расположен над столом сотрудника. Средненедельное количество проблем клиентов, обрабатываемых сотрудником в день, определяет размер и цвет каждого пузырькового шара.
Пример карты с фоновым изображением плана этажа со слоем точек, показывающим сотрудников, размер которых определяется количеством решенных ими проблем клиентов

В данном примере скрыта шкала по умолчанию. Изображения не имеют единой шкалы размеров. Размер изображения в фоновом слое карты также зависит от установленных пользователем координат для углов изображения.
Набор данных
В этом примере используются две таблицы и фоновое изображение. Пользователь может импортировать две таблицы в приложение, используя коннектор веб-файла.
| Дата | EmployeeNumber | CustomerIssues |
|---|---|---|
| 8/1/2019 | 1 | 24 |
| 8/1/2019 | 2 | 31 |
| 8/1/2019 | 3 | 21 |
| 8/1/2019 | 4 | 42 |
| 8/1/2019 | 5 | 24 |
| 8/1/2019 | 6 | 40 |
| 8/1/2019 | 7 | 40 |
| 8/1/2019 | 8 | 19 |
| 8/1/2019 | 9 | 23 |
| 8/1/2019 | 10 | 47 |
| 8/1/2019 | 11 | 38 |
| 8/1/2019 | 12 | 21 |
| 8/1/2019 | 13 | 22 |
| 8/1/2019 | 14 | 15 |
| 8/1/2019 | 15 | 30 |
| 8/1/2019 | 16 | 46 |
| 8/1/2019 | 17 | 41 |
| 8/1/2019 | 18 | 31 |
| 8/1/2019 | 19 | 50 |
| 8/1/2019 | 20 | 27 |
| 8/1/2019 | 21 | 35 |
| 8/1/2019 | 22 | 38 |
| 8/1/2019 | 23 | 37 |
| 8/1/2019 | 24 | 31 |
| 8/1/2019 | 25 | 13 |
| 8/1/2019 | 26 | 11 |
| 8/2/2019 | 1 | 35 |
| 8/2/2019 | 2 | 31 |
| 8/2/2019 | 3 | 33 |
| 8/2/2019 | 4 | 14 |
| 8/2/2019 | 5 | 24 |
| 8/2/2019 | 6 | 33 |
| 8/2/2019 | 7 | 40 |
| 8/2/2019 | 8 | 14 |
| 8/2/2019 | 9 | 44 |
| 8/2/2019 | 10 | 24 |
| 8/2/2019 | 11 | 37 |
| 8/2/2019 | 12 | 39 |
| 8/2/2019 | 13 | 49 |
| 8/2/2019 | 14 | 16 |
| 8/2/2019 | 15 | 42 |
| 8/2/2019 | 16 | 13 |
| 8/2/2019 | 17 | 45 |
| 8/2/2019 | 18 | 48 |
| 8/2/2019 | 19 | 46 |
| 8/2/2019 | 20 | 18 |
| 8/2/2019 | 21 | 18 |
| 8/2/2019 | 22 | 45 |
| 8/2/2019 | 23 | 47 |
| 8/2/2019 | 24 | 31 |
| 8/2/2019 | 25 | 10 |
