按表达式着色
按表达式着色即通过用户定义的表达式设置颜色。在按表达式着色时,您可以同时定义要使用的颜色和与其一同使用的相关值,进一步控制可视化中的颜色使用方式。
例如,您可醒目提示特别感兴趣的值,或区分不同值范围内的值。按表达式着色还可用于使用未包括在可视化内的值定义可视化的颜色,例如按产品原产国为产品及其每月销售额总和着色。
在您选择按表达式着色时,您可选择将表达式用作颜色代码,或定义如何使用表达式将按度量颜色选项应用于可视化。
以下可视化支持根据表达式着色:
- 条形图
- 组合图
- KPI 图表
- 折线图
- 地图
- 饼图
-
透视表
- 散点图
-
表格
- 树形图
也可以使用“按表达式颜色”来设置工作表上的背景色。有关更多信息,请参阅使用工作表构建应用程序。
按有颜色代码的表达式着色
默认情况下,如果您选择按表达式着色,表达式是一个颜色代码会被启用。如果您选择了此选项,您的表达式必须包括采用受支持表达式格式的颜色代码,用以定义要使用的颜色。使用此方法可让您手动控制可视化颜色以及可视化中所用颜色的条件。对于表格和透视表,您可以使用表达式来定义背景颜色和数据列的文本颜色。
Examples
说明使用颜色表达式时执行的操作的一些示例如下。
示例: 按随机颜色范围着色
argb(255,rand()*255,rand()*255,rand()*255)
该示例使用 ARGB 颜色。它以设置完全不透明的 alpha 值开头,然后使用 rand() 函数,以对红色、绿色和蓝色产生随机值,进而创建随机颜色。
示例: 按单个度量值着色
if(sum([Budget Amount]) > 1000000, 'cornflowerblue', magenta())
在此范例中,有一个条件。如果 sum([Budget Amount]) 大于 1 百万,则对相应的度量值设置 'cornflowerblue' 颜色,否则将对这些值设置洋红色。
'cornflowerblue' 是颜色 rgb(100, 149, 227) 的颜色关键字。
magenta() 是生成洋红色的 Qlik Sense 颜色函数。
示例: 使用聚合表达式按单个度量值着色
if(avg(Value) > avg(Total aggr(avg(Value), Name)), Blue(), Brown())
在此范例中,有一个条件。如果 avg(Value) 值大于整个表格合计 avg(Value) 值,则会将相应度量值着色为蓝色。如果 avg(Value) 值小于整个表格合计 avg(Value) 值,则会将相应度量值着色为棕色。
示例: 按多个度量值着色
if(Sum(Sales) > 3000000, 'green', if(Sum(Sales) > 2000000, 'yellow', if(Sum(Sales) > 1000000, 'orange', red())))
在此范例中,有多个条件。如果 Sum(Sales) 大于 3,000,000,则相应度量值将为绿色。如果 Sum(Sales) 介于 2,000,000 与 3,000,000 之间,则相应度量值将为黄色。如果 Sum(Sales) 介于 1,000,000 与 2,000,000 之间,则相应度量值将为橙色。所有其他度量值将为红色。
示例: 按多维度着色
if([CompanyName]= 'A Corp', rgb(100, 149, 227), if([CompanyName]= 'B Corp', rgb(100, 149, 200), if([CompanyName]= 'C Corp', rgb(100, 149, 175), if([CompanyName]= 'D Corp', rgb(100, 149, 150), 'grey'))))
在此范例中,表达式用于定义字段 CompanyName 中的每个特定维度值的 RGB 颜色。
