The Funnel chart (Funnel chart) is a visualization extension that lets you add a sequential chart showing the connected stages of a process. Each stage will decrease and should contain a subset of the previous stage. The decrease is gradual, giving the chart an ever narrower funnel.
Funnel charts show values across multiple stages in a process. They can represent anything that is decreasing in size. The funnel chart shows a process that starts at 100% and ends with a lower percentage. The decrease of each stage is noticeable and at what rate. Each chart segment represents the value of a specific item and can influence the size of other segments. The Funnel chart is included in the Visualization bundle.
- The chart requires one dimension and one measure.
- Unlike bar charts, funnel chart segments are centered to create a funnel shape.
- A chart with increasing stages instead of decreasing is a pyramid graph.
When to use it
The funnel chart is useful to illustrate the stages of a process and the overall decrease of each step, for example:
- Represent a sales process showing the amount of potential revenue for each stage.
- Illustrate the number of sales prospects at each stage in a sales pipeline, i.e. the process from prospective customer to made purchase.
- Identify potential problem areas and bottlenecks of a sales process.
- Communicate a sales process to new team members and vendors.
- Illustrate website visitor trends – from visitor homepage hits to other areas, for example downloads, etc.
- Show order fulfillment with initiated orders at the top, followed by for example, orders in delivery, delivered, canceled and returned.
- Showing the flow of information from top secret to unclassified.
- Representing knowledge areas from general knowledge to expert knowledge.
Creating a funnel chart
You can create a funnel chart on the sheet you are editing. Decide what the bars in the funnel should correspond to (measure) and how it should be grouped, that is which field value to use as labels (dimension).
Do the following:
- In the assets panel, open Custom objects > Visualization bundle and drag a Funnel chart object to the sheet.
- Click the top Add dimension button and select the target dimension (usually target market) of the chart.
- Click the Add measure button to select the measure (what is to be measured) of the chart. Once dimensions (dimension label) and measure (value label) have been selected the funnel chart displays automatically (in color) in the chart field.
- Click Done to revert to the main display field.
- Click applicable region under Region. The chart field will update displaying chosen parameters and details.
Dimension, measure and region details will continue to display in the chart field even when reverting to Edit mode.
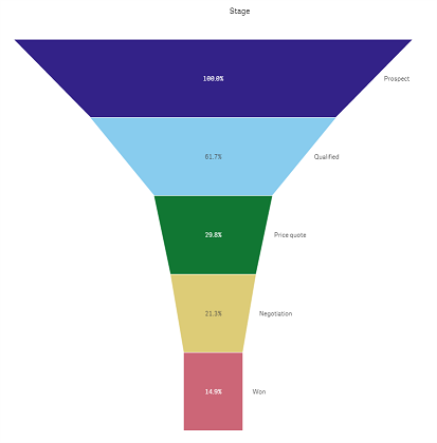
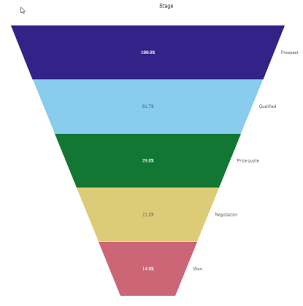
Example:

Changing the appearance of the chart
You can customize your chart with one or more features. Your chart automatically updates.
Funnel mode
Do the following:
- Click Appearance > Presentation in the property panel.
- Select from the drop-down menu under Funnel Mode the funnel's shape.
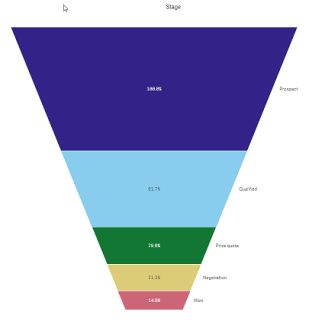
- Area: The area of each item is proportionate to the measure, only the height of the individual segment are affected - not the overall chart or contents.

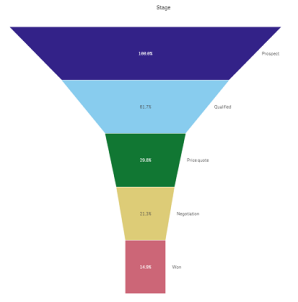
- Height: The height of each item is proportionate to the measure, only the height of the individual segment are affected - not the overall chart or contents.

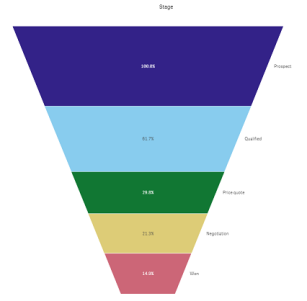
- Width: The width of the upper edge is proportionate to the maximum value of the measure. The top segment is always 100% and the following segments are segments are relative in size to the first. The lowest segment is rectangular. This affects the shape of the funnel and each segment has its individual slope.

