Creating bar charts ON THIS PAGE This section describes how to create bar charts with the Visualization API and qlik-visual.
Creating a basic bar chart
In this example we want to create a basic bar chart, containing one dimension and one measure, and with a custom title.
Create the chartCreate the container for the chart. The visualization type is barchart .
Visualization API
app.visualization.create(
'barchart',
[],
{}
)qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[]'
options='{}' >
</qlik-visual>
Define the dimension and the measure as columns[
"NetScoreName",
"=Count(NetScoreName)"
]
Define the title in the options{
"showTitles": true,
"title": "Net scores"
}
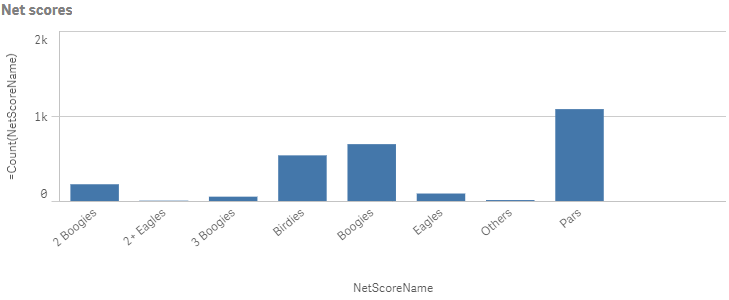
Result
Code examples
Visualization API
app.visualization.create(
'barchart',
[
"NetScoreName",
"=Count(NetScoreName)"
],
{
"showTitles": true,
"title": "Net scores"
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='["NetScoreName","=Count(NetScoreName)"]'
options='{
"showTitles": true,
"title": "Net scores"
}' >
</qlik-visual> In this example we want to sort the dimension values based on its numerical representation (NetScoreDiff ).
SortingSorting is set on the dimension in the columns by disabling auto sort and defining the qSortCriterias object.
Disable automatic sorting by setting "autoSort": false . In the qSortCriterias object, enable sort by expression and then define the expression, which in this case is the field NetScoreDiff : {
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
} .
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
}
Horizontal orientationIf you also want to change the way the bar chart is presented by changing to horizontal orientation, adding narrow grid line spacing and also showing the value labels. All these changes are done in the options.
Start by changing to horizontal orientation: "orientation": "horizontal" .
/*Horizontal orientation*/
"orientation": "horizontal"
Grid line spacingGrid line spacing is changed in the gridLine object. Disable automatic grid line spacing ("auto": false ) and then define the custom spacing.
Set "spacing": 3 since we want narrow grid line spacing.
/*Horizontal orientation*/
"orientation": "horizontal",
/*Narrow grid line spacing*/
"gridLine": {
"auto": false,
"spacing": 3
}
Data pointsValue labels are displayed by setting "showLabels": true in the dataPoint object.
/*Horizontal orientation*/
"orientation": "horizontal",
/*Narrow grid line spacing*/
"gridLine": {
"auto": false,
"spacing": 3
},
/*show value labels*/
"dataPoint": {
"showLabels": true
}
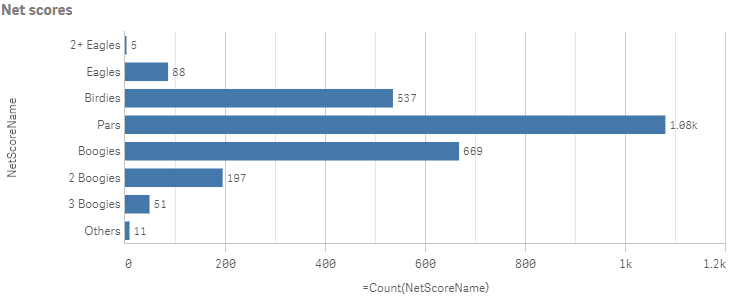
Result
Code examples
Visualization API
app.visualization.create(
'barchart',
[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
],
{
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
}
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
]'
options='{
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
}
}' >
</qlik-visual> Color and legend settings
In this example we want to color the bar chart by the measure and hide the color legend.
Color by measureColoring is defined in the color object. Custom coloring is done by setting "auto": false . When auto-colors are switched off, you must set a mode to color by.
