Creating a Smart View Process through a template
About this task
A Smart View uses an XSLT step to render the HTML presentation from the incoming XML record. The easiest thing to do is to create an HTML template with hard-coded values outside Talend Studio:
<tr>
<td>Product Name</td><td>PROD NAME</td>
<!-- etc -->
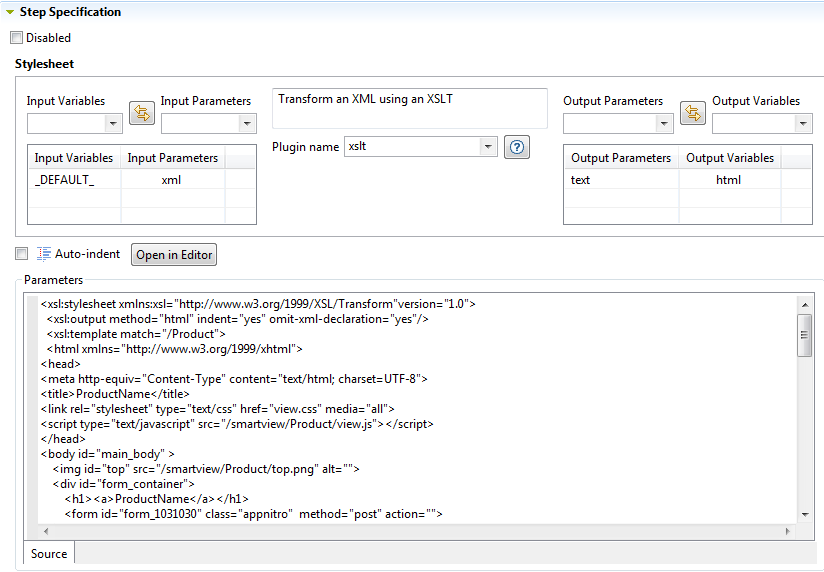
</tr>Then copy/paste this template into the body of the XSLT stylesheet in the Process editor, and replace the hard-coded value by <xsl:value-of> statements:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:output method="html" indent="yes"/>
<xsl:template match="/" priority="1">
<html>
<head>
<title>Product</title>
</head>
<body>
<tr>
<td>Product Name</td><td><xsl:value-of select="Product/Name"/></td>
<!-- etc -->
</tr>
</body>
</html>
</xsl:template>
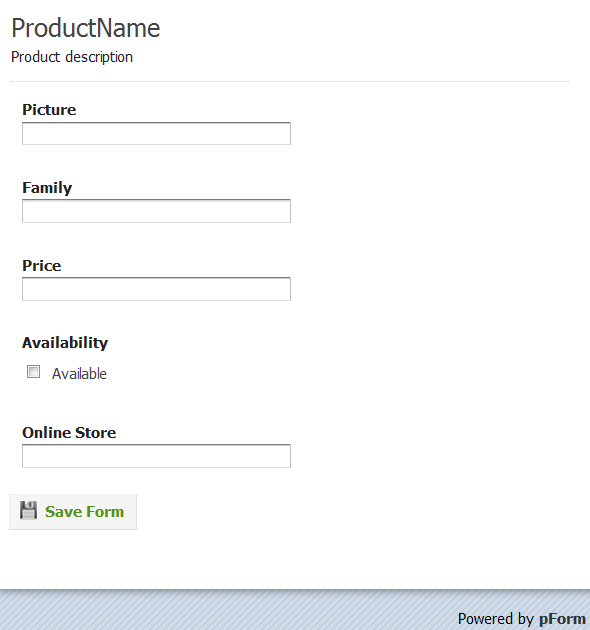
</xsl:stylesheet>Use, for instance, PHPform to create a web template of your form. A web template consists of one or several html files in addition to the resources (JavaScript, CSS, images, etc.). The resources must be accessible from within MDM so you need to place them in <TomcatPath>/webapps/ where <TomcatPath> designates the path where Tomcat has been installed.
Procedure
Results
As an example, here is the html code before the change:
<label class="description" for="element_2">Price
</label>
<div>
<input id="element_2" name="element_2" class="element text medium"
type="text" maxlength="255" value=""/>
</div>And after the change:
<label class="description" for="element_2">Price
</label>
<div>
<input id="element_2" name="element_2" class="element text medium"
type="text" maxlength="255">
<xsl:attribute name="value"><xsl:value-of select="Price"/></xsl:attribute>
</input>
</div>This tells XSLT to issue a "value" attribute within the <input> tag and to fetch the value of this attribute from the Price element of the Product record.