Uygulamayı şirket standartlarınıza göre özelleştirmek için stil ekleyebilirsiniz. Seçilen stil, uygulamadaki tüm sayfalara uygulanır. Uygulama yayınlandıktan sonra, uygulama stilini değiştiremezsiniz.
Uygulama stili oluşturmaAşağıdaki stil seçenekleri kullanılabilir:
- Metin veya sayı dizelerindeki karakterlerin yönünü değiştirme.
- Varsayılan uygulama temasını değiştirme.
- Tüm görselleştirmeler için imleç menüsünü açma veya kapatma.
- Sayfa başlıkları için arka plan renginin değiştirilmesi.
- Sayfa başlığı yazı tipi renginin değiştirilmesi.
- Logo gibi bir resmin eklenmesi ve hizalanması.
- Tüm sayfalar için araç çubuğunu ve üst bilgiyi açma veya kapatma.
Geliştirici, özel tema uzantıları aracılığıyla bir uygulamaya daha fazla stil ekleyebilir.
Tek tek nesnelere uygulanan özel stiller, uygulama stilini geçersiz kılar.
Uygulama seçeneklerini açma
Uygulama seçeneklerini, yayınlanmamış bir uygulamada istediğiniz yerden açabilirsiniz.
Aşağıdakileri yapın:
-
Yayınlanmamış bir uygulamada uygulama seçeneklerini açmak için
öğesine ve ardından
öğesine tıklayın.
-
Uygulama seçeneklerini kapatmak için
öğesine tıklayın.
Okuma sırasını değiştirme
Aşağıdakileri yapın:
- Yayınlanmamış bir uygulamada uygulama seçeneklerini açmak için
öğesine ve ardından
öğesine tıklayın.
- Görünüş > Sağdan sola öğesinin altında Açık veya Kapalı seçeneğini belirleyin.
Varsayılan uygulama temasını değiştirme
Varsayılan Qlik temalarından birini veya oluşturduğunuz ve yüklediğiniz herhangi bir özel temayı uygulayabilirsiniz.
Varsayılan Qlik temaları şunlardır:
-
Sense Horizon - Bu, yeni bir uygulama oluşturduğunuzda varsayılan temadır.
- Sense Classic: Nesnelerin daha kompakt bir görünümünü sunar ve aralarındaki boşlukları sınırlandırır.
- Sense Focus: Nesnelerin etrafındaki dolgu ve boşlukları ayarlamanın yanı sıra başlıklar için ayrılmış yerler sağlar.
- Sense Breeze: Sense Focus temasını temel alır, ancak farklı renk ayarları kullanılır.
Aşağıdakileri yapın:
- Yayınlanmamış bir uygulamada uygulama seçeneklerini açmak için
öğesine ve ardından
öğesine tıklayın.
- Uygulama Teması açılır menüsünden uygulanacak temayı seçin.
Özel temalar
Şirketinizin standartlarına dayalı olarak özel temalar da oluşturabilirsiniz. Temalar aracılığıyla renkleri değiştirme, resim ve arka plan eklemenin yanı sıra uygulamanın tamamında genel veya ayrıntılı biçimde yazı tipini, yazı tipi boyutunu, yazı tipi genişliğini ve yazı tipi stilini belirleyerek uygulamanın stilini tüm ayrıntılarıyla oluşturabilirsiniz. Ayrıca, renk paletleri tanımlayabilir veya kenar boşluğu, dolgu ve aralık belirtimlerini özelleştirebilirsiniz.
Daha fazla bilgi için bk.
Sayfa ve grafikler PDF formatında dışarı aktarılırken özel temalar desteklenir. Bu, manuel olarak dışarı aktarılan PDF öğelerinin yanı sıra abonelikler kullanılarak veya Qlik Raporlama Hizmeti aracılığıyla otomatik olarak dışarı aktarılan PDF öğeleri için geçerlidir. Ancak özel bir tema kullanan bir uygulamadan oluşturulan bir PDF, uygulamada göründüğünden farklı olabilir.Daha fazla bilgi için Özel tema JSON özellikleri bölümüne bakın.
Oluşturduğunuz özel temalar Qlik Sense uygulamasında bir uzantı olarak depolanır. JSON dosyasının yanı sıra CSS dosyaları gibi tüm ek kaynaklar, sıkıştırılıp Qlik Yönetim Konsolu (QMC) içerisinde bir uzantı olarak içe aktarılır. Bu sayede QMC uygulamasında, belirli bir kullanıcının hangi temalara erişebileceğini denetleyen güvenlik kuralları eklenebilir.
Özel temalar, Uygulama Teması açılır menüsünde Özel bölümünde görüntülenir.
Uygulama teması açılır menüsü