If you want to color the bar chart by measure, set "mode": "byMeasure" . Then define the byMeasureDef property.
/*Color by measure*/
"color": {
"auto": false,
"mode": "byMeasure",
"measureScheme": "dc",
"reverseScheme": false,
"autoMinMax": true,
"byMeasureDef": {
"label": "Count(NetScoreName)",
"key": "Count(NetScoreName)",
"type": "expression"
}
}
Hide color legend In this example we do not want to show the legend, so it is switched off in the legend object by setting "show": false .
/*Color by measure*/
"color": {
"auto": false,
"mode": "byMeasure",
"measureScheme": "dc",
"reverseScheme": false,
"autoMinMax": true,
"byMeasureDef": {
"label": "Count(NetScoreName)",
"key": "Count(NetScoreName)",
"type": "expression"
}
},
/*Do not show color legend*/
"legend": {
"show": false
}
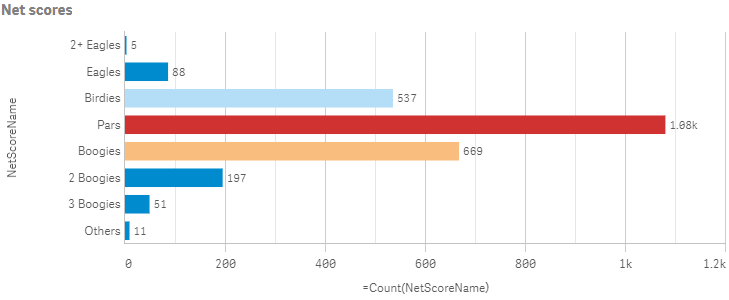
Result
Code examples
Visualization API
app.visualization.create(
'barchart',
[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
],
{
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
},
"color": {
"auto": false,
"mode": "byMeasure",
"measureScheme": "dc",
"reverseScheme": false,
"autoMinMax": true,
"byMeasureDef": {
"label": "Count(NetScoreName)",
"key": "Count(NetScoreName)",
"type": "expression"
}
},
"legend": {
"show": false
}
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
]'
options='{
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
},
"color": {
"auto": false,
"mode": "byMeasure",
"measureScheme": "dc",
"reverseScheme": false,
"autoMinMax": true,
"byMeasureDef": {
"label": "Count(NetScoreName)",
"key": "Count(NetScoreName)",
"type": "expression"
}
},
"legend": {
"show": false
}
}' >
</qlik-visual> Dimension and measure axis settings
In this example we want to do some changes to how the dimension axis and the measure axis are presented.
Dimension axisDimension axis settings are set in the dimensionAxis object. Placement in the visualization is depending on the orientation of the bar chart.
Set to display labels only on the dimension axis: "show": "labels" .
/*Dimension axis: Show labels only*/
"dimensionAxis": {
"show": "labels"
}
Measure axisMeasure axis settings are set in the measureAxis object. Placement in the visualization is depending on the orientation of the bar chart.
Set to display labels only. Place the position of the axis at the top by setting "dock": "far" . A custom range of the measure values can be used by disabling auto-range: "autoMinMax": false and setting the minMax mode. The mode can be either min , max or minMax . In this example, we select to use max and therefore need to set the maximum value.
