The data load script connects an app to a data source and loads data from the data source into the app. When you have loaded the data it is available to the app for analysis. When you want to create, edit and run a data load script you use the data load editor.
A script can be typed manually, or generated automatically. Complex script statements must, at least partially, be entered manually.

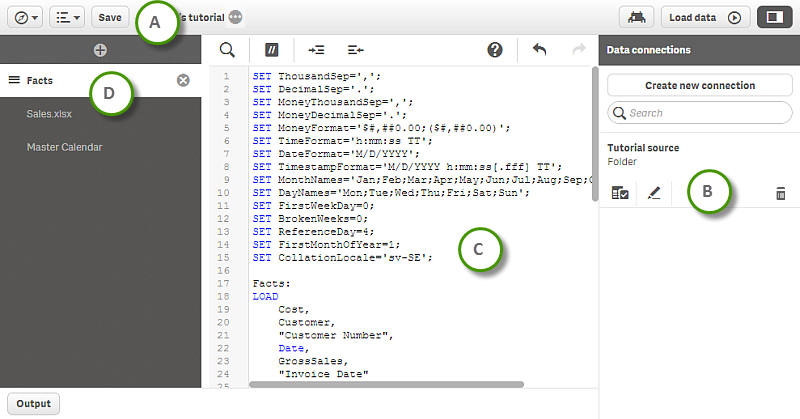
| A |
The toolbar contains the navigation menu, the global menu and other useful commands.
|
|||||||||||||||
| B | In Data connections you create and save shortcuts to the data sources (databases or remote files) you commonly use. | Connecting to data sources | ||||||||||||||
| C |
The text editor is where you edit the script code. Each script line is numbered and the script is color coded by syntax components. The text editor toolbar contains the following commands:
|
Edit the data load script | ||||||||||||||
| D |
You can divide your script into sections to make it easier to read and maintain. The sections are executed from top to bottom. If you have added data using Add data, you will have a data load script section named Auto-generated section that contains the script code required to load the data.
|
Organizing the script code | ||||||||||||||
| E | Output displays all messages that are generated during data load. |
