アプリのスタイル設定
スタイル設定を適用し、会社の基準に基づいてアプリをカスタマイズすることができます。選択したスタイルはアプリ内のすべてのシートに適用されます。アプリを公開した後でアプリのスタイルを変更することはできません。
アプリのスタイル設定次のスタイル設定オプションを選択できます。
- テキストや数字の文字列内の文字の方向を変更する。
- 既定のアプリのテーマを変更する。
- ビジュアライゼーションのホバー メニューをオン/オフにします。
- シート タイトルの背景色を変更する。
- シート タイトルのフォント色を変更する。
- ロゴなどの画像を追加および配置します。
- すべてのシートのツールバーとヘッダーのオン/オフを切り替えます。
開発者は、カスタム テーマ拡張により、より多様なスタイル設定をアプリに適用することができます。
個々のオブジェクトのカスタム スタイルは、アプリのスタイルより優先されます。
アプリのオプションを開く
アプリのオプションは、未公開アプリの任意の場所から開くことができます。
次の手順を実行します。
-
未公開アプリで、
、
の順にクリックし、アプリ オプションを開きます。
-
をクリックしてアプリ オプションを閉じます。
読む方向を変更
次の手順を実行します。
- 未公開アプリで、
、
の順にクリックし、アプリ オプションを開きます。
- [スタイル]、[右から左] の順に選択し、[オン] または [オフ] を選択します。
既定のアプリのテーマを変更
既定の Qlik テーマまたは作成してインストールした任意のカスタムテーマの1つを適用できます。
既定の Qlik テーマ:
-
[Sense Horizon] - 新しいアプリを作成するときの既定のテーマです。
- [Sense クラシック] - オブジェクトをよりコンパクトに表示して、オブジェクト間のスペースを制限します。
- [Sense フォーカス] - タイトルに指定されたスペースを提供し、オブジェクトの周りのパディングとスペースを調整します。
- [Sense Breeze] - [Sense フォーカス]をベースとしていますが、カラー設定が異なります。
次の手順を実行します。
- 未公開アプリで、
、
の順にクリックし、アプリ オプションを開きます。
- [アプリのテーマ] ドロップダウン メニューから、適用するテーマを選択します。
カスタム テーマ
カスタム テーマは、ユーザーの会社の基準に基づいて作成することもできます。テーマを使えば、アプリ全体を通して全般設定または詳細設定で、フォント、フォントのサイズ、フォントの太さ、フォントのスタイルを指定するだけでなく、色を変えたり、画像や背景を追加したりすることでアプリを正確にデザインできます。また、カラー パレットを定義したり、マージンやパディング、スペースの仕様をカスタマイズしたりすることもできます。
詳しくは、「開発者用 Sense: カスタムテーマ」を参照してください。
シートとチャートを PDF 形式でエクスポートする場合、カスタム テーマがサポートされます。これは、手動でエクスポートされた PDF だけでなく、サブスクリプションまたは Qlik レポート サービス を使用して自動的にエクスポートされた PDF にも適用されます。ただし、カスタム テーマを使用するアプリから生成された PDF は、アプリで表示されるものとは異なる場合があります。 詳細については、「カスタム テーマの JSON プロパティ」を参照してください。
カスタム テーマを作成した場合は、拡張機能として Qlik Sense に保存します。JSON ファイルや CSS ファイルなどのすべての追加リソースは、圧縮して Qlik Management Console (QMC) に拡張としてインポートします。これによって、セキュリティ ルールを QMC に追加して、特定のユーザーがどのテーマを利用可能かを制御できるようになります。
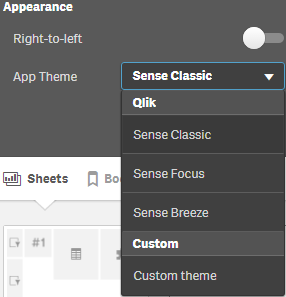
カスタムテーマは、[アプリのテーマ] ドロップダウンメニューの [カスタム] の下に表示されます。
アプリのテーマのドロップダウンメニュー