/*Dimension axis: Show labels only*/
"dimensionAxis": {
"show": "labels"
},
/*Measure axis: Show labels only, axis on top, narrow scale,
Custom range: max 1100*/
"measureAxis": {
"show": "labels",
"dock": "far",
"spacing": 0.5,
"autoMinMax": false,
"minMax": "max",
"max": 1100
}
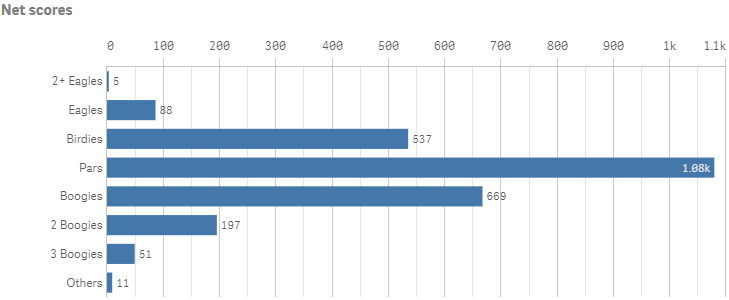
Result
Code examples
Visualization API
app.visualization.create(
'barchart',
[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
],
{
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
},
"dimensionAxis": {
"show": "labels"
},
"measureAxis": {
"show": "labels",
"dock": "far",
"spacing": 0.5,
"autoMinMax": false,
"minMax": "max",
"max": 1100
}
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
]'
options='{
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
},
"dimensionAxis": {
"show": "labels"
},
"measureAxis": {
"show": "labels",
"dock": "far",
"spacing": 0.5,
"autoMinMax": false,
"minMax": "max",
"max": 1100
}
}' >
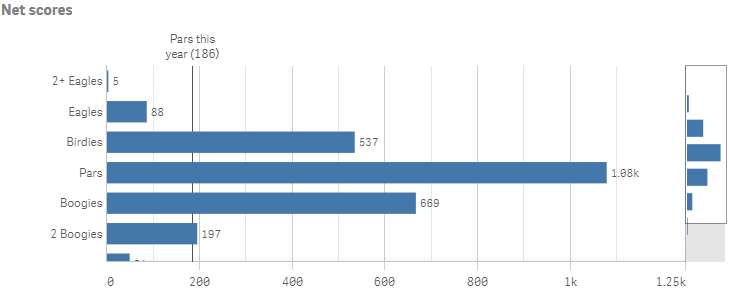
</qlik-visual> Using reference lines
In this example we add a reference line to the bar chart.
RefLine objectReference lines are defined in the refLine object. You can have several reference lines defined for the same visualization. The properties of the reference line are set in an array (refLines ) .
This example depicts a reference line based on a value expression.
"refLine": {
"refLines": [
{
"show": true,
"label": "Pars this year",
"paletteColor": {
"index": 14,
"color": "#545352"
},
"refLineExpr": {
"value": {
"qValueExpression": {
"qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Pars'}>}NetScoreName)"
}
},
"label": {
"qStringExpression": {
"qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Pars'}>}NetScoreName)"
}
}
},
"cId": "FVFpQm"
}
]
}
Result
Code examples
Visualization API
app.visualization.create(
'barchart',
[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
],
{
"refLine": {
"refLines": [
{
"show": true,
"label": "Pars this year",
"paletteColor": {
"index": 14,
"color": "#545352"
},
"refLineExpr": {
"value": {
"qValueExpression": {
"qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Pars'}>}NetScoreName)"
}
},
"label": {
"qStringExpression": {
"qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Pars'}>}NetScoreName)"
}
}
},
"cId": "FVFpQm"
}
]
},
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
},
"dimensionAxis": {
"show": "labels"
},
"measureAxis": {
"show": "labels",
"dock": "near",
"spacing": 0.5,
"autoMinMax": false,
"minMax": "max",
"max": 1250
}
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
]'
options='{
"refLine": {
"refLines": [
{
"show": true,
"label": "Pars this year",
"paletteColor": {
"index": 14,
"color": "#545352"
},
"refLineExpr": {
"value": {
"qValueExpression": {
"qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={0},NetScoreName={Pars}>}NetScoreName)"
}
},
"label": {
"qStringExpression": {
"qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={0},NetScoreName={Pars}>}NetScoreName)"
}
}
},
"cId": "FVFpQm"
}
]
},
"showTitles": true,
"title": "Net scores",
"orientation": "horizontal",
"gridLine": {
"auto": false,
"spacing": 3
},
"dataPoint": {
"showLabels": true
},
"dimensionAxis": {
"show": "labels"
},
"measureAxis": {
"show": "labels",
"dock": "near",
"spacing": 0.5,
"autoMinMax": false,
"minMax": "max",
"max": 1250
}
}' >
</qlik-visual> Grouped and stacked bar charts
You can make more complex comparisons of data by using grouped or stacked bars. This requires using two dimensions and one measure. The two example charts use the same two dimensions and the same measure.
