Birden çok arka plan katmanı ile harita oluşturma
Harita grafiğinde birden çok arka plan katmanı kullanabilirsiniz. Böylece harita grafiği verileriniz için katmanlı temel haritalar oluşturabilirsiniz.
Bazı WMS kaynakları, şeffaf katmanlar barındırır. Bu kaynaklarla bir temel haritanın veya diğer katmanların üstüne WMS arka plan katmanını yerleştirebilirsiniz. Resimler, diğer arka plan katmanlarının üzerine de yerleştirilebilir. Böylece verileriniz için daha karmaşık temel haritalar oluşturabilirsiniz.
WMS şeffaf katmanının şeffaflığı destekleyip desteklememesi, WMS kaynağına bağlıdır.
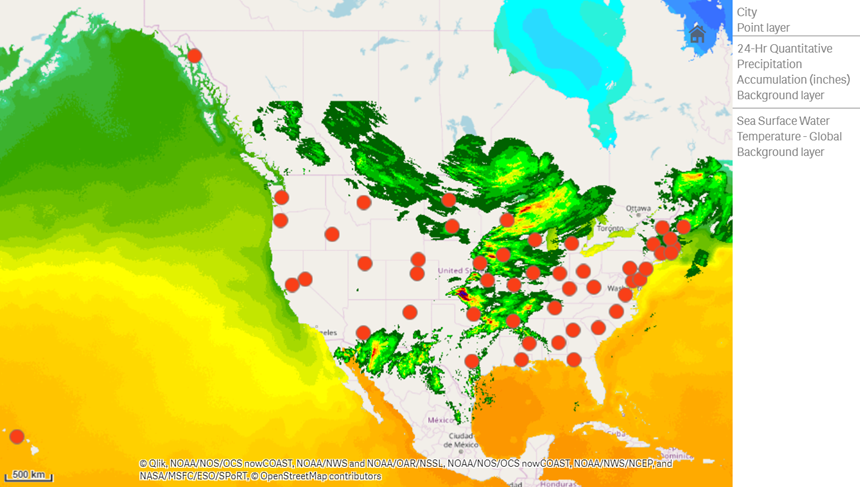
Bu harita örneğinde, arka plan katmanında özel bir TMS kullanılır. National Ocean and Atmospheric Administration içindeki WMS uç noktaları kullanılarak en üste iki adet WMS arka plan katmanı yerleştirilir. Birincisi, deniz sıcaklığı verilerini içerir. İkincisi, 24 saatlik yağmur verilerini içerir. Şehirleri içeren bir nokta katmanı, bu arka plan katmanlarının üzerine yerleştirilir.
Bir TMS arka plan katmanı ve iki WMS arka plan katmanı üzerine yerleştirilmiş nokta katmanı içeren harita grafiği

Veri kümesi
Bu örnekte, veriler için harici kaynaklardaki harici TMS ve WMS verileri ile birlikte tek bir tablo (Şehirler) kullanılmaktadır. Web dosyası bağlayıcısını kullanarak iki tabloyu uygulamanıza içe aktarabilirsiniz.
Bunu nasıl oluşturdum?
Katmanlar, bu örnekte birbirinin üstüne eklenen son sırada eklenmiştir. Bu katmanları farklı bir sırayla eklerseniz Katmanlar bölümünde, katmanların üzerine tıklayıp istediğiniz doğru sıraya sürüklersiniz.
Aşağıdakileri yapın:
- Uygulamanıza Şehirler tablosunu ekleyin. El ile girişi kullanarak tabloyu kopyalayıp yapıştırabilir veya web dosyası bağlayıcısını kullanarak tabloyu uygulamanıza içe aktarabilirsiniz.
- Bir sayfaya harita grafiği ekleyin.
- Harita ayarları bölümünde Temel harita seçeneğini Yok olarak ayarlayın.
-
Bir arka plan katmanı ekleyin ve aşağıdakileri yapın:
-
Veri bölümünde aşağıdakileri yapın:
- Biçim için TMS seçeneğini belirleyin.
- URL için https://a.tile.openstreetmap.org/${z}/${x}/${y}.png öğesini girin.
- İlişkilendirme için © OpenStreetMap katkıda bulunanları öğesini girin.
-
Seçenekler bölümünde aşağıdakileri yapın:
- Gösterge göster seçeneğini Yok olarak ayarlayın.
-
-
Bir arka plan katmanı ekleyin ve aşağıdakileri yapın:
-
Etiket için Deniz Yüzeyi Su Sıcaklığı - Küresel öğesini girin.
- Biçim için WMS'yi seçin ve WMS kurulumu'na tıklayın. Aşağıdakileri yapın:
- WMS sunucu URL'si için https://nowcoast.noaa.gov/arcgis/services/nowcoast/analysis_ocean_sfc_sst_time/MapServer/WMSServer öğesini girin.
- Sürüm için 1.3.0 seçeneğini belirleyin.
- WMS Yükle seçeneğine tıklayın.
- 2. Adım (Ayarlar) bölümünde ilk Resim katmanını seçin.
- Kaydet düğmesine tıklayın.
- İlişkilendirme için NOAA/NOS/OCS nowCOAST, NOAA/NWS/NCEP ve NASA/MSFC/ESO/SPoRT öğesini girin.
-
-
Bir arka plan katmanı ekleyin ve aşağıdakileri yapın:
- Etiket için 24 Saatlik Nicel Yağmur Birikimi (inç) öğesini girin.
- Biçim için WMS'yi seçin ve WMS kurulumu'na tıklayın. Aşağıdakileri yapın:
- WMS sunucu URL'si için https://nowcoast.noaa.gov/arcgis/services/nowcoast/analysis_meteohydro_sfc_qpe_time/MapServer/WMSServer öğesini girin.
- Sürüm için 1.3.0 seçeneğini belirleyin.
- WMS Yükle seçeneğine tıklayın.
- 2. Adım (Ayarlar) bölümünde katmanların altında üçüncü Resim katmanını seçin.
- Kaydet düğmesine tıklayın.
- İlişkilendirme için NOAA/NOS/OCS nowCOAST, NOAA/NWS ve NOAA/OAR/NSSL öğesini girin.
-
Bir nokta katmanı ekleyin ve aşağıdakileri yapın:
- Veri bölümünde boyut olarak Şehirler'i ekleyin.
- Konum bölümünde aşağıdakileri yapın:
- Konum kapsamı'nı Özel olarak ayarlayın.
- Ülke'yi 'ABD' olarak ayarlayın.
- Renkler bölümünde Renkler öğesini Özel olarak ve Renk öğesini f93f17 olarak ayarlayın.