ホバーメニューをオフにする
ユーザーがビジュアライゼーションにカーソルを置いたときに表示されるホバーメニューをオフにすることができます。This will affect all visualizations in the app.
次の手順を実行します。
- 未公開アプリで、
、
の順にクリックし、アプリ オプションを開きます。
- [ビジュアライゼーションのためにホバーメニューをオフにします] をクリックします。
編集モードでは、単一のビジュアライゼーションのホバーメニューをオフにすることができます。
次の手順を実行します。
- 編集モードで、ビジュアライゼーションを選択します。
- プロパティパネルにて、[外観] > [一般] に移動します。
- [ホバーメニューをオフにします] を選択します。
チャート アニメーションの変更
チャート アニメーションは、データが変更されたとき (選択が行われた後など) に、古いビューから新しいビューに段階的に移行するビジュアライゼーションです。
チャート アニメーションは、アプリの設定でオフにできます。次のチャートの種類を利用できます。
-
棒グラフ
-
ブレット チャート
-
折れ線グラフ
-
円グラフ
-
散布図
-
ファネル チャート (Visualization bundle)
-
グリッド チャート (Visualization bundle)
-
サンキー グラフ (Visualization bundle)
次の手順を実行します。
- 未公開アプリで、
、
の順にクリックし、アプリ オプションを開きます。
- [スタイル] > [チャート アニメーション] で、 [オン] または [オフ] を選択します。
シートのツールバーとヘッダーの非表示
アプリのツールバーとシートヘッダーを非表示にできます。つまり、これらの領域は、権限に関係なく、どのシートでも、どのユーザーでも、表示されないことになります。アプリで編集可能権限を持つユーザーは、これらの要素をオン/オフに切り替えることができます。
ツールバー
ツールバーは、次のボタンを含むシートの上に領域にあります。
-
メモ
-
Insight Advisor
-
選択
-
ブックマーク
-
シート
-
シートの編集
次の手順を実行します。
- ナビゲーションバーでアプリ名をクリックし、
をクリックしてアプリオプションを開きます。
- [スタイル] で、[ツール バーを表示] をオフにします。
シート ヘッダー
シートヘッダーとは、シート上の領域で、シートタイトル、タイトル画像、シートナビゲーション矢印が含まれます。
次の手順を実行します。
- ナビゲーションバーでアプリ名をクリックし、
をクリックしてアプリオプションを開きます。
- [シートタイトルのスタイル] で、[シート ヘッダーを表示] をオフにします。
使用に適しているケース
長所
ツールバーやシートヘッダーを隠すことで、チャートやフィルター パネルなどのスペースが確保できます。
シートヘッダーをオフにすると、シートのダウンロードや共有、サブスクリプションの送信、Qlik Application Automation レポートの作成時に、この領域が表示されなくなります。これは、シートを使って PowerPoint プレゼンテーションやダッシュボードを作成する場合に便利です。
ツールバーを削除すると、他のユーザーが簡単にアクセスできる機能を、アプリ開発者によるコントロールが向上します。例えば、[シートの編集] ボタンを非表示すると、他のアプリ開発者がアプリを編集しにくくなります。
短所
ツールバーを非表示にしても、ブックマーク、メモ、Insight Advisor、シート編集などの機能は完全に削除されません。例えば、ブックマークはこれまで通りアプリの概要で確認することができます。しかし、アプリ消費者は、これらの機能が使えなくなったと思うかもしれません。
ツールバーとシート ヘッダーを非表示にすると、シート間をナビゲーションする唯一の方法はキーボード ショートカットかボタン オブジェクトです。
選択領域が非表示になっていると、ユーザーはアプリに選択領域が適用されていることに気づかない可能性があります。シートにフィルター ペインを追加したり、個々のチャートにフィルターを追加したりする必要が考えられます。
例
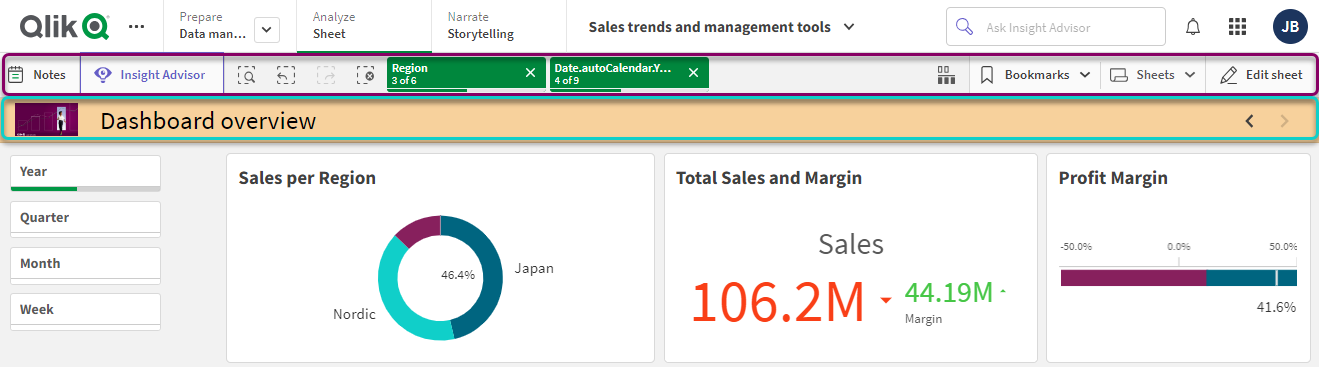
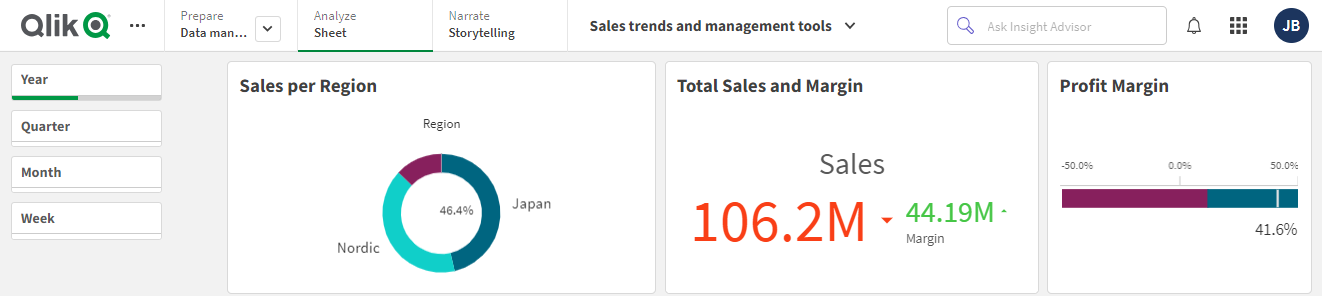
ツールバーとシート ヘッダーが表示されたシート。ツールバーには、メモ、Insight Advisor、現在の選択などが表示されます。シート ヘッダーには、シート タイトル、タイトル画像、シート ナビゲーション矢印が含まれます。