- Ordering: The measure only orders the segments with largest value at the top. The ordering is fixed so the shape of the funnel is not affected.

- Area: The area of each item is proportionate to the measure, only the height of the individual segment are affected - not the overall chart or contents.
Colors
The color option enables the segments of the funnel chart to be differentiated or unified by color. Colors can be chosen automatically by keeping the default setting of Auto (under Appearance > Colors in the property panel). They can also be configured from a color palette or from color schemes with sets of predefined colors. They can also be chosen individually from a color circle (click the easel symbol in the color palette) or by entering a color code string in the field next to the easel symbol. You can also change the font using an expression in the Expression editor (). The colors should be valid CSScolors.
Configure the main color settings:
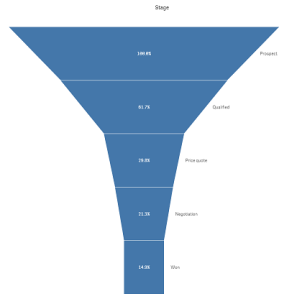
- Single color: You can use a single color for the entire funnel chart.
- Click Appearance > Colors in the property panel.
- Move the Colors slide button to the left to turn the option from Auto to Custom.
- Select Single color from the Colors menu. The chart will update.
Move the Colors slide button to the left to turn the option from Auto to Custom.
Click the color palette box and select applicable color from the color palette.

- By dimension: You can also color your entire funnel chart by dimension.
Do the following:- Click Appearance > Colors in the property panel.
- Move the Colors slide button to the left to turn the option from Auto to Custom.
- Select By dimension from the Colors menu. The chart will update according to previously chosen dimension and measure and also display in the property panel.
- Select one of three color options to use for the chart:
- Persistent colors: Click the Persistent colors box and the chart will update.
- The 12 color gradient color scheme: Click the colored button under 12 colors to apply.
- The 100 colors gradient color scheme: Click the colored button under 100 colors to apply.
- By measure: You can color your entire funnel chart by measure. By default the initially chosen measure will show under Select measure. This measure must be unlinked before a new can be selected. You can also change the measure using an expression in the Expression editor (
).
- Change Library colors:
Do the following:- Click Appearance > Colors in the property panel.
- Move the Colors slide button to the left to turn the option from Auto to Custom.
- Select By measure from the Colors menu.
- Move the Library colors slide button to the left to turn the option off to set your own.
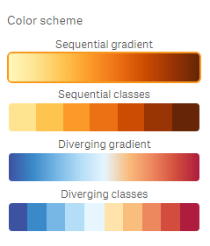
- Click applicable color scheme under Color scheme depending och what scheme you want.

- Reverse colors: You can also reverse the color order of the chart based on the measure.
Do the following:- Click Appearance > Colors in the property panel.
- Move the Colors slide button to the left to turn the option from Auto to Custom.
- Select By measure from the Colors menu. The chart will update.
- Check the Reverse colors button and the colors of the chart will reverse their order.
- Color range by measure: You can set a color range for your chart based on your measure.
Do the following:- Click Appearance > Colors in the property panel.
- Move the Colors slide button to the left to turn the option from Auto to Custom.
- Select By measure from the Colors menu.
- Move the Range slide button to the left to turn the option to on.
- Enter a minimum range number under Range > Min and press Enter. You can also change the minimum range number using an expression in the Expression editor (
).
- Enter a maximum range number under Range > Max and press Enter. You can also change the maximum range number using an expression in the Expression editor (
).
- By expression: Colors can also be configured by entering an expression or in i the Expression Editor (
). The colors used should be valid CSScolors.
Do the following:- Click Appearance > Colors in the property panel.
- Move the Colors slide button to the left to turn the option from Auto to Custom.
- Select By expression from the Colors menu. The chart will update.
- Enter a color code string under Expression and press Enter. You can also change the color using an expression in the Expression editor (
).
If the expression is a color code, uncheck the The expression is a color code box (checked by default). You can then change label, select another color scheme , reverse the funnel chart's color order or set a new color range.
Styling, formatting
The position and order of labels for dimension and measure values can be displayed in different ways. You can for example hide the dimension value or display them as values or as a percentage.
- Number formatting: You can also custom format the measure value. Different formatting can be applied to the same value. The chart updates to reflect the changed number type.
Do the following:- Click Data > Measures in the property panel and click chosen measure.
- Select applicable number formatting form the Number formatting menu and the chart updates.
- Value Labels: Measure labels can be configured in different ways. You can display them as values or as a percentage.
Do the following:- Click Appearance > Presentation in the property panel.
- Move the Value labels slide button to the left to turn the option off.
- Select from the menu how the labels are to display in the chart.
- Hide Dimension Label: This option hides the dimension label of the funnel chart. To hide the label click Appearance > Presentation in the property panel. Move the Dimension label slide button to the left to turn the option off.
Limitations
For information about general limitations, see Limitations of visualization extension bundles supplied by Qlik.
