These examples show how to apply basic styling to your apps using custom themes. All properties referenced in the examples below are described in detail in Custom theme JSON properties.
Defining variables
A variable is a symbolic name associated with a value and whose associated value may be changed. They are defined in the _variables property and the variable names must be prefixed with @.
Setting the basic font color
The top level color property controls all font colors in the app. If you define the color property on a lower level, for example for object titles, subtitles and footnotes, these will override the top level color definition.
Setting the general font size
The top level fontSize property controls the font size in the app. If you define the fontSize property on a lower level, for example for object titles, subtitles and footnotes, these will override the top level fontSize definition
Defining the background color of sheet titles
The top level sheet property controls the background color of the sheet title. This property holds the following definitions:
| Property | Description |
|---|---|
| titleBackgroundColor | This property defines the background color of the sheet title. |
| titleBackgroundGradientColor | This property defines the color of the gradient within the sheet title. |
Defining the background color of the visualizations
The top level backgroundColor property controls the background color of all visualizations in the app. If you define the backgroundColor property on a lower level, for example on a specific chart type, this will override the top level backgroundColor definition.
Defining the data colors
The dataColors object holds the following color definitions:
| Property | Description |
|---|---|
| primaryColor | Primary data color definition. This is the default color for data in the charts when you use auto colors. |
| othersColor | Color definition for Others group values. The Others label may be displayed when you set a limit for a dimension in a visualization. |
| nullColor | Color definition for null values. |
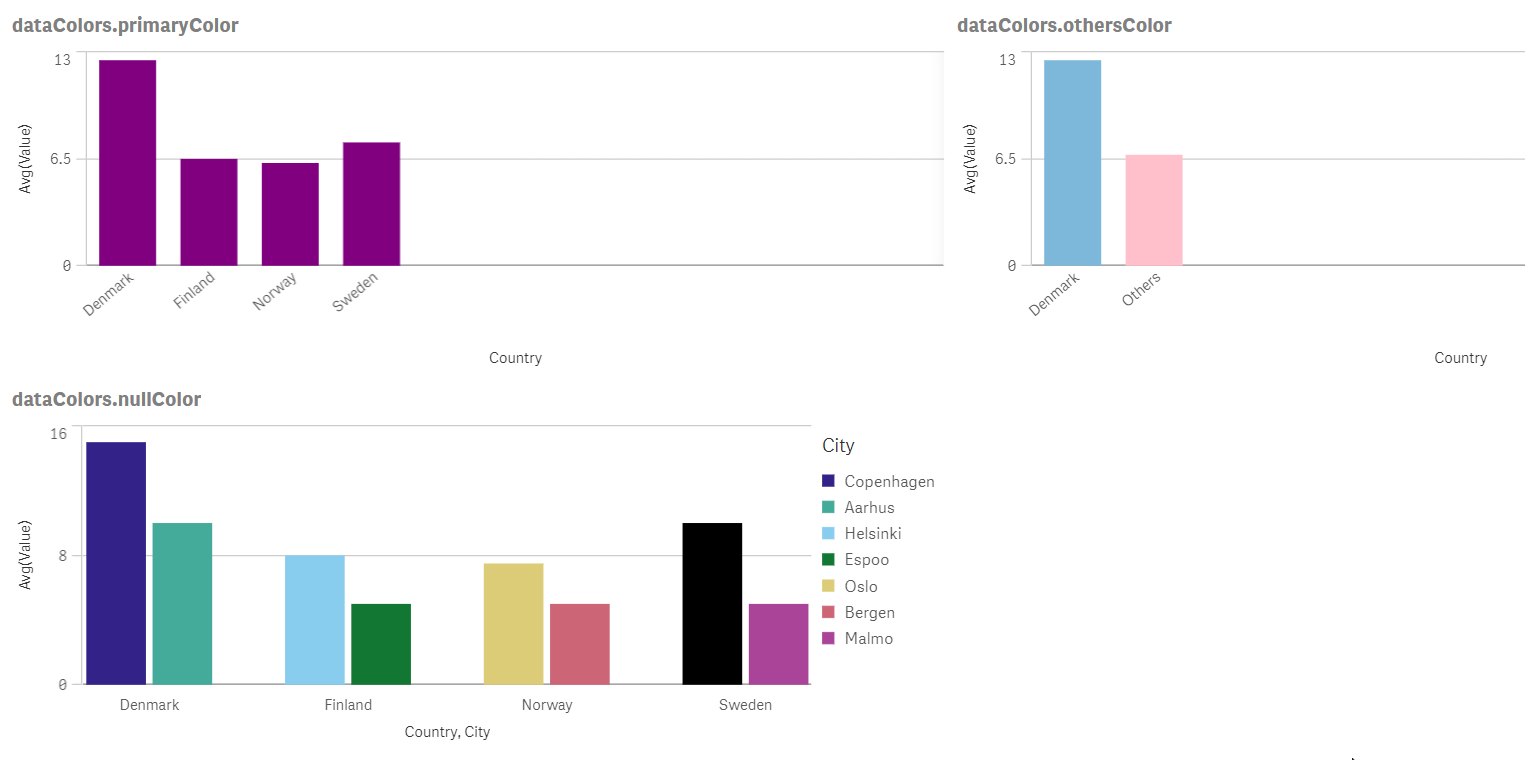
- The dataColors.primaryColor chart has only one dimension and the Colors property has been set to Auto. As a result, all the bars show the color set for the primaryColor property.
- The dataColors.othersColor chart highlights the othersColor property, which is showing a pink color. The Others bar is an indication that there are other countries listed in the data but the chart has been limited to show only two bars.
- The dataColors.nullColor chart highlights the nullColor property. In this case, the country Sweden is missing a city value in the data, which causes the associated bar to show a black color for a null value.
Bar charts with dataColor properties applied.