| 8/2/2019 | 26 | 21 |
| 8/3/2019 | 1 | 16 |
| 8/3/2019 | 2 | 34 |
| 8/3/2019 | 3 | 15 |
| 8/3/2019 | 4 | 44 |
| 8/3/2019 | 5 | 49 |
| 8/3/2019 | 6 | 18 |
| 8/3/2019 | 7 | 16 |
| 8/3/2019 | 8 | 41 |
| 8/3/2019 | 9 | 27 |
| 8/3/2019 | 10 | 46 |
| 8/3/2019 | 11 | 21 |
| 8/3/2019 | 12 | 49 |
| 8/3/2019 | 13 | 38 |
| 8/3/2019 | 14 | 30 |
| 8/3/2019 | 15 | 48 |
| 8/3/2019 | 16 | 17 |
| 8/3/2019 | 17 | 42 |
| 8/3/2019 | 18 | 48 |
| 8/3/2019 | 19 | 44 |
| 8/3/2019 | 20 | 44 |
| 8/3/2019 | 21 | 12 |
| 8/3/2019 | 22 | 44 |
| 8/3/2019 | 23 | 17 |
| 8/3/2019 | 24 | 24 |
| 8/3/2019 | 25 | 25 |
| 8/3/2019 | 26 | 33 |
| 8/4/2019 | 1 | 20 |
| 8/4/2019 | 2 | 45 |
| 8/4/2019 | 3 | 32 |
| 8/4/2019 | 4 | 37 |
| 8/4/2019 | 5 | 32 |
| 8/4/2019 | 6 | 50 |
| 8/4/2019 | 7 | 41 |
| 8/4/2019 | 8 | 14 |
| 8/4/2019 | 9 | 37 |
| 8/4/2019 | 10 | 39 |
| 8/4/2019 | 11 | 28 |
| 8/4/2019 | 12 | 35 |
| 8/4/2019 | 13 | 24 |
| 8/4/2019 | 14 | 19 |
| 8/4/2019 | 15 | 25 |
| 8/4/2019 | 16 | 26 |
| 8/4/2019 | 17 | 23 |
| 8/4/2019 | 18 | 45 |
| 8/4/2019 | 19 | 48 |
| 8/4/2019 | 20 | 36 |
| 8/4/2019 | 21 | 40 |
| 8/4/2019 | 22 | 21 |
| 8/4/2019 | 23 | 10 |
| 8/4/2019 | 24 | 42 |
| 8/4/2019 | 25 | 35 |
| 8/4/2019 | 26 | 26 |
| 8/5/2019 | 1 | 24 |
| 8/5/2019 | 2 | 28 |
| 8/5/2019 | 3 | 44 |
| 8/5/2019 | 4 | 19 |
| 8/5/2019 | 5 | 34 |
| 8/5/2019 | 6 | 37 |
| 8/5/2019 | 7 | 14 |
| 8/5/2019 | 8 | 26 |
| 8/5/2019 | 9 | 38 |
| 8/5/2019 | 10 | 25 |
| 8/5/2019 | 11 | 41 |
| 8/5/2019 | 12 | 35 |
| 8/5/2019 | 13 | 48 |
| 8/5/2019 | 14 | 36 |
| 8/5/2019 | 15 | 36 |
| 8/5/2019 | 16 | 37 |
| 8/5/2019 | 17 | 31 |
| 8/5/2019 | 18 | 44 |
| 8/5/2019 | 19 | 21 |
| 8/5/2019 | 20 | 28 |
| 8/5/2019 | 21 | 13 |
| 8/5/2019 | 22 | 10 |
| 8/5/2019 | 23 | 50 |
| 8/5/2019 | 24 | 35 |
| 8/5/2019 | 25 | 11 |
| 8/5/2019 | 26 | 39 |
| 8/6/2019 | 1 | 26 |
| 8/6/2019 | 2 | 14 |
| 8/6/2019 | 3 | 45 |
| 8/6/2019 | 4 | 27 |
| 8/6/2019 | 5 | 33 |
| 8/6/2019 | 6 | 21 |
