Building a properties panel
This section describes the basic principles behind defining and using properties in visualization extensions.
Properties offers you a way of customizing the behavior of visualization extensions in the same way as they would control native Qlik Sense visualizations. A developer can use a programmatic interface to define properties that are displayed in the properties panel exactly the same way as they are in the native Qlik Sense visualizations.
The properties panel
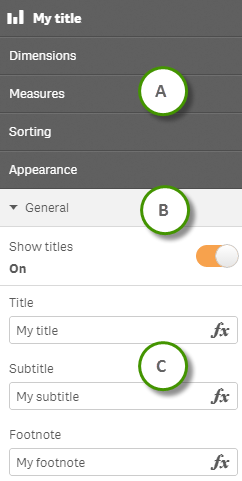
Properties are structured hierarchically which is depicted in properties panel accordion below.

-
A: Sections
-
B: Header
-
C: Items
Defining the properties panel
Properties are added by defining them in the definition property in the JavaScript file. There are two ways of defining properties:
- Reusing existing, built-in, properties
- Create custom properties
