File formats
When you are creating a visualization extension using Extension editor, the following file types are saved to the project folder:
- JavaScript
- QEXT
- WBL
JavaScript files
All visualization extensions must contain at least one JavaScript file and one QEXT file.
The core of all visualization extensions are made up by the corresponding JavaScript file. The JavaScript file is loaded in the browser when your visualization extension is used. RequireJS is used as a module loader.
For a minimal implementation, refer to the Hello world code example.
Example: com-qliktech-helloworld.js
define( [
],
function ( ) {
return {
paint: function ($element) {
$element.html( "Hello world!!" );
}
};
} );
QEXT files
The extension metadata file (QEXT) is a JSON file, and is used by Qlik Sense to identify the visualization extension. It contains the metadata used for the library or assets panel. When deployed to Qlik Sense, the visualization extension is displayed in the Charts section of the assets panel or library panel.
JSON validator: JSONLint
Example: Basic QEXT file
{
"name" : "Hello World",
"description" : "Hello World example",
"icon" : "extension",
"preview": "helloworld.png",
"type" : "visualization"
}

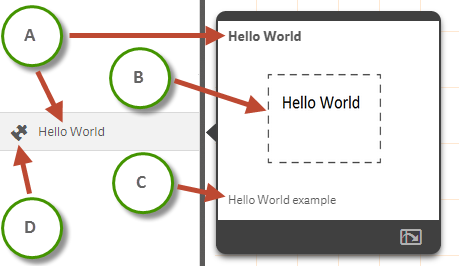
Legend:
- A: name definition.
- B: preview definition.
- C: description definition.
- D: icon definition.
Structure
The following properties can be defined in the QEXT file.
name
The name property is mandatory.
This is the name of the visualization extension and is displayed in the library as well as in the preview.
type
The type property is mandatory.
This defines the type of extension. It should always be visualization for visualization extensions.
description
This defines the description visible in the preview of the visualization extension.
icon
Default is extension.
This defines the icon displayed in the library. It can be:
| Syntax | Icon |
|---|---|
|
"bar-chart-vertical" |
|
|
"extension" |
|
|
"filterpane" |
|
|
"gauge-chart" |
|
| "line-chart" |
|
|
"list" |
|
| "map" |
|
|
"pie-chart" |
|
|
"scatter-chart" |
|
|
"table" |
|
|
"text-image" |
|
| "treemap" |
|
preview
This defines which preview image is to be used. The preview image is displayed in a pop-up when you select the visualization extension in the library.
You can define a custom preview image file. For an example of how this is defined, see the HelloWorld code example.
Syntax:
"icon": "<CustomImage>.png"
version
This defines your individual version handling of the visualization extension. This setting is manually defined. Semantic versioning is recommended.
author
This defines the author of the visualization extension. This setting is manually defined.
WBL files
Example: WBL file content
