Custom number properties
The number definition property template can be used to add a custom property of number type. When defining a number property, the following fields can be used:
| Field | Description |
|---|---|
| type |
Used for all custom property type definitions. Can be either string, integer, number, array or boolean. This field is mandatory and should always be "number" for a number property type definition. |
| component | Used for defining how the property is visualized in the property panel. Used to override the default component that comes with the type setting. |
| label | Used for defining the label that is displayed in the property panel. |
| ref | Name or ID used to reference a property. |
| defaultValue | Used for defining the default value of your custom property. |
| min | Used for defining the minimum value of the property. |
| max | Used for defining the maximum value of the property. |
Examples
Defining a custom property of number type can look like below.
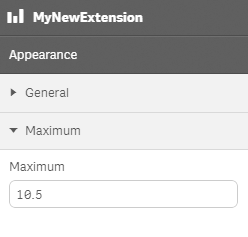
Example: Add custom number property to Appearance accordion
return {
type: "items",
component: "accordion",
items: {
settings: {
uses: "settings",
items: {
MyNumProp: {
type: "number",
label: "Maximum",
ref: "myproperties.max",
defaultValue: "10.5"
}
}
}

You can also define a new accordion item as a number property.
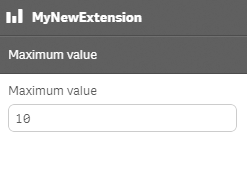
Example: Add custom number property as a new accordion item
return {
type: "items",
component: "accordion",
items: {
MyAccordion: {
type: "number",
label: "Maximum value",
ref: "myproperties.max",
defaultValue: "10",
max: "20"
}