The Mashup editor assists you in creating your mashups displaying Qlik Sense data on your website.

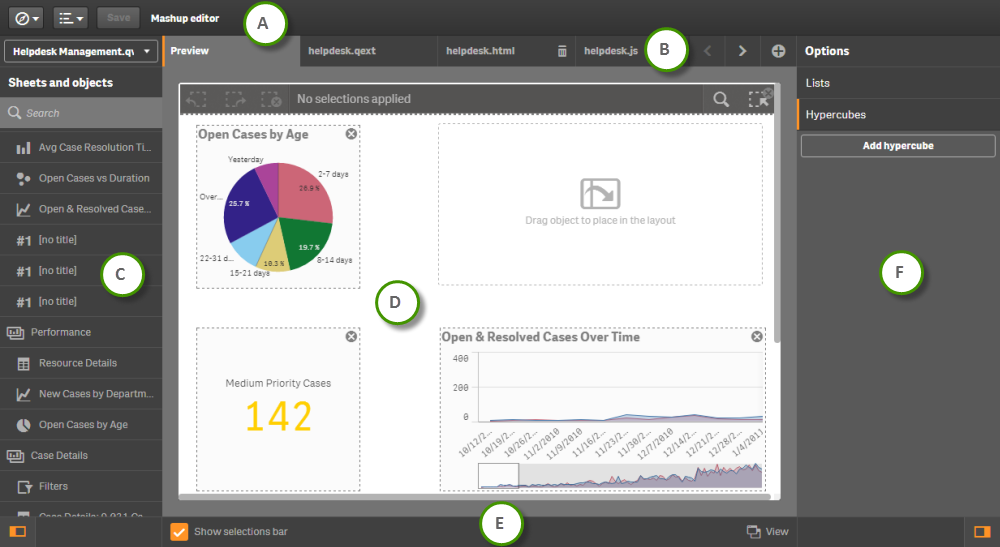
Legend:
-
Toolbar - The Mashup editor toolbar comes with the following options:
-
allows you to switch Dev Hub tool.
-
create a new project or open an existing project from here. Also allows you to import files, create new files, close the project and access the help.
-
Save saves your mashup project.
-
-
Tabs - Each individual file in your mashup is available as a tab. Additionally, you have a Preview tab displaying the layout of your web page.
-
Sheets and objects - The left-hand panel contains available sheets and visualizations from the selected app.
-
Code editor / Preview - If the Preview tab is selected, the layout of your web page is displayed in this area. If any of the file tabs are selected, the actual code editing is performed in this area. The code editor includes a code completion, or auto-complete feature, which helps developers navigate through the object structure of the Capability APIs. The code editor supports HTML and CSS. It also supports Backend API and definitions of the hypercube.
-
Bottom - Select Show selections bar to include the selections bar in your mashup. Select View to launch the mashup in your default browser.
-
opens and closes the left panel.
-
opens and closes the right panel.
-
-
Options - The right-hand panel contains options to create lists and hypercubes:
-
Field list builder
-
Hypercube builder
-
