Introduction to Talend Cloud API Designer
Talend Cloud API Designer allows you to design and document APIs.
If you are new to Talend Cloud API Designer and want to follow a step-by-step example that goes through its main capabilities, see Talend Cloud API Designer Getting Started Guide.
What Talend Cloud API Designer does and for whom
Talend Cloud API Designer helps with two important stages of an API project: design and documentation. With an easy learning curve, even non-developers can design an API and publish its documentation with Talend Cloud API Designer. The documentation includes a button to try in Talend Cloud API Tester, which allows you to immediately interact with the API.
Thanks to its graphical user interface, Talend Cloud API Designer is also a favorite for people who want to create OAS/Swagger or RAML API definitions, without having to learn the complex syntax of these languages.
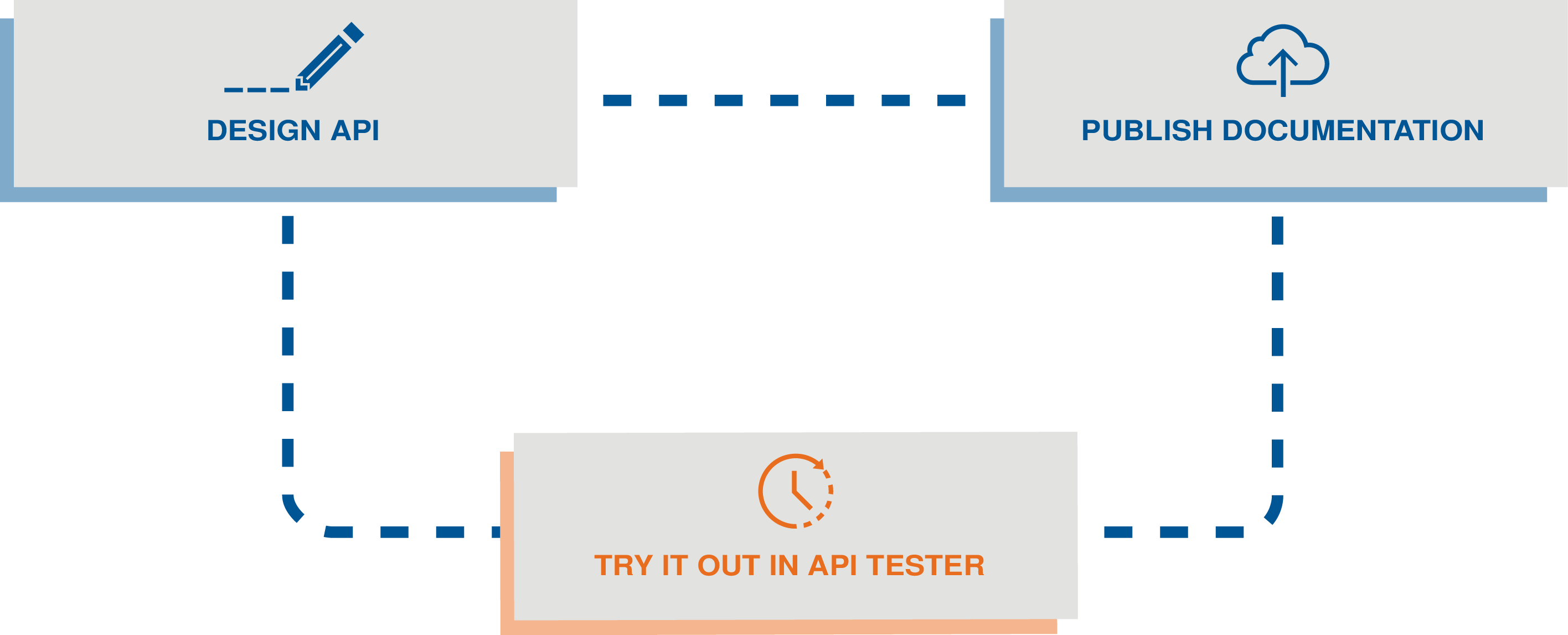
Talend Cloud API Designer workflow: