Radio button property definition
This API is reliable and breaking changes are unlikely.
Fields
The radio button definition property template can be used to add a custom property of radio button type. When defining a radio button property, the following fields can be used:
type
This field is mandatory and should always be "string" for a radio button property type definition.
component
Used for defining how the property is visualized in the property panel. Used to override the default component that comes with the type setting.
This field is mandatory for a radio button property and should always be "radiobuttons".
label
Used for defining the label that is displayed in the property panel.
ref
Name or ID used to reference a property.
defaultValue
Used for defining the default value of your custom property.
options
Array of options. Can be value, label and function.
Example:
options: [{
value: "v",
label: "Vertical"
}, {
value: "h",
label: "Horizontal"
}],Examples
Fetching options from an external resource
return {
type: "items",
component: "accordion",
items: {
settings: {
uses: "settings",
items: {
MyDropdownProp: {
type: "string",
component: "dropdown",
label: "Data source",
ref: "myproperties.datasource",
options: function() {
return $.get("datasource.php").then(function(items){
return items.map(function(item){
return {
value:item.toLowerCase(),
label:item
};
});
});
}Defining custom radio buttons
Defining a custom property of radio button type can look like below.
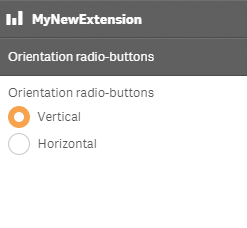
Example: Add custom radio button property to Appearance accordion
return {
type: "items",
component: "accordion",
items: {
settings: {
uses: "settings",
items: {
MyRadiobuttongroupProp: {
type: "string",
component: "radiobuttons",
label: "Orientation radio-buttons",
ref: "myproperties.orientation",
options: [{
value: "v",
label: "Vertical"
}, {
value: "h",
label: "Horizontal"
}],
defaultValue: "v"
}
}
}

You can also define a new accordion item as a radio button property.
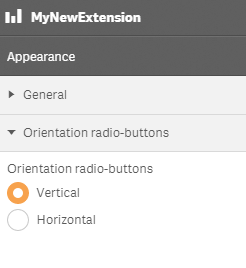
Example: Add custom radio button property as a new accordion item
return {
type: "items",
component: "accordion",
items: {
MyAccordion: {
type: "string",
component: "radiobuttons",
label: "Orientation radio-buttons",
ref: "myproperties.orientation",
options: [{
value: "v",
label: "Vertical"
}, {
value: "h",
label: "Horizontal"
}],
defaultValue: "v"
}