チュートリアル - Qlik Sense の時系列の分解
このチュートリアルでは、STL アルゴリズムを使って時系列を分解する 3 つのチャート関数の使用をお見せします。
このチュートリアルでは、1 ヶ月あたりの航空会社利用乗客数の時系列データを用いて、STL アルゴリズムの機能を説明します。STL_Trend、STL_Seasonal、および STL_Residual チャート関数を使用してビジュアライゼーションを作成します。Qlik Sense における時系列分解の詳細については、時系列分解の関数 を参照してください。
アプリを作成する
新しいアプリを作成して、データセットをインポートすることから始めます。
このデータセットをダウンロード:
このファイルには、1 ヶ月当たりの空港会社の乗客数に関するデータが含まれます。
次の手順を実行します。
-
ハブから、[アプリの新規作成] をクリックします。
-
アプリを開き、Tutorial - Time series decomposition.csv ファイルをアプリにドロップします。
データを準備してロードする
Qlik Sense が YearMonth 項目を正しく解釈するためには、データ マネージャーを使用して、項目を文字列値を持つ項目ではなく、日付項目として認識させる必要がある場合があります。通常、このステップは自動的に処理されますが、この場合は日付があまり使用されない YYYY-MM 形式で表示されています。
-
[データ マネージャー] で、テーブルを選択し、
をクリックします。
-
[YearMonth] 項目を選択した状態で、
をクリックして、[項目タイプ] を [日付] に設定します。
-
[入力形式] に、YYYY-MM と入力します。
-
[表示形式] に、YYYY-MM と入力してから、[OK] をクリックします。
項目には、カレンダー アイコンが表示されるようになります。
-
[データのロード] をクリックします。
これで、STL 関数を使ってデータを視覚的に表示し始めることができます。
ビジュアライゼーションの作成
次に、STL_Trend、STL_Seasonal、STL_Residual チャート関数の機能を示す、2 つの折れ線グラフを作成します。
新しいシートを開いて、タイトルを付けます。
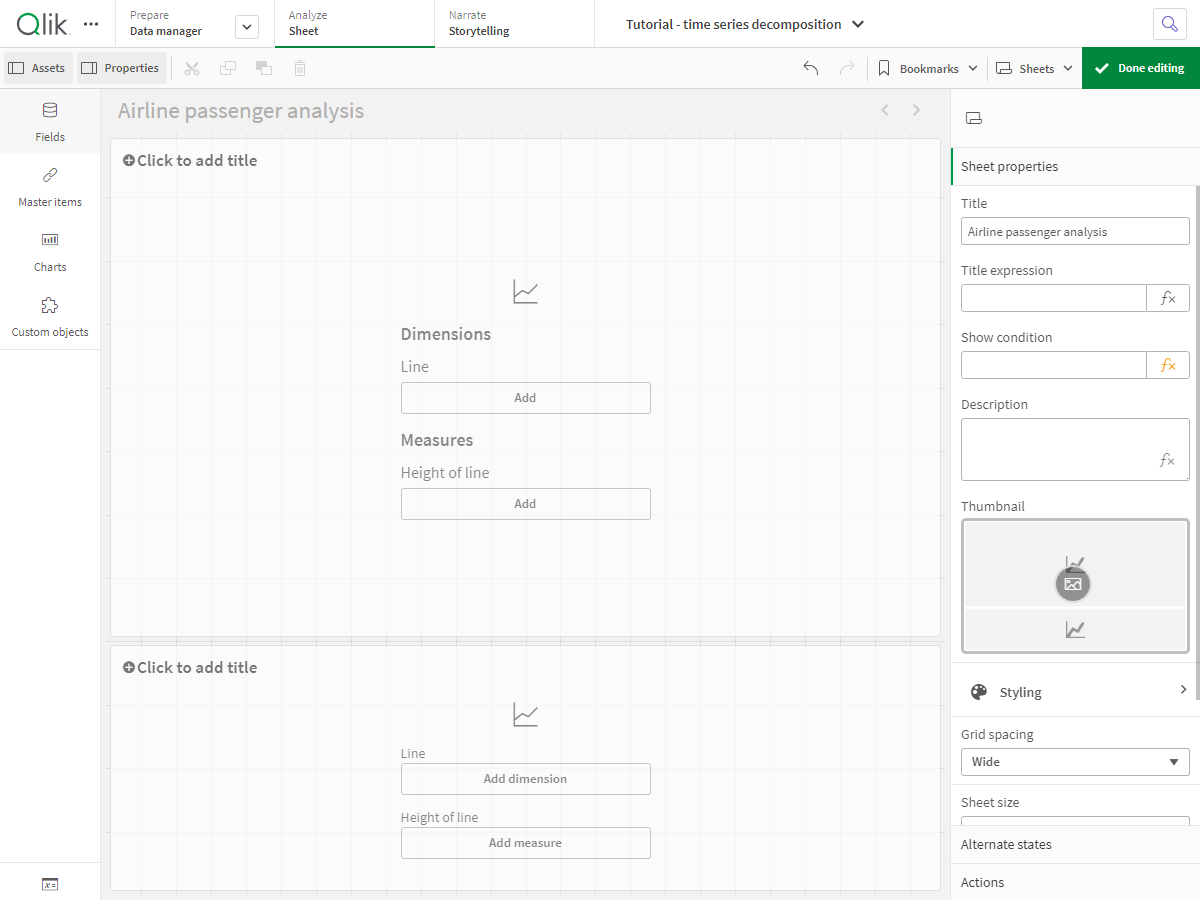
シートに 2 つの折れ線グラフを追加します。次の画像に合わせて、チャートのサイズと位置を変更します。
Qlik Sense ブランク アプリ シートのグリッド輪郭

1 番目の折れ線グラフ: トレンドおよび季節コンポーネント
次の手順を実行します。
-
1 番目の折れ線グラフに、Seasonal and Trend というタイトルを付けます。
