Custom integer properties
The integer definition property template can be used to add a custom property of integer type. When defining an integer property, the following fields can be used:
| Field | Description |
|---|---|
| type |
Used for all custom property type definitions. Can be either string, integer, number, array or boolean. This field is mandatory and should always be "integer" for an integer property type definition. |
| component | Used for defining how the property is visualized in the property panel. Used to override the default component that comes with the type setting. |
| label | Used for defining the label that is displayed in the property panel. |
| ref | Name or ID used to reference a property. |
| defaultValue | Used for defining the default value of your custom property. |
| min | Used for defining the minimum value of the property. |
| max | Used for defining the maximum value of the property. |
Examples
Defining a custom property of integer type can look like below.
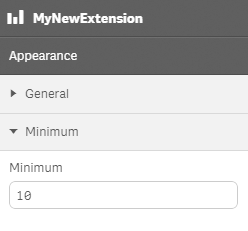
Example: Add custom integer property to Appearance accordion
return {
type: "items",
component: "accordion",
items: {
settings: {
uses: "settings",
items: {
MyIntProp: {
type: "integer",
label: "Minimum",
ref: "myproperties.min",
defaultValue: "10"
}
}
},

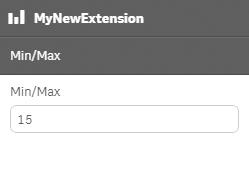
You can also define a new accordion item as an integer property
Example: Add custom integer property as a new accordion item
return {
type: "items",
component: "accordion",
items: {
MyAccordion: {
type: "integer",
label: "Min/Max",
ref: "myproperties.min",
defaultValue: "15",
min: "10",
max: "20"
}