Properties panel basics
The properties panel of your visualization extension is defined by a property panel definition. The properties panel definition can be either added as a separate JavaScript file or included in the main JavaScript file.
The properties panel in Qlik Sense
The properties panel is available on the right-hand side when you are editing a visualization or a sheet. If it is hidden, click in the lower right-hand corner.
Depending on the visualization you have created, you have different settings options. Typically, you can do the following:
- Edit titles
- Change the way the visualization appears on the sheets
- Add dimensions and measures and specify how they are displayed
- Set the sorting order and sorting criteria
Property templates
The properties panel has support for different templates that are rendered in different ways. There are two main types of property templates:
- Hierarchical templates
- Plain templates
Hierarchical property templates
The hierarchical property templates renders a UI structure.
Plain property templates
The plain property templates are connected to an actual property value that is persisted. Based on the plain property templates, you can create custom properties of the following types:
- String
- Integer
- Number
- Check box
- Drop down
- Radio button
- Switch
- Slider
- Range-slider
Reusable and custom properties
You can reuse property panel definitions that come built in with Qlik Sense. They include the following:
- Dimensions
- Measures
- Sorting
- Add-ons
- Appearance
In addition to the reusable properties, you can define your own properties for your visualization. Qlik Sense automatically adds them to the property panel and takes care of persistence.
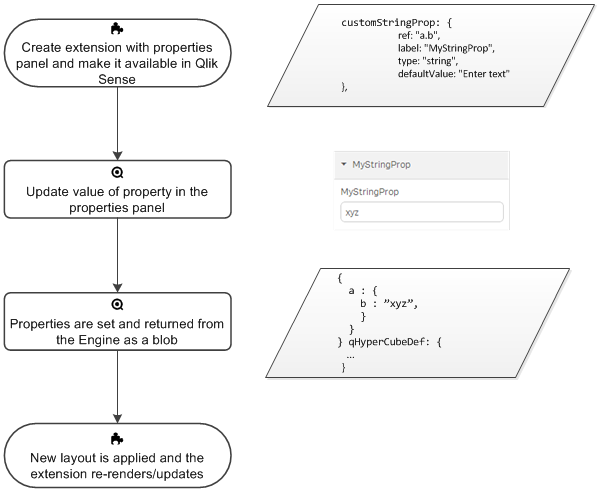
Properties workflow
-
Create extension with properties panel, and make it available in Qlik Sense
-
Update value of property in the properties panel
-
Properties are set and returned from the Engine as a blob
-
New layout is applied and the extension re-renders/updates