İmleçle açılan menüyü kapatma
Kullanıcılar imleci üzerine getirdiklerinde görselleştirmelerde görünen imleçle açılan menüyü kapatmayı seçebilirsiniz. Bu, uygulamadaki tüm görselleştirmeleri etkileyecektir.
Aşağıdakileri yapın:
- Yayınlanmamış bir uygulamada uygulama seçeneklerini açmak için
öğesine ve ardından
öğesine tıklayın.
- İmleçle açılan menüyü kapat'a tıklayın.
Düzenleme modunda, imleçle açılan menüyü tek bir görselleştirme için kapatabilirsiniz.
Aşağıdakileri yapın:
- Düzenleme modunda görselleştirmeyi seçin.
- Özellikler panelinde Görünüm > Genel bölümüne gidin.
- İmleçle açılan menüyü kapat'ı seçin.
Grafik animasyonlarını değiştirme
Grafik animasyonları, veriler değiştirildiğinde (örneğin, bir seçim yapıldıktan sonra) görselleştirmede eski görünümden yeni görünüme aşamalı geçişleri ifade eder.
Grafik animasyonlarını uygulama ayarlarından kapatabilirsiniz. Bunlar şu grafik türlerinde kullanılabilir:
-
Sütun grafikler
-
Madde imli grafikler
-
Çizgi grafikler
-
Pasta grafikler
-
Dağılım grafikleri
-
Huni grafikler (Görselleştirme paketi)
-
Izgara grafikler (Görselleştirme paketi)
-
Sankey grafikleri (Görselleştirme paketi)
Aşağıdakileri yapın:
- Yayınlanmamış bir uygulamada uygulama seçeneklerini açmak için
öğesine ve ardından
öğesine tıklayın.
- Görünüm > Grafik animasyonları bölümünde Açık veya Kapalı seçeneğini belirleyin.
Sayfalarda araç çubuğunu ve üst bilgiyi gizleme
Uygulamanızda araç çubuğunu ve sayfa üst bilgisini gizleyebilirsiniz. Böylece bu alanlar, izinlerden bağımsız olarak hiçbir kullanıcı için hiçbir sayfada görüntülenmeyecektir. Uygulamada Düzenleyebilir yetkilerine sahip herhangi bir kullanıcı bu öğeleri açabilir veya kapatabilir.
Araç Çubuğu
Araç çubuğu, sayfanın üzerinde yer alan ve aşağıdaki düğmeleri içeren alandır:
-
Notlar
-
İçgörü Danışmanı
-
Seçimler
-
Seçim İmleri
-
Sayfalar
-
Sayfa düzenle
Aşağıdakileri yapın:
- Gezinti çubuğunda uygulama adına tıklayın ve ardından uygulama seçeneklerini açmak için
üzerine tıklayın.
- Görünüm altında, Araç çubuğunu göster seçeneğini kapatın.
Sayfa üst bilgisi
Sayfa üst bilgisi, sayfada sayfa başlığını, başlık görselini ve sayfa gezinme oklarını içeren alandır.
Sayfa başlığını gizlerseniz gezinme okları araç çubuğuna doğru hareket eder.
Aşağıdakileri yapın:
- Gezinti çubuğunda uygulama adına tıklayın ve ardından uygulama seçeneklerini açmak için
üzerine tıklayın.
- Sayfa başlığı stili altında, Sayfa üst bilgisini göster seçeneğini kapatın.
Ne zaman kullanılır?
Avantajlar
Araç çubuğunu ve sayfa başlıklarını gizlemek grafikler, filtre bölmeleri ve diğer nesneler için daha fazla alan açar.
Sayfa başlıklarının kapatılması durumunda, sayfaları indirdiğinizde veya paylaştığınızda, abonelik gönderdiğinizde ya da Qlik Application Automation raporları oluşturduğunuzda bu alan görüntülenmez. Bu, sayfalarınızı PowerPoint sunumları veya gösterge tabloları oluşturmak için kullanıyorsanız yararlıdır.
Araç çubuğunun kaldırılması, uygulama geliştiricilerin diğer kullanıcıların hangi özelliklere kolayca erişebileceği konusunda daha fazla kontrole sahip olmasını sağlar. Örneğin, Sayfayı düzenle düğmesini gizlemek, diğer uygulama geliştiricilerini uygulamayı düzenlemekten vazgeçirebilir.
Dezavantajlar
Araç çubuğunu gizlemek yer işaretleri, notlar, Insight Advisor veya sayfa düzenleme gibi özellikleri tamamen ortadan kaldırmaz. Örneğin, yer işaretlerini hâlâ uygulamaya genel bakışta bulabilirsiniz. Ancak uygulama tüketicileri bu özelliklerin artık mevcut olmadığını düşünebilir.
Araç çubuğunu ve sayfa üst bilgisini gizlerseniz sayfalar arasında yalnızca klavye kısayollarını veya düğme nesnelerini kullanarak gezinebilirsiniz.
Seçimler alanı gizliyse kullanıcılar seçimlerin uygulamaya uygulandığını fark etmeyebilir. Sayfalarınıza filtre bölmeleri veya ayrı grafiklere filtreler eklemeniz gerekebilir.
Örnekler
Araç çubuğunu ve sayfa üst bilgisini görüntüleyen sayfa. Araç çubuğunda Notlar, Insight Advisor, geçerli seçimler ve daha fazlası gösterilir. Sayfa üst bilgisi başlık görüntüsünü, sayfa başlığını ve gezinme oklarını içerir.

