Learn how to create a session app, including a couple of visualizations on the fly.
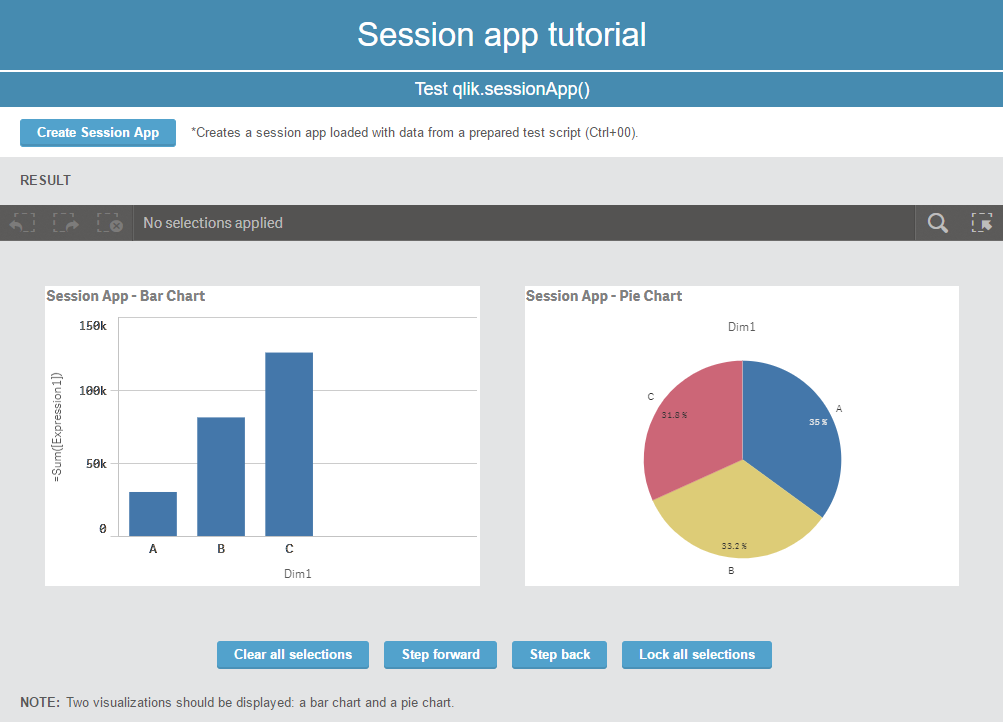
The session app is created when clicking a button which also loads data from the prepared test script and displays two visualizations.

Creating the container
Create a folder that will contain your assets. The folder can be created in a location of your choice.
Example
C:\Users\<UserName>\Documents\Qlik\Sense\Extensions\session-app-tutorial
Creating the QEXT file
The next step is to create a QEXT file in the folder we just created and name it session-app-tutorial.qext.
It should look something like the following:
{
"type": "mashup",
"name": "session-app-tutorial",
"description": "Basic responsive mashup template",
"version": "1.0.0",
"author": "Qlik",
"homepage": "",
"keywords": "qlik-sense, visualization, mashup",
"license": "",
"repository": "",
"dependencies": {
"qlik-sense": ">=3.0.x"
}
}Creating the main script file
Then it is time to create the main JavaScript file. This is also placed in the same folder as the QEXT file and we name it session-app-tutorial.js.
Configuring your Qlik Sense host
The Qlik Sense host being used must be configured in your mashup. This is needed for the following reasons:
- To define the actual Qlik associative engine connection, which is used when you open an app or get a list of apps. This is covered by the config javascript object, used as a parameter in the qlik.sessionApp call.
- To define where the Qlik Sense client side software and extensions should be loaded from. This is achieved by configuring reguirejs with the require.config call and setting the baseUrl.
In most cases you use the same server for both purposes which means you can create the baseUrl from the config object. If the Qlik Sense server also is hosting the mashup, you can take the necessary parameters from the browser URL.
var prefix = window.location.pathname.substr( 0, window.location.pathname.toLowerCase().lastIndexOf( "/extensions" ) + 1 );
var config = {
host: window.location.hostname,
prefix: prefix,
port: window.location.port,
isSecure: window.location.protocol === "https:"
};
require.config( {
baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"
} );Setting the global require and alert
The JavaScript file is loaded in the browser when your mashup is used. RequireJS is used as a module loader.
require( ["js/qlik"], function ( qlik ) {
qlik.on( "error", function ( error ) {
$( '#popupText' ).append( error.message + "<br>" );
$( '#popup' ).fadeIn( 1000 );
} );
$( "#closePopup" ).click( function () {
$( '#popup' ).hide();
} );Creating the session app
The session app is created using the qlik.sessionApp method.
$( ".create-session-app" ).click( function () {
var sessionApp = qlik.sessionApp(config);
} );Setting and loading the data load script
The script used in this tutorial is a from a shortened version of the prepared test script that loads a set of inline data fields into the session app.
The script is set with the app.setScript method and then loaded into the session app using the app.doReload method.