示例: 按度量值对表格对象文本和背景着色
if(Sum([Sales]) < 10000, 'red', green())
if(Sum([Sales]) > 200000, 'gold', )
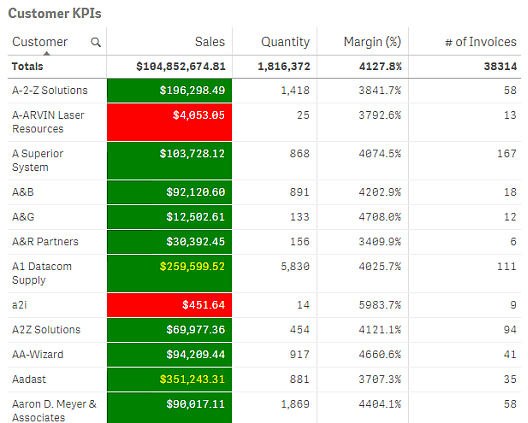
在该示例中,两个表达式用于将 Sales 列的背景和文本着色。Sales 中低于 $10000 的度量值的背景颜色为红色,所有其他值的背景颜色为绿色。此外,高于 $200000 的值的文本颜色为 'gold'。

按无颜色代码的表达式着色
在启用按表达式着色时,您可以通过禁用表达式是一个颜色代码来按无颜色代码的表达式着色。在此着色方法中,表达式用于评估针对按度量图表渐变进行绘制的数值,在按度量着色时将表达式视为一个度量。
示例:
100*Sum([Sales Margin Amount])/Sum([Sales Amount])
在此范例中,图表会基于表达式中计算的利润率百分比应用按度量颜色渐变。
支持的表达式格式
在创建表达式时,支持以下格式。
RGB
使用 RGB 颜色时,可以针对每个红色、绿色和蓝色输入一个介于 0 到 255 之间的整数值(或一个评估此类值的表达式)。结果颜色可通过一起添加这三种颜色来生成。
示例:
rgb(0,0,255)
此示例生成蓝色。RGB 颜色中的许多具有纯文本形式的相应关键字可用来替代 RGB 代码。如果使用 'blue' 作为表达式,则会获得完全相同的颜色。还支持十六进制数字,蓝色的字符串为 '#0000ff'。
ARGB
ARGB 颜色模式具有与 RGB 颜色模式相同的支持,但可使用附加 α 值扩展此模式,以便设置颜色的不透明度。
示例:
argb(125,0,0,255)
第一个值 (125),用于设置 α 值。值 0 用于生成完全透明效果,值 255 用于生成完全不透明效果。
HSL
在 HSL 中,通过色调值、饱和度值和发光度值定义颜色。可以使用介于 0 到 1 之间的值。以色环的角度(即色环中呈现的彩虹)呈现色调。值为 1 时饱和度为满,值为 0 时为灰色阴影。值 1 的亮度为白色,值 0 为黑色。值 0.5 最常用。
示例:
hsl(0,0.5,0.5)
此示例生成中等饱和度和亮度的红色。
颜色关键字
Qlik Sense 支持 W3C 建议的颜色关键字。使用颜色关键字,特定颜色由对应于 RGB 十六进制值的名称来定义。在表达式中输入颜色名称以使用该颜色。
使用以下链接了解有关 W3C 颜色关键字的更多信息:
http://www.w3.org/TR/CSS21/syndata.html#value-def-color
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
示例:
'cornflowerblue'
该示例使用十六进制值 #6495ed 以及 RGB 值 (100, 149, 237) 生成蓝色。
Qlik Sense 颜色函数
在按表达式着色时,表达式中可使用以下颜色函数。
- black()
- darkgray()
- lightgray()
- white()
- blue()
- lightblue()
- green()
- lightgreen()
- cyan()
- lightcyan()
- red()
- lightred()
- magenta()
- lightmagenta()
- brown()
- yellow()
创建表达式
可以在属性面板中为颜色创建表达式。
执行以下操作:
-
在属性面板中,打开外观 > 颜色和图例。
-
单击颜色按钮以切换至自定义。
-
在下拉列表中,选择按表达式选项。
随即打开一个表达式文本框。
-
在文本框中输入您的表达式,或单击
以打开表达式编辑器。
如果表达式有效,则会更新可视化。