上記と同じシートですが、ツールバーが表示され、シート ヘッダーが非表示となっています。ユーザーにタイトル画像、シート タイトル、ナビゲーション矢印が表示されなくなります。

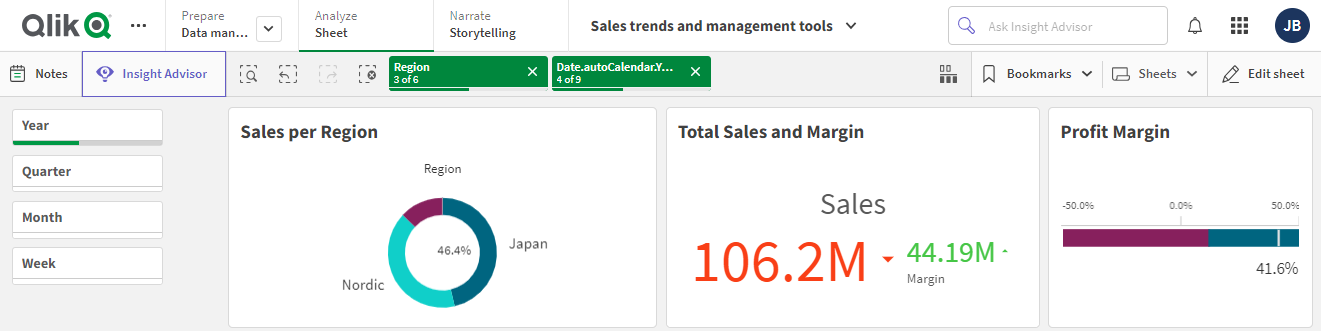
上記と同じシートですが、シート ヘッダーが表示され、ツールバーが非表示となっています。どの選択が適用されたか見えません。

