円グラフは、値間の関係や合計に対する単一値の関係を表示します。正の値のみによる単一のデータ系列がある場合、円グラフを使用できます。
円グラフでは、軸がメジャー値のセクターを形成します。円グラフでは、1 つの軸と最大 2 つのメジャーを使用します。1 つめのメジャーは、チャート内の各スライスの角度を決定するのに使用します。

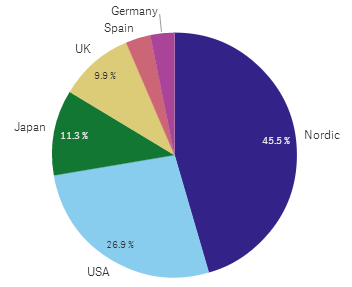
円グラフでの地域別売上高

必要な場合は、2 つめのメジャーを使用して、円の各スライスの半径を決定します。こうしたスタイルの円グラフは、ローズ チャートとしても知られています。
スライスの半径を決定する請求書ごとの平均売上高と円グラフ内の製品サブ グループ別の売上高

円グラフの円の表現で、半径メジャーの負の値はサポートされておらず、除外されます。半径メジャーの負の値はドーナツ表現ではサポートされており、円グラフの中心に向かって示されます。
前年との売上比較を含む、半径メジャーを使用した円グラフでの製品サブ グループ別の売上

使用に適しているケース
円グラフは、主に特定のセクターを全体と比較する際に使用します。特に円グラフは、はい/いいえや順番待ち/完了といった、セクターが 2 つしかない場合に有効です。
2 つの円グラフの結果を比較することはお勧めしません。
長所
円グラフは、軸として使用されているセクターが少ないと、比率が一目で理解できます。円グラフは、使用するセクター数が 10 以下の場合に、最も視覚的な有効性があります。
短所
また、特に多くのセクターを含む円グラフの場合、各セクターの比較が難しくなる場合があります。
円グラフでは、値を可視化するには多くのスペースが必要となります。
円グラフの作成
編集中のシートに円グラフを作成することができます。
次の手順を実行します。
- アセット パネルから、空の円グラフをシートにドラッグします。
- [軸を追加] をクリックして、軸または項目を選択します。
- [メジャーを追加] をクリックし、メジャーを選択するか、項目からメジャーを作成します。
デフォルトでは、円グラフには以下の設定が使用されます。
- 上位 10 セクターはサイズの降順に時計回りで表示。
- 軸ごとに異なる色で表示。
- 値のラベルはパーセント表示。
円グラフを作成したら、プロパティ パネルで半径メジャーを追加したり、スタイルの調整や他の設定を変更したりできます。 スタイル指定に関する情報については、円グラフのスタイル指定 を参照してください。チャートのスタイルの他の側面をカスタマイズに関する情報については、ビジュアライゼーションの外観の変更 を参照してください。
円グラフのスタイル指定
プロパティ パネルの [スタイル] には、さまざまなスタイル オプションが用意されています。
チャートのスタイル指定をさらにカスタマイズするには、[外観] > [プレゼンテーション] で [スタイル指定] をクリックします。スタイル指定パネルの [一般] および [チャート] タブには、さまざまなセクションが表示されています。
各セクションの横にある をクリックすると、スタイルをリセットできます。
[すべてをリセット] クリックすると、スタイル指定パネルで利用可能なすべてのタブのスタイルがリセットされます。
個々のビジュアライゼーションのスタイル指定に関する一般的な情報については、「 ビジュアライゼーションへのカスタム スタイル指定の適用」を参照してください。
テキストのカスタマイズ
[スタイル] > [基本設定] で、タイトル、サブタイトル、脚注のテキストを設定できます。これらの要素を非表示にするには、[タイトルを表示] をオフにします。
チャートの異なるラベルの可視性は、チャートごとの設定とラベル表示オプションによって異なります。これらはプロパティ パネルで構成できます。
チャートに表示されるテキストのスタイルを指定できます。
次の手順を実行します。
-
プロパティ パネルで、 [スタイル] セクションを展開します。
-
[スタイル] > [プレゼンテーション] で、
[スタイル指定] をクリックします。
-
[基本設定] タブで、次のテキスト要素のフォント、強調スタイル、フォント サイズ、色を設定します。
-
タイトル
-
サブタイトル
-
脚注
-
-
[チャート] タブで、次のテキスト要素のフォント、フォント サイズ、色を設定します。
-
軸ラベル: チャートに表示された軸のラベルのスタイルを指定します。
-
軸の値ラベル: 個別の軸の値のスタイルを指定します。
-
値ラベル: 各軸の値のメジャー値 (値または相対パーセントとして表示) を表示するラベルにスタイルを設定します。
-
凡例タイトル: 凡例のタイトルのスタイルを決めます。
-
凡例ラベル: 個別の凡例アイテムのラベルのスタイルを決めます。
-
背景のカスタマイズ
チャートの背景をカスタマイズできます。背景は、色と画像で設定できます。
次の手順を実行します。
-
プロパティ パネルで、 [スタイル] セクションを展開します。
-
[スタイル] > [プレゼンテーション] で、
[スタイル指定] をクリックします。
スタイル指定パネルの [一般] タブでは、背景色 (単一色または数式) を選択できます。メディア ライブラリまたは URL から画像を背景に設定することもできます。
背景色を使用する場合は、スライダーを使用して背景の不透明度を調整します。
背景画像を使用する際、画像のサイズや位置を調整できます。
枠線と形状のカスタマイズ
チャートの周囲の枠線、さらにはスライスの形状と厚さをカスタマイズできます。
次の手順を実行します。
-
プロパティ パネルで、 [スタイル] セクションを展開します。
-
[外観] > [プレゼンテーション] で、
[スタイル指定] をクリックします。
-
スタイル指定パネルの [チャート] タブの [枠線] で、スライスの枠線の太さと色を設定します。
-
[コーナーの半径] で、スライスのコーナーの丸みを設定します。
境界線と影のカスタマイズ
チャートの境界線と影をカスタマイズできます。
次の手順を実行します。
-
プロパティ パネルで、 [スタイル] セクションを展開します。
-
[外観] > [プレゼンテーション] で、
[スタイル指定] をクリックします。
-
スタイル パネルの [一般] タブの [境界線] で、 [枠線] のサイズを調整してチャートの周囲の境界線を増減します。
-
境界線の色を選択します。
-
[角の半径] を調整して、境界線の丸みを制御します。
-
[一般] タブの [影] で、影のサイズと色を選択します。 影を消す場合は、 [None] (なし) を選択します。
制限事項
このチャートで軸による色分けを使用すると、最大 100 個の一意の軸値と 100 個の一意の色を凡例にプロットできます。
