Extension editor
The Extension editor helps you get started developing visualization extensions. It supports the JavaScript, QEXT, CSS and HTML formats.
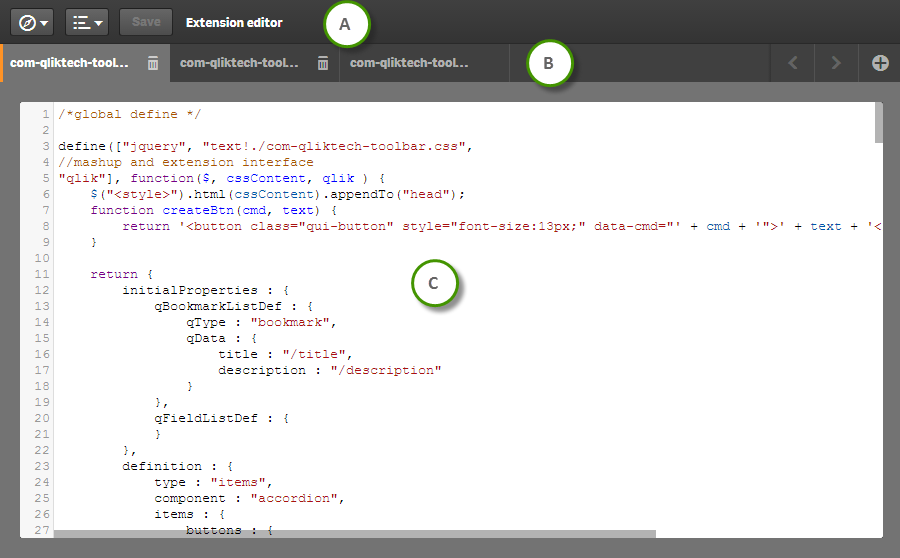
At the top of the Extension editor screen, the toolbar gives access to tools that let you create new visualizations, save visualizations, and so on.
Below the toolbar, there is a management area. This consist of tabs for quick access of the files that comprises the visualization.
Below the management area is the actual code editor. The code editor includes a code completion, or auto-complete feature, which helps developers navigate through the object structure of the Capability APIs. The code editor supports HTML and CSS. It also supports Backend API and definitions of the hypercube.

| Callout | Item | Description |
|---|---|---|
| A | Toolbar | The Extension editor toolbar lets you save, add new files, and import files. You can also access the Online help. |
| B | Tabs |
From here, you are able to switch between the file tabs available in your visualization extension. Add new files by clicking |
| C | Code editor | The actual code editing is performed in the code editor area. |