$( ".create-session-app" ).click( function () {
var sessionApp = qlik.sessionApp(config);
var script = "Characters: Load Chr(RecNo()+Ord('A')-1) as Alpha, RecNo() as Num autogenerate 26; ASCII: Load if(RecNo()>=65 and RecNo()<=90,RecNo()-64) as Num, Chr(RecNo()) as AsciiAlpha, RecNo() as AsciiNum autogenerate 255 Where (RecNo()>=32 and RecNo()<=126) or RecNo()>=160 ; Transactions: Load TransLineID, TransID, mod(TransID,26)+1 as Num, Pick(Ceil(3*Rand1),'A','B','C') as Dim1, Pick(Ceil(6*Rand1),'a','b','c','d','e','f') as Dim2, Pick(Ceil(3*Rand()),'X','Y','Z') as Dim3, Round(1000*Rand()*Rand()*Rand1) as Expression1, Round( 10*Rand()*Rand()*Rand1) as Expression2, Round(Rand()*Rand1,0.00001) as Expression3; Load Rand() as Rand1, IterNo() as TransLineID, RecNo() as TransID Autogenerate 1000 While Rand()<=0.5 or IterNo()=1; Comment Field Dim1 With 'This is a field comment';";
sessionApp.setScript(script).then(function(){
var stop = setInterval(function(){
sessionApp.global.getProgress(sessionApp.model.handle).then(function(progress){
//console.log("DoReload progress", progress);
});
}, 100);
sessionApp.doReload()
});
});Creating the visualizations
Use the app.visualization.create method to create two visualizations: a bar chart and a pie chart. Also add a selections bar.
sessionApp.doReload().then(function(result){
sessionApp.visualization.create('barchart',["Dim1", "=Sum([Expression1])"], {"title":"Session App - Bar Chart"}).then(function(vis){
vis.show("QV01");
});
sessionApp.visualization.create('piechart',["Dim1", "=Count([Expression1])"], {"title":"Session App - Pie Chart"}).then(function(vis){
vis.show("QV02");
});
sessionApp.getObject('CurrentSelections','CurrentSelections');
});Setting actions for selections
Then use the app.clearAll, app.forward, app.back, and app.lockAll methods to add actions for clearing all selections, stepping back and forward in the selection history list, and locking all selections. These actions can be assigned to buttons in the HTML.
These actions can be assigned to buttons in the HTML.
sessionApp.doReload().then(function(result){
sessionApp.visualization.create('barchart',["Dim1", "=Sum([Expression1])"], {"title":"Session App - Bar Chart"}).then(function(vis){
vis.show("QV01");
});
sessionApp.visualization.create('piechart',["Dim1", "=Count([Expression1])"], {"title":"Session App - Pie Chart"}).then(function(vis){
vis.show("QV02");
});
sessionApp.getObject('CurrentSelections','CurrentSelections');
$( ".clear-all" ).click( function () {
sessionApp.clearAll();
} );
$( ".step-forward" ).click( function () {
sessionApp.forward();
} );
$( ".step-back" ).click( function () {
sessionApp.back();
} );
$( ".lock-all" ).click( function () {
sessionApp.lockAll();
} );
});Creating the main HTML file
We create an HTML file, name it session-app-tutorial.html, and save in the same folder as the previously created files.
Defining the relationships
Relationships between the current document and the linked Qlik Sense defined style sheets are specified in link rel tags inside the head of the HTML file.
<link rel="stylesheet" href="../../resources/autogenerated/qlik-styles.css">
<link rel="stylesheet" href="session-app-tutorial.css">
<script src="../../resources/assets/external/requirejs/require.js"></script>
<script src="session-app-tutorial.js"></script>Placing the session objects
The session objects that have been defined in the JavaScript file are placed inside div tags inside the body of the HTML file.
<div class="sections section-3">
Test qlik.sessionApp() - 1
</div>
<div class="content content-3">
<div class="row">
<button class="lui-button lui-button--info create-session-app">Create Session App</button>
<div class="text1">*Creates a session app loaded with data from a prepared test script (Ctrl+00). </div>
</div>
<div class="row result">
<div class="bold">RESULT</div>
</div>
<div id="CurrentSelections"></div>
<div class="flex-container">
<div id="QV01" class="object"></div>
<div id="QV02" class="object"></div>
</div>
<div class="row result buttons-wrapper">
<button class="lui-button lui-button--info clear-all">Clear all selections</button>
<button class="lui-button lui-button--info step-forward">Step forward</button>
<button class="lui-button lui-button--info step-back">Step back</button>
<button class="lui-button lui-button--info lock-all">Lock all selections</button>
</div>
<div class="row result">
<div class="bold">NOTE:</div>
<div>Two visualizations should be displayed: a bar chart and a pie chart.</div>
</div>
</div>Styling your mashup
To add some styling to our mashup, we create a CSS file and we name it session-app-tutorial.css. This file is also saved in the same folder as the previously created files.
Extract
.app-title{
position: absolute;
font-size: 15px;
font-weight: bold;
top: 14px;
left: 46px;
}
.object{
flex: 1 1 auto;
height: 300px;
min-width: 400px;
margin: 45px 0 0 45px;
}
.header-row{
height: 70px;
background: rgb(70, 139, 176);
color: rgb(255, 255, 255);
line-height: 70px;
font-size: 33px;
font-family: Arial;
text-align: center;
border-bottom: 2px solid white;
}
.sections{
height: 35px;
background: #468bb0;
color: white;
line-height: 35px;
font-size: 18px;
font-family: Arial;
text-align: center;
cursor: pointer;
border-bottom: 2px solid white;
}
.content{
font-family: Arial;
display: none;
}Tutorial source code
Download
Download a compressed version of this tutorial.
Explore
Explore the full source code of this tutorial below.