-
YearMonth を軸として追加し、Date というラベルを付けます。
-
以下のメジャーを追加して、Passengers per month というラベルを付けます。
=Sum(Passengers)
-
[データ] で、Passengers per month メジャーを展開して、[トレンド線を追加] をクリックします。
-
[タイプ] を [線形] に設定します。
このトレンド線を、トレンド コンポーネントのスムージングされた出力と比較します。
-
以下のメジャーを追加して、トレンド コンポーネントを分布させ、Trend というラベルを付けます。
=STL_Trend(SUM(Passengers), 12)
-
次に、以下のメジャーを追加して、季節コンポーネントを分布させ、Seasonal というラベルを付けます。
=STL_Seasonal(SUM(Passengers), 12)
-
[スタイル] > [プレゼンテーション] で、[スクロール バー] を [なし] に設定します。
-
既定の色を使うか、または好みに合わせて変更します。
2 番目の折れ線グラフ: 残差コンポーネント
次に、2 番目の折れ線グラフを設定します。このビジュアライゼーションでは、時系列の残差コンポーネントを表示します。
次の手順を実行します。
-
シートに折れ線グラフをドラッグします。Residual というタイトルを付けます。
-
Date を軸として追加します。
-
次のメジャーを追加して、Residual というラベルを付けます:
=STL_Residual(SUM(Passengers), 12)
-
[スタイル] > [プレゼンテーション] で、[スクロール バー] を [なし] に設定します。
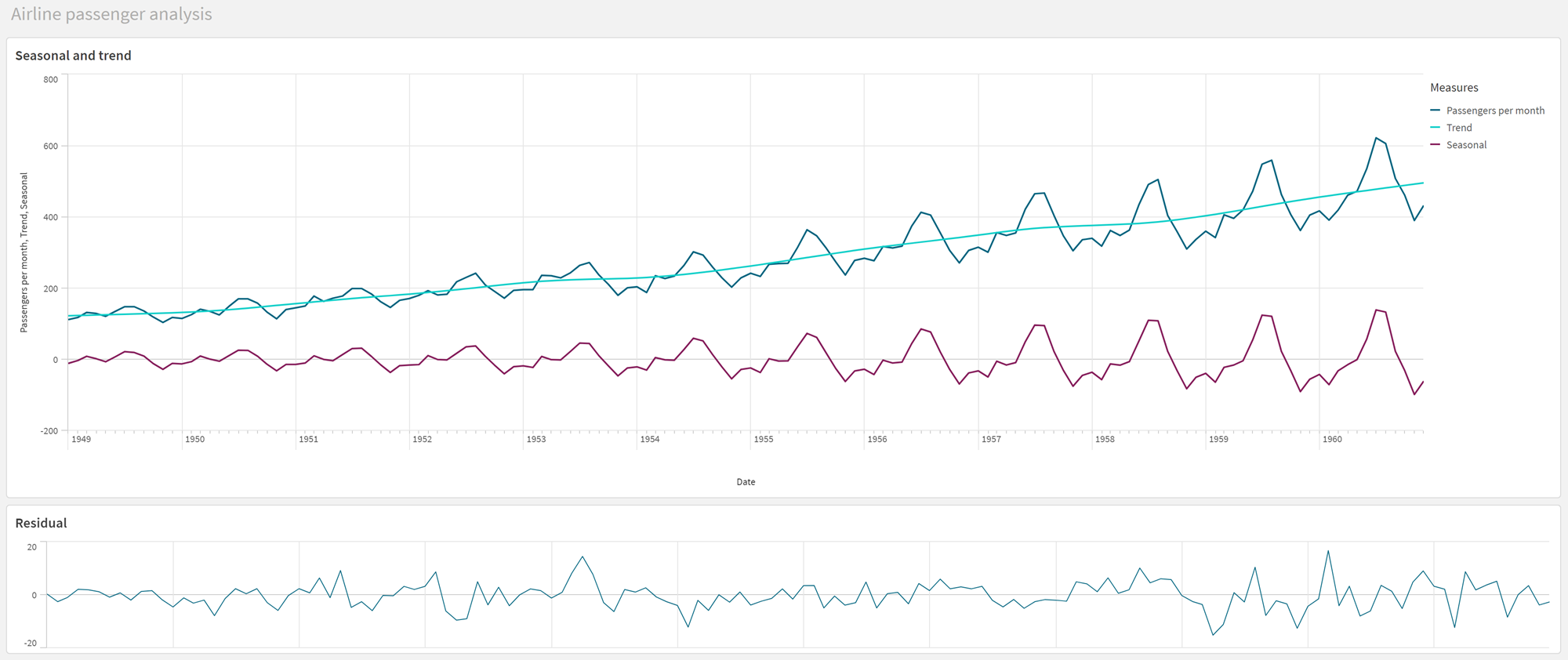
シートは次のようになると思います。
航空会社乗客分析のための Qlik Sense シート

データの解釈と説明
STL チャート関数を使うと、時系列データから多数のインサイトを獲得できます。
トレンド コンポーネント
トレンド コンポーネントの統計情報は非季節化されています。これにより、経時的な一般的、非反復的変動を確認しやすくなります。Passengers per month の直線的なトレンド線と比較すると、STL のトレンド コンポーネントはトレンドの変化をよく捉えています。読みやすい方法で、明確な偏差値を表示します。STL アルゴリズムのスムージング動作により、これがキャプチャされます。
STL のトレンド グラフに見られる航空会社旅客数の減少は、1950 年代に発生した不況の経済的影響の一部として説明できます。
季節性コンポーネント