Yukarıdakiyle aynı sayfa ancak araç çubuğu görünür ve sayfa üst bilgisi gizlidir. Kullanıcılar artık başlık görselini, sayfa başlığını veya gezinme oklarını göremez.

Yukarıdakiyle aynı sayfa ancak sayfa üst bilgisi görünür ve araç çubuğu gizlidir. Kullanıcılar hangi seçimlerin uygulandığını göremez.

Yukarıdakiyle aynı sayfa ancak üst bilgi ve araç çubuğu gizlidir.

Sayfa başlığı renklerini değiştirme
Sayfa başlığı arka plan rengi, düz bir renge veya iki renk seçilerek renk gradyanına ayarlanabilir. Sayfa başlığı yazı tipi yalnızca düz renge ayarlanabilir.
Renk seçerken aşağıdaki seçenekleri kullanabilirsiniz:
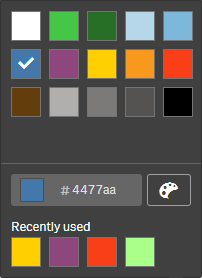
- Varsayılan renk paletinden bir renk seçin.
- # giriş alanına 6 karakter yazarak Onaltılık renk ayarlayın.
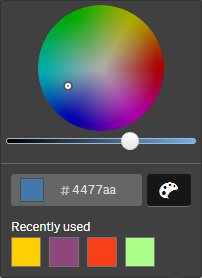
- Daha fazla renk seçeneği görmek için palete tıklayın:
- Renk seçmek için renk tekerleğine tıklayın.
- Renk doygunluğunu değiştirmek için kaydırıcıyı sürükleyin.
Varsayılan renk paletinden bir renk seçme
Aşağıdakileri yapın:
-
Renk aşağı açılan listesinde
seçeneğine tıklayın.
Diyalog penceresi açılarak varsayılan renkleri gösterir.
-
Paletteki renklerden birine tıklayın.
Renk seçilir.
-
Diyalog penceresinin dışına tıklayın.
Diyalog penceresi kapatılır.
Varsayılan renk paletinde seçim yaparak bir renk ayarlamış oldunuz.
Varsayılan renk paletinin olduğu ve mavi rengin seçildiği renk diyalog penceresi.

Onaltılık renk yazma
Aşağıdakileri yapın:
-
Renk aşağı açılan listesinde
seçeneğine tıklayın.
Diyalog penceresi açılarak varsayılan renkleri gösterir.
-
Onaltılık giriş alanına # 6 karakter yazın.
Renk, paletten seçilir.
-
Diyalog penceresinin dışına tıklayın.
Diyalog penceresi kapatılır.
6 onaltılık basamak yazarak bir renk ayarlamış oldunuz.
Gelişmiş renk seçeneklerini kullanma
Aşağıdakileri yapın:
-
Renk aşağı açılan listesinde
seçeneğine tıklayın.
Diyalog penceresi açılarak varsayılan renkleri gösterir.
-
Diyalog penceresinin en altında
seçeneğine tıklayın.
Diyalog penceresi değişir ve gelişmiş seçenekler gösterilir.
-
Şunlardan birini yapın:
-
Renk tekerleğine tıklayın.
Renk değişir ve Onaltılık renk kodu uygun bir şekilde güncellenir.
-
Kaydırıcıyı sürükleyin.
Doygunluk değişir ve Onaltılık renk kodu uygun bir şekilde güncellenir.
İki yöntemde de bir renk seçilir.
-
-
Diyalog penceresinin dışına tıklayın.
Diyalog penceresi kapatılır.
Renk tekerleğini ve/veya kaydırıcıyı kullanarak bir renk ayarlamış oldunuz.
Gelişmiş seçeneklerin olduğu ve mavi rengin seçildiği renk diyalog penceresi.

Resim ekleme
Sayfa başlığına logo gibi bir resim ekleyebilirsiniz. Şu biçimler desteklenir: .png, .jpg, .jpeg ve .gif.
Aşağıdakileri yapın:
-
Resim öğesinin yanındaki resim yer tutucusuna tıklayın.
Medya kütüphanesi açılır.
- Medya kütüphanesinde bir klasöre (örneğin Uygulama içinde veya Varsayılan) tıklayın.
-
Sayfa başlığına eklemek istediğiniz resmi seçin.
Resmin önizlemesi gösterilir.
-
Ekle'ye tıklayın.
Resim eklenir.
Sayfa başlığına bir resim eklemiş oldunuz.