| 8/6/2019 | 7 | 14 |
| 8/6/2019 | 8 | 45 |
| 8/6/2019 | 9 | 41 |
| 8/6/2019 | 10 | 35 |
| 8/6/2019 | 11 | 35 |
| 8/6/2019 | 12 | 13 |
| 8/6/2019 | 13 | 35 |
| 8/6/2019 | 14 | 26 |
| 8/6/2019 | 15 | 40 |
| 8/6/2019 | 16 | 14 |
| 8/6/2019 | 17 | 20 |
| 8/6/2019 | 18 | 23 |
| 8/6/2019 | 19 | 11 |
| 8/6/2019 | 20 | 23 |
| 8/6/2019 | 21 | 31 |
| 8/6/2019 | 22 | 48 |
| 8/6/2019 | 23 | 39 |
| 8/6/2019 | 24 | 50 |
| 8/6/2019 | 25 | 47 |
| 8/6/2019 | 26 | 40 |
| 8/7/2019 | 1 | 49 |
| 8/7/2019 | 2 | 39 |
| 8/7/2019 | 3 | 16 |
| 8/7/2019 | 4 | 28 |
| 8/7/2019 | 5 | 46 |
| 8/7/2019 | 6 | 37 |
| 8/7/2019 | 7 | 36 |
| 8/7/2019 | 8 | 15 |
| 8/7/2019 | 9 | 18 |
| 8/7/2019 | 10 | 25 |
| 8/7/2019 | 11 | 12 |
| 8/7/2019 | 12 | 37 |
| 8/7/2019 | 13 | 40 |
| 8/7/2019 | 14 | 35 |
| 8/7/2019 | 15 | 11 |
| 8/7/2019 | 16 | 12 |
| 8/7/2019 | 17 | 22 |
| 8/7/2019 | 18 | 16 |
| 8/7/2019 | 19 | 46 |
| 8/7/2019 | 20 | 39 |
| 8/7/2019 | 21 | 41 |
| 8/7/2019 | 22 | 26 |
| 8/7/2019 | 23 | 25 |
| 8/7/2019 | 24 | 34 |
| 8/7/2019 | 25 | 50 |
| 8/7/2019 | 26 | 41 |
| Employee | EmployeeNumber | State | Longitude |
|---|---|---|---|
| Неру Поллард | 1 | 2.1 | -2.1 |
| Дункан Белл | 2 | 1.675 | -2.1 |
| Артур Миллер | 3 | 2.1 | -1.6 |
| Латифа Рэндалл | 4 | 1.675 | -1.6 |
| Гленна Джайлс | 5 | 2.1 | -1.1 |
| Хаим Гейтс | 6 | 1.675 | -1.1 |
| Элайджа Макгоуэн | 7 | 2.1 | -0.585 |
| Серина Ричардс | 8 | 1.675 | -0.585 |
| Нора О'Доннелл | 9 | 2.1 | 0.595 |
| Фиона Крейг | 10 | 1.675 | 0.595 |
| Кирестин Макгуайр | 11 | 2.1 | 1.155 |
| Франческа Уилкерсон | 12 | 1.675 | 1.155 |
| Вирджиния Сэнфорд | 13 | 2.1 | 1.6 |
| Бо Викс | 14 | 1.675 | 1.6 |
| Джастин Кук | 15 | 2.1 | 2.2 |
| Лисандра Слоан | 16 | 1.675 | 2.2 |
| Броуди Болл | 17 | 2.1 | 2.6 |
| Кирк Уэлч | 18 | 1.675 | 2.6 |
| Джулиан Макги | 19 | 0.7 | 3.25 |
| Джеффри Уилер | 20 | 0.7 | 3.7 |
| Картер Леонард | 21 | 0.14 | 3.25 |
| Ноэль Уотсон | 22 | 0.14 | 3.7 |
