A Smart View is an alternative to the "conventional" generated view used to
display the data record detail in Talend MDM Web UI. A Smart View is a customized
view that uses an XSLT step to render the HTML presentation from the incoming XML
record.
You can either create the HTML elements directly in the parameters of the XSLT step in
the Process editor, or create a web template outside Talend Studio and then paste the HTML into
the parameters of the XSLT step in the Process editor.
Before you begin
You have already connected to the MDM server from
Talend Studio. You have the appropriate user
authorization to create Processes.
About this task
To create a Smart View of a data record, do the following:
-
In the MDM Repository tree view, expand Event
Management and then right-click Process
and select New from the contextual menu.
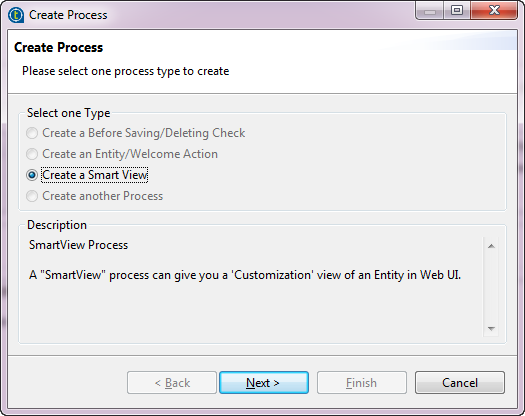
The Create Process dialog box displays.
-
Select the Create a Smart View option, and then click
Next.
-
The second screen of the wizard is where you define the Process name, which is
made up from the name of the entity on which you want to run the Process, and an
optional suffix.
Click the [...] button to open the Select one
entity dialog box, choose the appropriate Data Model from the
drop-down list, select the entity on which you want to run the Process, and then
click Add to close the dialog box.
-
If you want, you can also add an optional suffix in the Optional
Name field which will give a specific name to your Smart View in
addition to the entity name. This can be useful if, for instance, you create
multiple Smart Views on the same entity.
The Process name will follow the same format as these examples:
Smart_view_Product or
Smart_view_Product#mysmartviewprocess.
In this example, we assume that you have a Product data
model that has a Product business entity. Many attributes
have been defined for this entity including: Name,
Description, Features (Sizes and
Colors), Availability and
Price.
-
Click Finish to close the dialog box.
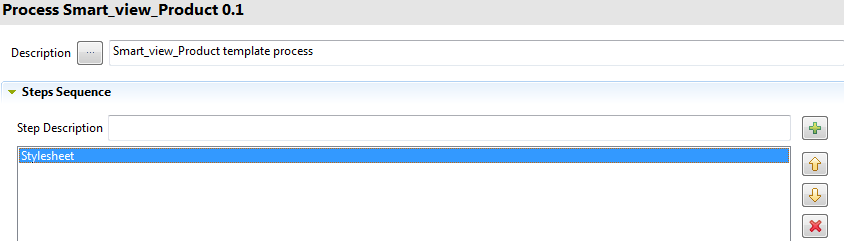
An editor for the newly created Process opens in the workspace with a
Stylesheet step already listed in the Step
Sequence area.
-
If required, click the [...] button next to the
Description field to open a dialog box where you can
set multilingual descriptions of your Process.
This description will be listed as the Smart View name in the
Smart View list in Talend MDM Web UI.
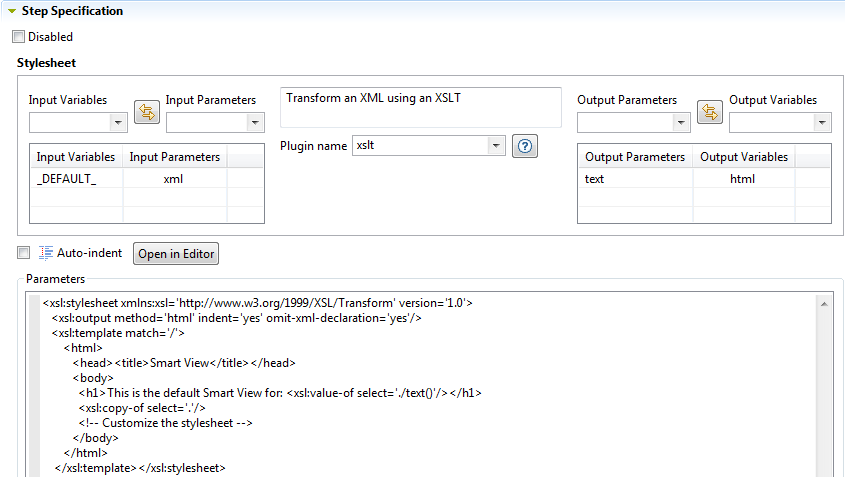
Information noteNote: When you create a new Smart View Process, an XSLT step, with the input and
output variables, is automatically added. Basic HTML elements are also
automatically added in the Parameters area.
Information noteNote: You can always add new steps in the Process if you enter
the step name in the
Step Description
field and then click the

icon.
For further information, see Creating a Process from scratch.
-
Select the Stylesheet step in order to display the
Step Specifications and the
Parameters areas of the selected XSLT step.