トレンド除去された季節コンポーネントは、時系列全体で反復される変動を分離し、分析の部分から一般的なトレンド情報を除去しました。年・月集計で構成されたデータセットから開始します。このデータの場合、1 ヶ月単位でデータをセグメント化分割していることが暗黙の了解です。期間値を 12 と定義することにより、1 年 (12 ヶ月) サイクルの季節パターンをモデル化するように設定します。
データ上では、航空乗客数が夏場に急増し、冬場は減少するという季節的パターンが繰り返されています。これは、夏場は通常休暇を取ったり旅行したりする人が多いということに合致しています。また、時系列で見ると、これらの季節サイクルの振幅が急激に大きくなっていることがわかります。
残差コンポーネント
残差コンポーネントのチャートには、トレンドおよび季節コンポーネントでキャプチャされなかった情報がすべて表示されます。残差コンポーネントには統計ノイズが含まれますが、STL トレンドや季節関数の引数の設定が正しくないことを示す場合もあります。一般的に、信号の残差コンポーネントに周期的振動がある場合や、表示される情報が明らかにランダムでない場合、通常、季節コンポーネントやトレンド コンポーネントで現在キャプチャされていない情報が時系列に存在することを示します。この場合、各関数の引数を再確認して、期間を変更しなければならない場合があります。
スムーザー値
トレンドおよび季節性スムーザーの値を指定しなかったため、関数はこれらのパラメータの既定値を使用します。Qlik Sense で、STL アルゴリズムの既定スムーザー値は効果的な結果を生成します。その結果、ほとんどの場合、これらの引数は式から省略できます。
トレンド スムーザー値は、チャートで指定された軸を使用します。[YearMonth] 項目ではデータが月別に表示されるため、トレンド スムーザー値は月数となります。季節性スムーザーは、定義された期間を反映します。この場合、1 期間を 12 ヶ月 (1 年) と定義したため、季節性スムーザーの値は年数になります。少々わかりにくいかもしれませんが、季節性を見出すためには、多くの季節を確認する必要があるということです。この数値が季節性スムーザーです。
その他の有用な情報
季節サイクルは経時的に振幅が大きくなることから、より高度な分析アプローチを使うと、対数関数を用いて乗法的な分解を行うことができます。実際には、季節コンポーネントをトレンド コンポーネントで除算することにより、相対的な振幅の簡単な尺度を Qlik Sense に作成することができます。これを実行すると、時間の経過とともに、各周期の夏場のピークが相対的に大きくなっていることがわかります。しかし、冬場の低ポイントの振幅は、時間が経っても大きくなりません。
