テンプレートを使用してスマートビュープロセスを作成
このタスクについて
スマートビューは、XSLTステップを使用して入力XMLレコードからのHTML表記をレンダリングします。最も簡単な方法は、Talend Studioの外でハードコードされた値を使用してHTMLテンプレートを作成することです。
<tr>
<td>Product Name</td><td>PROD NAME</td>
<!-- etc -->
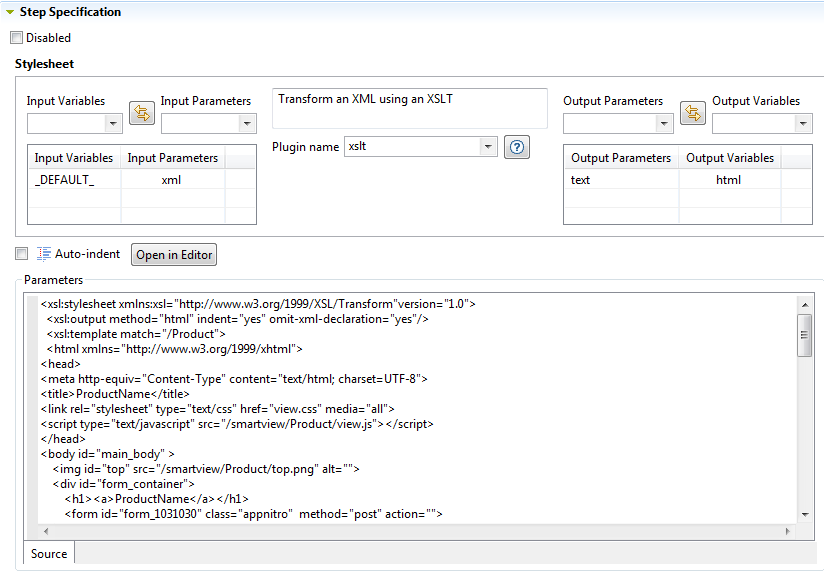
</tr>次に、このテンプレートをプロセスエディターでXSLTスタイルシートのBodyにコピー/貼り付けして、ハードコードされた値を<xsl:value-of>ステートメントで置換します。
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:output method="html" indent="yes"/>
<xsl:template match="/" priority="1">
<html>
<head>
<title>Product</title>
</head>
<body>
<tr>
<td>Product Name</td><td><xsl:value-of select="Product/Name"/></td>
<!-- etc -->
</tr>
</body>
</html>
</xsl:template>
</xsl:stylesheet>たとえば、PHPform (英語のみ)を使ってフォームのWebテンプレートを作成します。Webテンプレートは、リソースのほかに1つまたは複数のhtmlファイルで構成されています(JavaScript、CSS、イメージ、その他)。リソースはMDM内からアクセスできる必要があります。 そのため、<TomcatPath>/webapps/の中に置く必要があります。<TomcatPath>はTomcatがインストールされているパスです。
手順
タスクの結果
変更前のhtmlコードの例:
<label class="description" for="element_2">Price
</label>
<div>
<input id="element_2" name="element_2" class="element text medium" type="text" maxlength="255" value=""/>
</div>変更後:
<label class="description" for="element_2">Price
</label>
<div>
<input id="element_2" name="element_2" class="element text medium" type="text" maxlength="255">
<xsl:attribute name="value"><xsl:value-of select="Price"/></xsl:attribute>
</input>
</div>XSLTはこれにより、<input>タグ内に"値"属性を発行して、この属性の値をProductレコードのPriceエレメントから取得するよう求められます。