Getting started building mashups with Dev Hub
This example shows you how to create your first mashup, based on the Helpdesk Management app, which is included in your Qlik Sense installation.
Do the following:
-
Open Dev Hub.
See Launching Dev Hub.
-
Click
and fill in the details.
Name the mashup MyMashup, and use the Basic mashup template, and then click Create & edit.
The new mashup is created and launched in the Mashup editor.
-
Connect to a Qlik Sense app.
Select Helpdesk Management from the list.
If you select the MyMashup.js tab, you can see that the JavaScript code has been updated.
Example:
//open apps var app = qlik.openApp('08897488-c96f-4494-86bd-14c711d550e8', config); //get objects -
Return to the Layout tab and then select the visualizations to display in your mashup.
Select the visualization in the list to the left, and then drag it to the placeholder.
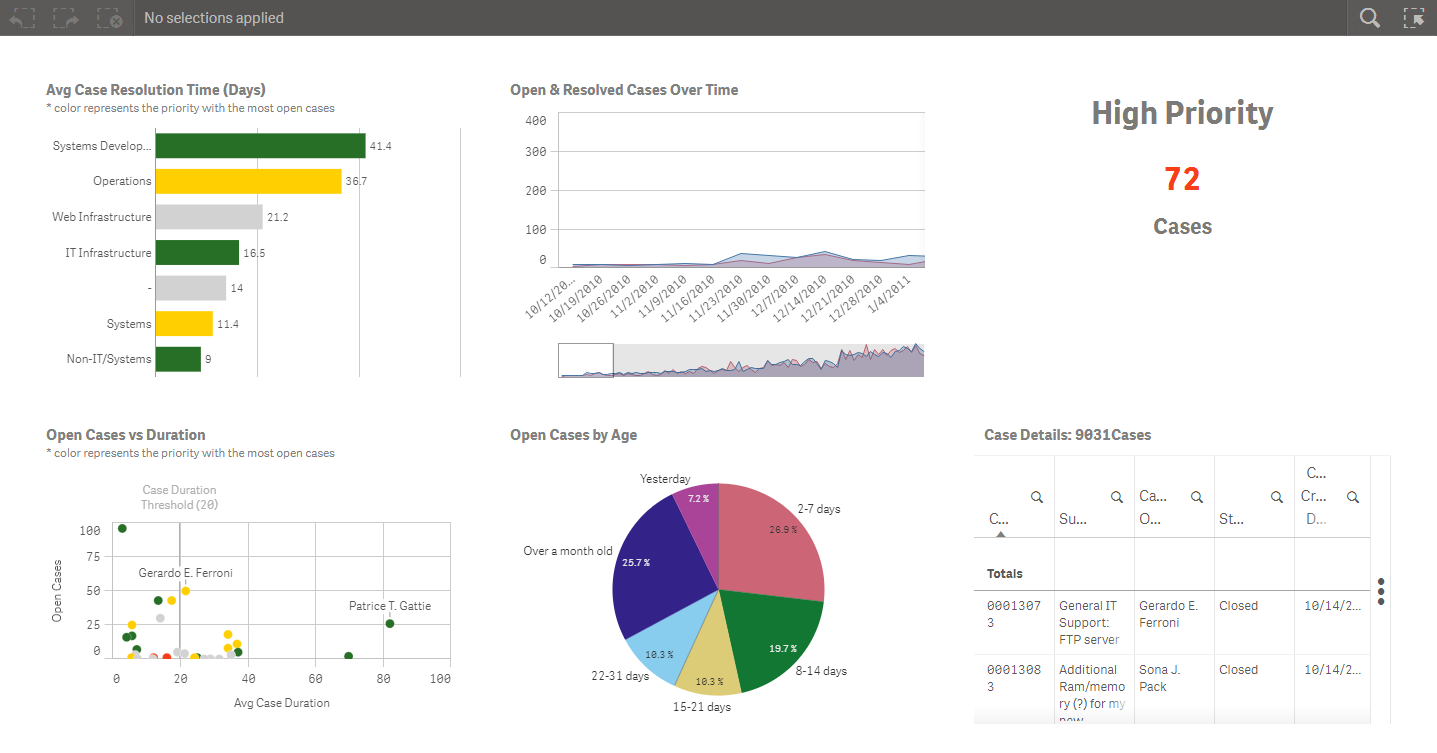
In this example, we select the following visualizations:
- Avg Case Resolution Time (Days)
- Open & Resolved Cases Over Time
- High Priority72Cases
- Open Cases vs Duration
- Open Cases by Age
- Case Details: 9031 Cases
If you select the MyMashup.js tab, you can see that the JavaScript code has been updated:
//get objects -- inserted here -- app.getObject('QV06','rJFbvG'); app.getObject('QV05','PAppmU'); app.getObject('QV04','298bbd6d-f23d-4469-94a2-df243d680e0c'); app.getObject('QV03','55fecfc8-6460-4e63-9f32-cb8e8bd52438'); app.getObject('QV02','hRZaKk'); app.getObject('QV01','a5e0f12c-38f5-4da9-8f3f-0e4566b28398');If you select the MyMashup.html tab you can see that the html code has been updated:
<div class="flex-container"> <div id="QV01" class="qvobject"></div> <div id="QV02" class="qvobject"></div> <div id="QV03" class="qvobject"></div> <div id="QV04" class="qvobject"></div> <div id="QV05" class="qvobject"></div> <div id="QV06" class="qvobject"></div> </div> -
Click Save.
-
Click View to preview your mashup project in a new browser tab.

You have now created a mashup displaying a few visualizations from a Qlik Sense app.