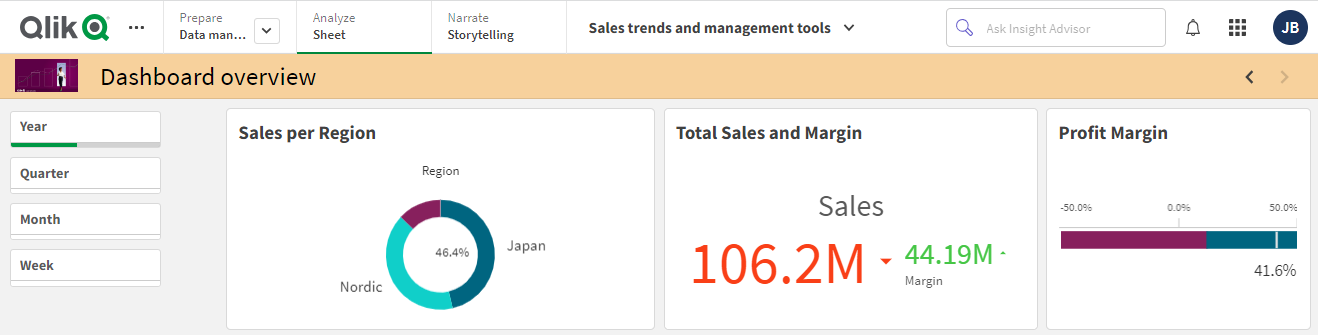
上記と同じシートですが、シート ヘッダーとツールバー両方が非表示となっています。

シート タイトルの色の変更
シート タイトルの背景色は、単色に設定するか、2 色を選択してグラデーション色に設定することができます。シート タイトルのフォントは、単色にのみ設定できます。
色を選択するときには、次のオプションも選択できます。
- 既定の色パレットから色を選択します。
- #入力項目に 6 文字を入力することにより、16 進数で色を設定します。
- パレットをクリックして他のカラー オプションを表示します。
- 色ホイールをクリックして色を選択します。
- スライダをドラッグして、色の彩度を変更します。
既定の色パレットからの色の選択
次の手順を実行します。
-
色ドロップダウンで [
] をクリックします。
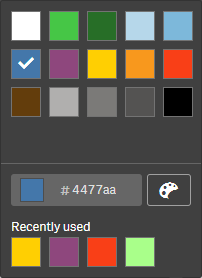
ダイアログボックスが開き、既定色が表示されます。
-
パレットでいずれかの色をクリックします。
その色が選択されます。
-
ダイアログ ボックスの外側をクリックします。
ダイアログ ボックスが閉じます。
これで、既定の色パレットで選択することにより、色が設定されました。
既定の色パレットおよび青色が選択されている色ダイアログボックス。

16 進数での色の入力
次の手順を実行します。
-
色ドロップダウンで [
] をクリックします。
ダイアログボックスが開き、既定色が表示されます。
-
16 進数の入力項目#に次の 6 文字を入力します。
色はパレットで選択します。
-
ダイアログ ボックスの外側をクリックします。
ダイアログ ボックスが閉じます。
これで、16 進数値を入力することにより、色が設定されました。
高度な色オプションの使用
次の手順を実行します。
-
色ドロップダウンで [
] をクリックします。
ダイアログボックスが開き、既定色が表示されます。
-
ダイアログの下部で [
] をクリックします。
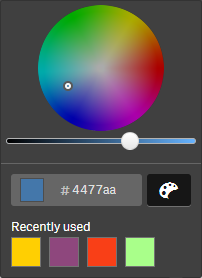
ダイアログが変わり、高度なオプションが表示されます。
-
以下のいずれかを行います。
-
色ホイールをクリックします。
色が変わり、それに応じて 16 進数の色コードが更新されます。
-
スライダをドラッグします。
彩度が変わり、それに応じて 16 進数の色コードが更新されます。
どちらの方法でも色が選択されます。
-
-
ダイアログ ボックスの外側をクリックします。
ダイアログ ボックスが閉じます。
色ホイールとスライダを使用することにより、色が設定されました。
高度なオプションが表示され、青色が選択されている色ダイアログ。

画像の追加
ロゴなどの画像をシート タイトルに追加することができます。 次の形式がサポートされています。png、jpg、jpeg、およびgif。
次の手順を実行します。
-
[画像] の横の画像プレースホルダをクリックします。
[メディア ライブラリ] が開きます。
- メディア ライブラリ内 (例: [アプリ内] や [デフォルト]) 内のフォルダーをクリックします。
-
シート タイトルに追加する画像を選択します。
画像のプレビューが表示されます。
-
[挿入] をクリックします。
画像が追加されます。
これで、画像がシート タイトルに追加されました。

