Building an API test for your web application
Build an API test from an existing web application.
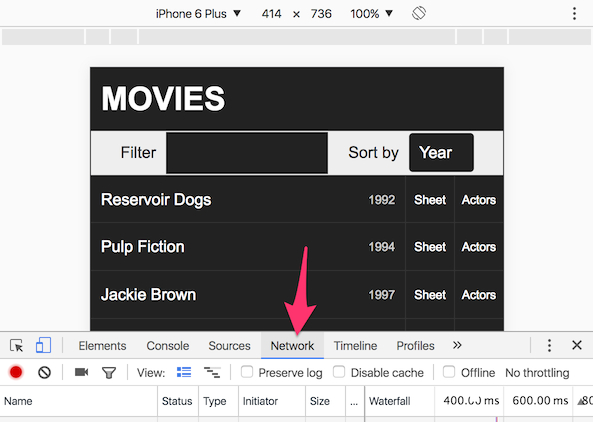
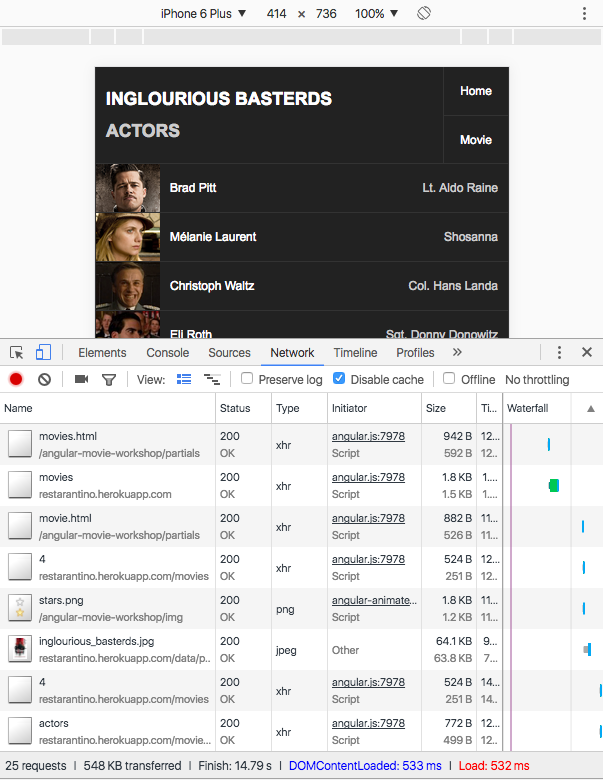
A web app is usually composed of a frontend and a backend. The backend exposes a REST API which is used by the frontend to consume data.
When developing new features on a web app, backend developers want to make sure they do not break existing APIs. Frontend developers, on their side, want a reliable API to build their UI layer on. This way they can focus on what really matters: designing a good user experience.
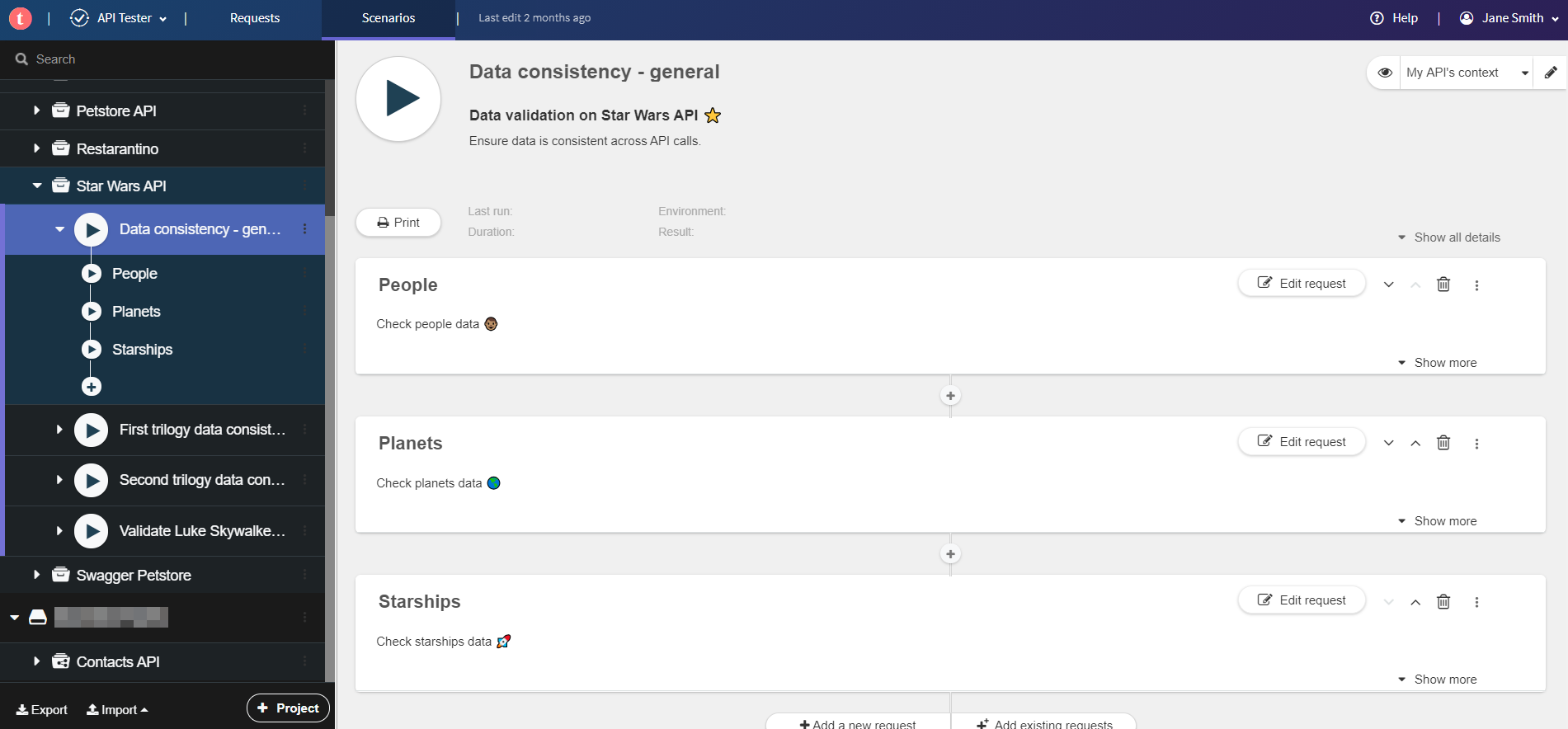
This is where API tests bring value. API tests help development teams to ensure they do not break the API contract when making changes in the application code.