Front-end integrations using a Unified API
Many patterns described in this section run in the background, for example, a data sync that runs every 5 minutes. This pattern, however, describes integrations in a front-end (UI) of a SaaS platform.
Qlik Application Automation for OEM supports front-end integrations by allowing you to build a Unified API. This means that you do a one-time effort to implement a Unified API in your front-end. Once this is done, you can use Qlik Application Automation for OEM to extend your Unified API with more supported platforms, without the need to change the code of your front-end.
Implementing a Unified API
Qlik Application Automation for OEM can be used to build a Unified API
. This means that you make API calls from your platform in order to e.g. retrieve data from other cloud platforms on behalf of your customers. One customer might be using Salesforce and another might be using e.g. Hubspot.
In this case, automation templates are created using Bundles. A bundle is a combination of automations. You could have, for example, a Bundle called Salesforce
and a Bundle called Hubspot
. The Salesforce
Bundle handles the integration between your platform and Salesforce. The Hubspot
Bundle handles the integration between your platform and Hubspot.
In each Bundle, you can have multiple automations, e.g. an automation that will do a contact sync between your platform and another CRM. In the same Bundle, you can also have smaller automations that act as a Unified API
.
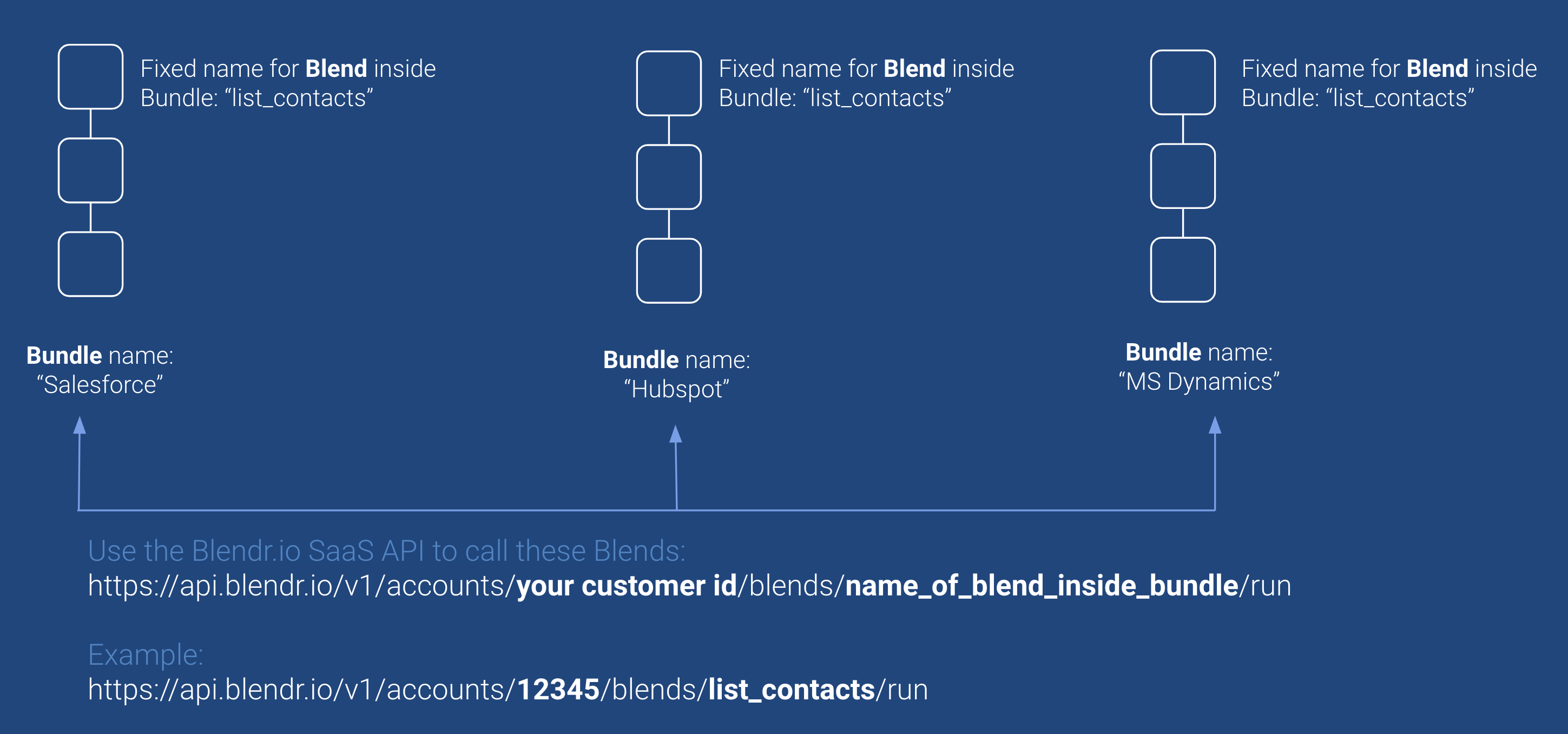
For example you could have an automation called list_contacts
in each Bundle. Thanks to the Qlik Application Automation for OEM SaaS API, you can call these automations from your platform, as if they are a Unified API. Here's the endpoint to use:
Execute an integration (automation) in an account
Executing an integration.

Did this page help you?
If you find any issues with this page or its content – a typo, a missing step, or a technical error – let us know how we can improve!