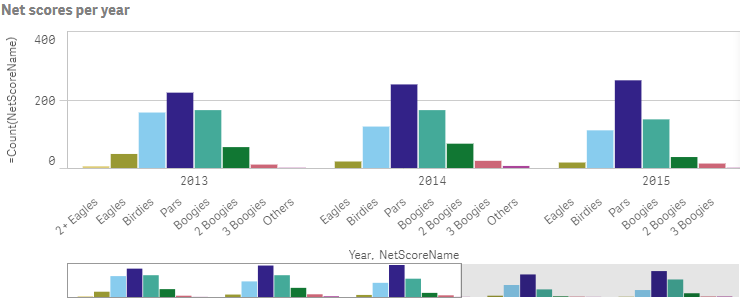
Grouped bar chartWith grouped bars, you can easily compare two or more items in the same categorical group. Grouped bars are defined in the barGrouping object.
"barGrouping": {
"grouping": "grouped"
}
Result
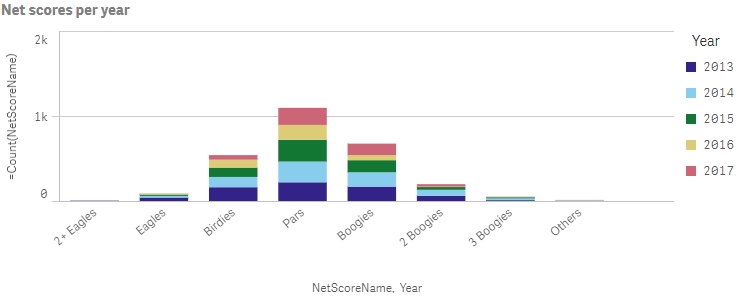
Stacked bar chartWith stacked bars it is easier to compare the total quantity between different periods. Stacked bars combine bars of different groups on top of each other and the total height of the resulting bar represents the combined result.
When creating stacked bar charts, we must define the way the data is handled internally by the engine. This is done in the qMode property inside the qHyperCubeDef .
"qHyperCubeDef": {
"qMode": "K"
}
Stacked bars are then defined in the barGrouping object.
"barGrouping": {
"grouping": "stacked"
}
Result
Code examples: Grouped bar chart
Visualization API
app.visualization.create(
'barchart',
[
{
"qDef": {
"qFieldDefs": [
"Date.autoCalendar.Year"
],
"qFieldLabels": [
"Year"
]
}
},
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
],
{
"showTitles": true,
"title": "Net scores per year",
"showDetails": false,
"barGrouping": {
"grouping": "grouped"
},
"legend": {
"show": false
}
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[
{
"qDef": {
"qFieldDefs": [
"Date.autoCalendar.Year"
],
"qFieldLabels": [
"Year"
]
}
},
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
"=Count(NetScoreName)"
]'
options='{
"showTitles": true,
"title": "Net scores per year",
"showDetails": false,
"barGrouping": {
"grouping": "grouped"
},
"legend": {
"show": false
}
}' >
</qlik-visual> Code examples: Stacked bar chart
Visualization API
app.visualization.create(
'barchart',
[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
{
"qDef": {
"qFieldDefs": [
"Date.autoCalendar.Year"
],
"qFieldLabels": [
"Year"
]
}
},
"=Count(NetScoreName)"
],
{
"showTitles": true,
"title": "Net scores per year",
"showDetails": false,
"qHyperCubeDef": {
"qMode": "K"
},
"barGrouping": {
"grouping": "stacked"
}
}
).then(function(vis){
vis.show("QV01");
}); qlik-visual
<qlik-visual appid="Tutorial-Golf.qvf"
type="barchart"
cols='[
{
"qDef": {
"qFieldDefs": [
"NetScoreName"
],
"qSortCriterias": [
{
"qSortByExpression": 1,
"qExpression": {
"qv": "NetScoreDiff"
}
}
],
"autoSort": false
}
},
{
"qDef": {
"qFieldDefs": [
"Date.autoCalendar.Year"
],
"qFieldLabels": [
"Year"
]
}
},
"=Count(NetScoreName)"
]'
options='{
"showTitles": true,
"title": "Net scores per year",
"showDetails": false,
"qHyperCubeDef": {
"qMode": "K"
},
"barGrouping": {
"grouping": "stacked"
}
}' >
</qlik-visual>