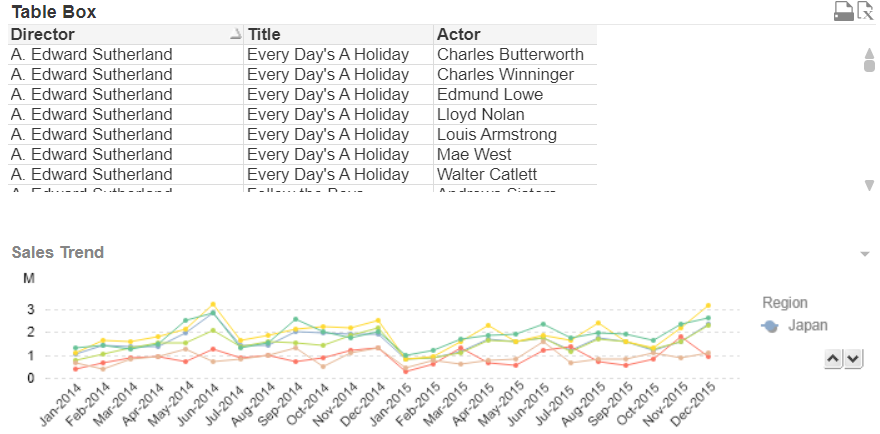
This example loads two objects from two different QlikView documents:
- Directors list from the Movies Database document
- Sales Trend from the Retail Store Performance document.
After loading the two documents, selections are cleared in both documents. At this point, you can also implement other actions like, for example, selecting values.
Example

Reference to QlikView JavaScript file
<script language="javascript" type="text/javascript" src="http://SERVER_URL/QVAJAXZfc/htc/QvAjax.js"></script> Source code (HTML header)
JavaScript code placed in the header of the HTML file to initialize the QlikView objects.
Information noteYou must call Qv.InitWorkBench two times to load content from two documents.
<script language="javascript" type="text/javascript">
var qvDoc;
var qvDoc2;
Init_Store = function () {
qvDoc = Qv.GetDocument('Retail Store Performance');
qvDoc.Clear();
}
Init_Movies = function () {
qvDoc2 = Qv.GetDocument('Movies Database');
qvDoc2.Clear();
}
Init_Resize= function() {
$(window).on('resize', function() {
$("[qvobject]").trigger('qvresize');
});
}
Qv.InitWorkBench({
View: ['Retail Store Performance'],
Host: null,
BodyOnLoadFunctionNames: ['Init_Store', 'Init_Resize']
});
Qv.InitWorkBench({
View: ['Movies Database'],
Host: null,
BodyOnLoadFunctionNames: ['Init_Movies Database']
});
</script>Information note
Set the Host property to null or omit it if you want to use the default QlikView server connection for the web server, defined by DefaultQvs in the web server configuration file (C:\ProgramData\QlikTech\WebServer\config.xml). The Host property must be defined if several QlikView server connections exist for the web server.
Source code (CSS definition)
<style>
.qvcontainer {
display: flex;
flex-direction: column;
height:100vh;
margin:0px;
}
.qvitem {
flex-grow: 1;
margin:20px;
}
</style>Div integration
DIV blocks to place the QlikView objects within your web page.
<body class="qvcontainer">
<div class="qvitem" qvobject="TB01:Movies Database"></div>
<div class="qvitem" qvobject="CH137:Retail Store Performance"></div>
</body>