The text & image visualization complements other visualizations by offering options to add text, images, hyperlinks, and measures.

You can format and color the text and align the paragraphs. The background image has sizing and positioning options. You can also set the responsive behavior for text and images.
When to use it
The text & image visualization is intended for presentation purposes, and does not support selections. However, the measures in the text & image visualization are updated when selections are made. Some typical uses:
- Use it on the first sheet of an app for essential information.
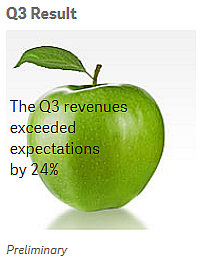
- Display a company image, or use a background image together with formatted text and measure values to present figures in a compelling way.
- Link to sites with additional information.
- Use the responsive behavior to ensure that the visualization renders well on all devices.
Advantages
The text & image visualization contrasts with the other visualizations. You have many options for making the text & image visualization stand out next to more regular charts.
Disadvantages
You are limited to a few measure values and rather short texts, otherwise the text & image visualization will be cluttered.
Creating a text & image
You can create a text & image visualization on the sheet you are editing.
Do the following:
- From the assets panel, drag an empty text & image chart to the sheet.
-
Click the text & image chart to open the editing toolbar.
-
Add and format text, images, hyperlinks or measures to the text & image chart.
Editing a text & image
In the text & image visualization you can add and format text, images, measures, and links in various ways.
When you are editing a sheet and the text & image visualization does not have focus, you need to click twice to open the editing toolbar. In the editing toolbar, you can format text properties such as color, size, and style, and also align the text. Additionally, you have options for adding links and images.

Creating a link
You can mark a text section and use it for a link.
If you do not add a prefix, http:// is added automatically, assuming that you are adding a web address.
Do the following:
-
Select the text section that you want to use for the link.
-
Click é in the editing toolbar to open the link dialog.
-
Enter the web address that you want to link to.
-
Click é.
The link is created.
Removing a link
You can remove a link from a text section.
Do the following:
-
Click the link so that the cursor is somewhere inside it.
-
Click é in the editing toolbar to open the link dialog.
-
Click Ö.
The link is removed, but not the text.
Adding an image
You can add an image through the editing toolbar. You can use one of the default images, or an image of your own.
Do the following:
-
Click 0 in the editing toolbar.
The Media library opens.
The following formats are supported: .png, .jpg, .jpeg, and .gif.
For Qlik Sense: You can upload images to the In app folder in the media library. You need to use the Qlik Management Console to upload images to the default folder.
For Qlik Sense Desktop: You can place images in the following folder on your computer: C:\Users\<user>\Documents\Qlik\Sense\Content\Default. Images will be available in the default folder in the media library. When moving an app between installations, the images that you use in the app are saved in the qvf file together with the app. When you open the app in a new location, for example Qlik Sense Cloud, the images will be in the In app folder in the media library for the app.
- Click on a folder in the media library, for example In app or Default.
-
Select the image that you want to add.
-
Click Insert.
Information noteAlternatively, long-touch/right-click the image file you want to add and select Insert.
The image is added.
For more information, see Managing a Qlik Sense site: Uploading objects to content libraries.
Adding a measure
You can add a measure in the following ways:
- By dragging a field from the assets panel and adding it as a measure.
- By dragging a measure from Master items.
- By adding a measure (existing or new) from the properties panel.
When you are editing the measure, it is displayed as a token, which can be styled and moved around in the visualization. You can also apply number formatting to it. When you leave the editor, the measure value is displayed . Values that cannot be aggregated are shown as a hyphen (-).
Deleting a measure
You can delete a measure in the following ways:
- Place the cursor before the token and press Delete.
- Place the cursor after the token and press Backspace.
- In the properties panel, long-touch/right-click the measure and select Delete in the dialog.
- In the properties panel, click the measure and click DeleteÖ.