-
In the Parameters area, you can see the code used by the
stylesheet. Click the Open in Editor button to use the
specific XSLT editor to edit this code.
Note that you can also make simple changes directly in the
Parameters area.
Information noteWarning: The text you enter in the Parameters area will be indented
by default upon saving. This may cause problems in HTML formatting when
creating the Smart View Process. Clear the Auto-indent check box to disable
the text indentation upon saving the process.
-
Enter the following code for the Product entity in the
XSLT editor, and then click Save back to process editor and
close to save your changes and exit the editor.
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:output method="html" indent="yes" omit-xml-declaration="yes"/>
<xsl:template match="/">
<html>
<head>
<title>Product</title>
</head>
<body>
<h1>This is the default ENGLISH Smart View for:
<xsl:value-of select="./text()"/>
</h1>
<tr>
<td>
<xsl:value-of select="Product/Name"/>
</td>
</tr>
<table border="1">
<tr>
<td>
<xsl:value-of select="Product/Description"/>
</td>
</tr>
<tr>
<td>
<xsl:value-of select="Product/Features"/>
</td>
</tr>
<tr>
<td>
<xsl:value-of select="Product/Availability"/>
</td>
</tr>
<tr>
<td>
<xsl:value-of select="Product/Price"/>
</td>
</tr>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
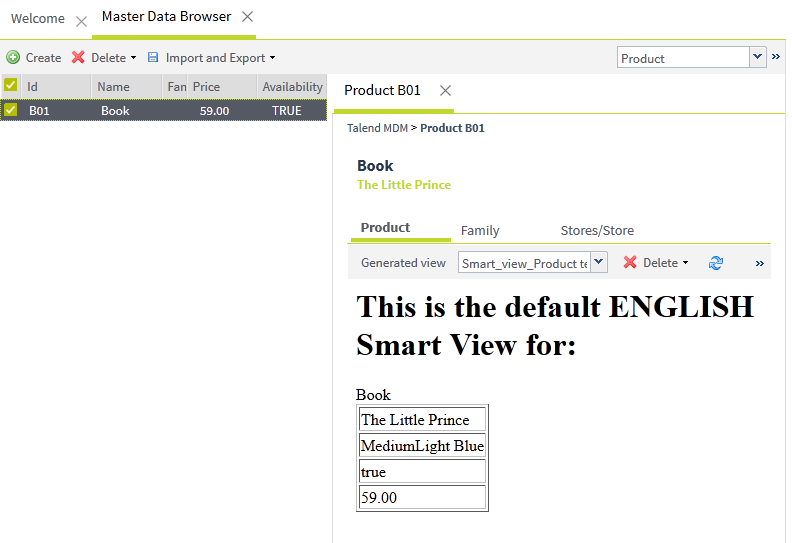
This way, whenever a business user accesses Talend MDM Web UI and tries to browse
records in the Product entity, he/she will get this Smart
View by default:
Information noteNote: From this view in
Talend MDM Web UI, the business user
can have access to any Runnable processes created on the selected entity.
He/she can run any of the listed process to initiate the tasks listed in the
Process. For further information
on Runnable Processes, see
Creating an Entity Action Process.
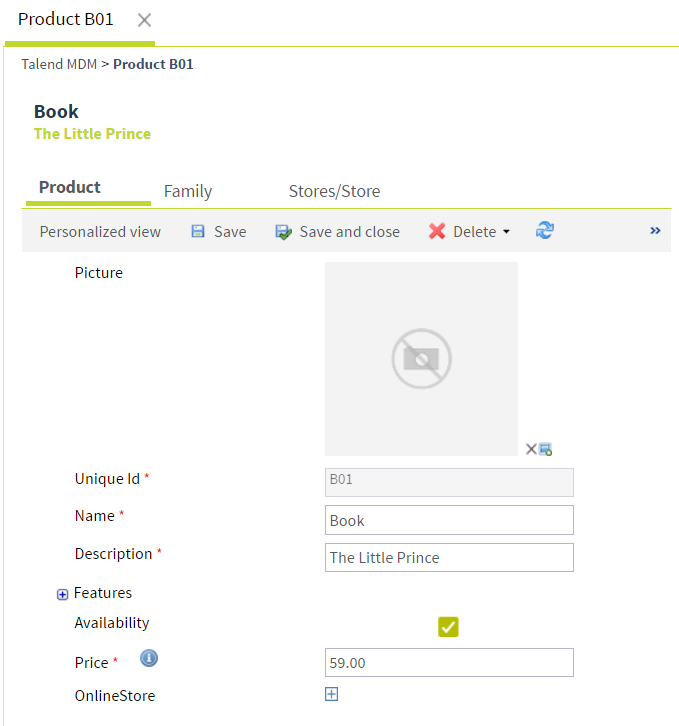
The business user can switch to the "conventional" generated form by clicking
Generated View on the menu bar:
The business user can always switch back and forth between the Smart View and
the generated view through clicking the Personalized View
and Generated View tabs respectively in the
Browse Record view in Talend MDM Web UI.
Information noteNote: You can always disable the Smart View process if you select the
Disabled check box in the Process editor.