| Дэмиан Эверетт | 23 | -0.3 | 3.25 |
| Джустина Фрейзер | 24 | -0.3 | 3.7 |
| Маккензи Гарсия | 25 | -0.85 | 3.25 |
| Герман Кэри | 26 | -0.85 | 3.7 |
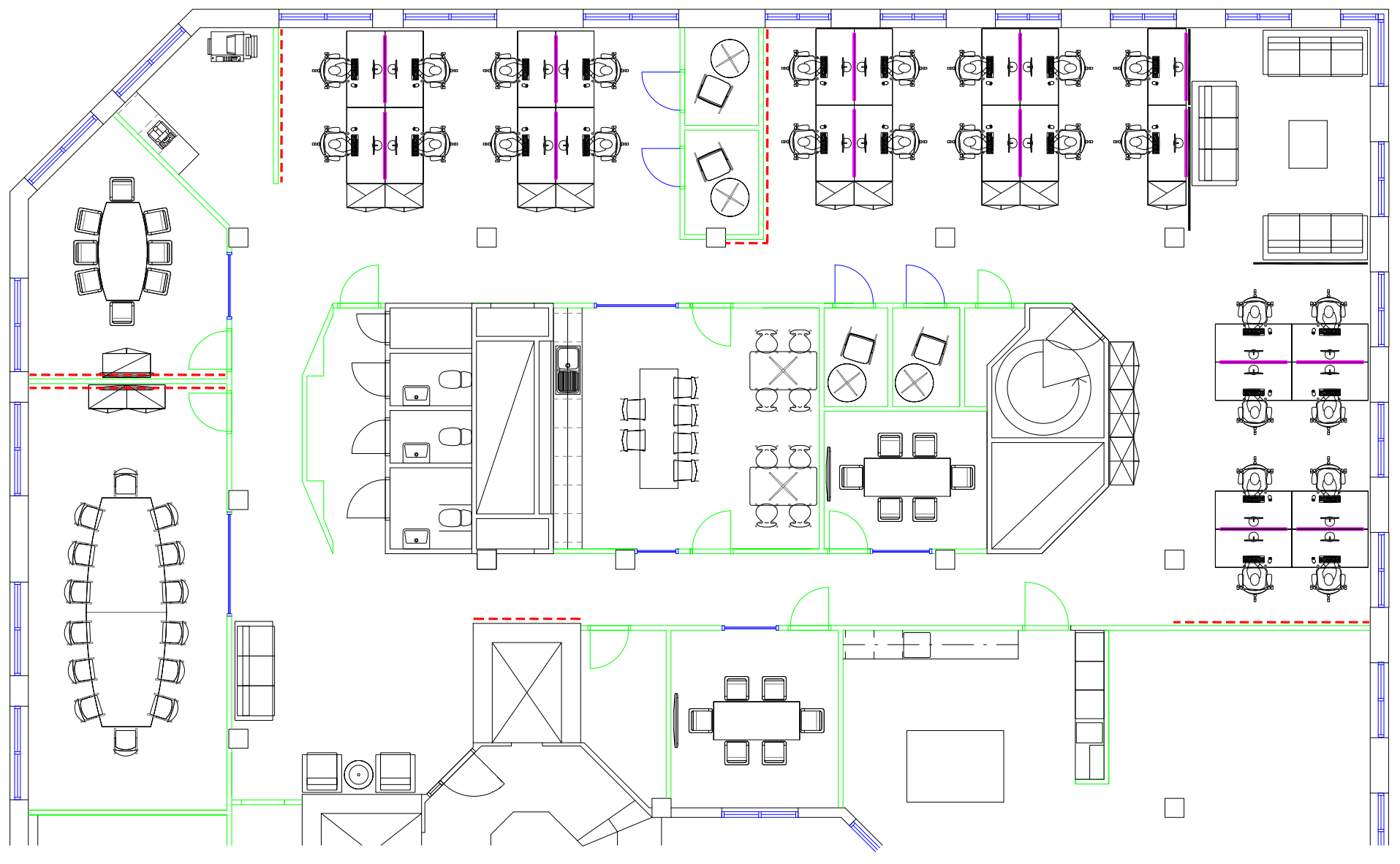
Пример фонового изображения

Порядок построения
Выполните следующие действия.
- Добавьте источники данных в свое приложение и свяжите таблицы, используя поля EmployeeNumber в каждой таблице.
- Добавьте диаграмму карты на лист.
-
В разделе Параметры карты выполните следующие действия.
- Измените значение параметра Базовая карта на Отсутствует.
- Измените значение параметра Проекция на Определяется пользователем (градусы).
-
В разделе Вид > Представление выполните следующие действия.
- Установите для параметра Масштабная линейка значение Выкл.
- Установите для параметра Ограничить уровень увеличения значение Пользовательский и задайте масштаб Увеличение в 7/8 раз.
-
Добавьте фоновый слой для диаграммы карты и в разделе Данные выполните следующие действия.
- В разделе Формат выберите Изображение.
- Введите в поле URL-адрес следующее: https://help.qlik.com/en-US/sense/Subsystems/Hub/Content/Resources/Images/ui_map-image-background-example.png.
- В разделе Левый верхний угол установите значение 2,5 для Верхний (широта) и значение –4,1 для Левый (долгота).
- В разделе Правый нижний угол установите значение –2,5 для Нижний (широта) и 4,1 для Правый (долгота).
-
Добавьте слой точек на диаграмму карты и выполните следующие действия.
- В разделе Данные добавьте сотрудника в качестве значения поля.
- В разделе Местоположение выберите Поля широты и долготы. Установите Широта в качестве Поле широты и Долгота в качестве Поле долготы.
- В разделе Размер и форма установите Размер поAvg(CustomerIssues).
-
В разделе Цвет выполните следующие действия.
- Установите для параметра Цвет значение Пользовательский и цвет По мере.
- Выберите Avg(CustomerIssues) в качестве меры.
- Выберите Расходящиеся классы в качестве цветовой схемы.
