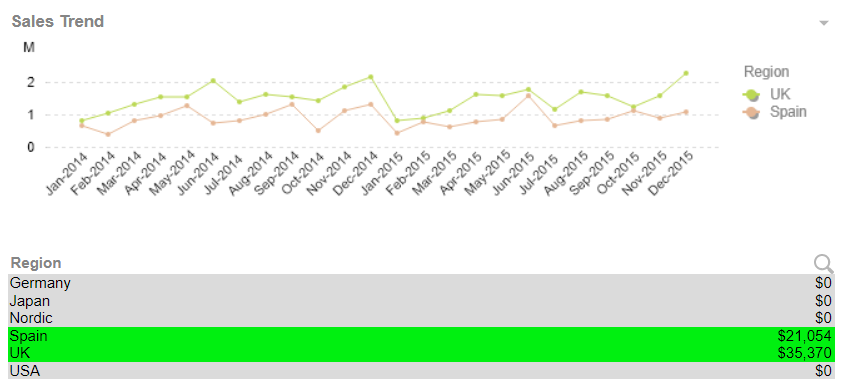
This example loads two objects from a single QlikView document with an initial selection in the listbox "Forecast Categories" (ID: LB221).
Example

Reference to QlikView JavaScript file
<script language="javascript" type="text/javascript" src="http://SERVER_URL/QVAJAXZfc/htc/QvAjax.js"></script> Source code (HTML header)
JavaScript code placed in the header of the HTML file to initialize the QlikView objects.
The initial selections are configured with the InitialSelections parameter.
<script language="javascript" type="text/javascript">
Qv.InitWorkBench({
View: 'Retail Store Performance',
BodyOnLoadFunctionNames: [function() {
$(window).on('resize', function() {
$("[qvobject]").trigger('qvresize');
});
}],
InitialSelections: ["LB221,Spain,UK"],
Host: null
});
</script>Information note
Set the Host property to null or omit it if you want to use the default QlikView server connection for the web server, defined by DefaultQvs in the web server configuration file (C:\ProgramData\QlikTech\WebServer\config.xml). The Host property must be defined if several QlikView server connections exist for the web server.
Source code (CSS definition)
<style>
.qvcontainer {
display: flex;
flex-direction: column;
height:50vh;
margin:0px;
}
.qvitem {
flex-grow: 1;
margin:20px;
}
</style>Div integration
DIV blocks to place the QlikView objects within your web page.
<body class="qvcontainer">
<!-- Chart with the ID CH137 -->
<div class="qvitem" qvobject="CH137"></div>
<!-- Listbox with the ID LB221 -->
<div class="qvitem" qvobject="LB221"></div>
</body>
