
滑块/日历对象提供在 QlikView 中选择字段值的替代性方法。在 QlikView 脚本变量中输入值时,也可以使用这些方法。如名字所示,滑块/日历对象有两种完全不同的模式。外观上看上去不同,但是在可视化用户界面后,它们的工作原理相同。
右键单击滑块/日历对象,随即会显示滑块/日历对象:对象菜单。当滑块/日历对象为活动对象时,其还可从对象菜单存取。
使用滑块/日历对象
滑竿模式
单个值,两个值或一些值(取决于对象属性)可在字段内选择,或者沿着滑块背景拖动移针将其插入一个或两个变量。滚动箭头也可移动移针。一些滑块可能包含刻度线,以便导航。
日历模式
日历模式的滑块/日历对象会显示在布局内,用作下拉框,并且右边拥有日历图标。单击日历图标时将展开日历控件。使用箭头按钮或者月和年下拉控件可以在月与年之间导航。在日历控件内选择一个日期或一系列日期(取决于对象属性)之后,选择项会应用于基础字段或变量。
如果对象连接到字段,字段内的选择项会反映在扩展的日历控件内,并使用列表框内找到的相同选择颜色代码(例如绿色代表选中值)。假如对象配置为用于多个值,即可给多个值上色,如同列表框内的操作。按 Ctrl 键甚至还可以选择多个值范围,即使它们出现在不同的月或年。一旦在选定之后关闭日历控件,下拉框实质上用作多选框中的下拉字段。
右键单击该对象可打开滑块/日历对象对象菜单。此菜单命名包括:
| 命令 | 说明 |
| 属性... | 打开滑块/日历对象属性对话框,您可在其中设置许多参数。 |
| 注 |
允许创建和共享当前对象的注释。 |
| 顺序 |
此级联菜单仅当激活视图菜单中的设计网格命令时,或者当选中 总是显示设计菜单项目(在用户首选项:设计下)时可用。它包含四个命令,用于设置工作表对象的布局层。有效的层数值范围为 -128 到 127。
|
| 复制到剪贴板 | 此层叠菜单包含用于工作表对象的各种复制选项。 图片 将工作表对象的图片复制到剪贴板。图像将包括或不包括工作表对象标题和边框,具体取决于用户首选项:导出页面中的设置。 对象 复制整个工作表对象到剪贴板,以便将它粘贴到布局中的其他地方或 QlikView 当前实例中打开的另一文档中。 |
| 链接对象 |
对链接对象打开带有以下命令的菜单。
|
| 最小化 | 图标化对象。单击对象标题(若显示)中的  图标可产生相同的效果。仅当在标题页面上的对象的属性对话框中允许最小化时,此命令才可用。 图标可产生相同的效果。仅当在标题页面上的对象的属性对话框中允许最小化时,此命令才可用。 |
| 最大化 | 放大对象以填充工作表。单击对象标题(若显示)中的  图标可产生相同的效果。仅当在标题页面上的对象的属性对话框中允许最大化时,此命令才可用。 图标可产生相同的效果。仅当在标题页面上的对象的属性对话框中允许最大化时,此命令才可用。 |
| 还原 | 将最小化或最大化的对象恢复到之前的大小和位置。双击最小化对象的图标或单击最大化对象的对象标题(若显示)中的图标  将产生相同的结果。此命令仅适用于最小化或最大化的对象。 将产生相同的结果。此命令仅适用于最小化或最大化的对象。 |
| 帮助 | 打开 QlikView 帮助。 |
| 移除 | 从工作表移除工作表对象。 |
滑块/日历对象属性:一般页面的打开方式是:右键单击滑块/日历对象并在浮动菜单中选择属性命令。这里您可为要由滑杆/日历对象操纵的数据进行通用设置。也可通过对话框新建滑杆/日历对象获得信息。
在输入样式项下选择滑杆/日历的基本模式。使用下拉菜单选择对象是否应该由滑块控制或日历输入控件来代表。
数据组是对其进行定义的地方,这里是滑块/日历连接数据对象的地方。滑块/日历既可与·字段连接也可与一个或一对变量连接。
- 字段:如果要将滑块/日历对象连接至一个字段或一个表达,请选择此单选按钮。在下拉框中选择字段。如果在下拉菜单中选择了表达式,编辑表达式对话框将会打开。
- 编辑...:为在下拉列表中选择的表达式打开编辑表达式对话框 。
- 变量:选中此遥控按钮并在下拉列表中选择想要的变量。第二个变量只有当您选择了模式项下的 多个值时才可用(见以下)。
在模式组中指定滑块/日历是否应该用于选择单个值或一个值范围 - 多个 值。
在值模式组中,您可以指定滑块/日历是否应该选择离散值(不可用于多个值模式)或定义一个连续/数字值的范围(对于带字段数据的单个值模式不可用)。此组在日历模式中不可用。在日历模式中总是假设离散值。
- 最小值:在连续/数字值模式中为滑块/日历设定最小值。
- 最大值:在连续/数字值模式中为滑块/日历设定最大值。
- 静态步长:选中该框并并在编辑框中输入一个值为滑块值指定在连续/数字值模式中的静态步长。
- 值 1:如滑块/日历 是单个值,显示在连续/日历值模式中滑块的当前值。在多个值模式中显示低值。
- 值 2:显示在连续/数字值模式中滑块/日历的当前高值。只在多个值模式中有关。
- 覆盖锁定字段:如果勾选了此复选框,可通过字段中的滑块/日历对象进行选择,即使字段是锁定的。该字段仍将对源自其他字段选择项的逻辑更改保持锁定状态。滑块/日历对象的此选项默认状态为选定。
- 固定范围:当选中了此选项时,用户将不能通过拖动滑块图钉边框对其进行加宽或缩窄范围。
- 备用状态:
在下拉菜单中选择一个可用的状态。以下备用状态始终可用。
- 继承:工作表和工作表对象通常处于继承状态,除非它们被 QlikView 开发者所覆盖。此设置继承自上述级别的对象,如果选中继承,则工作表中的图表可获得与工作表相同的设置。
- 默认状态:这是 QlikView 最常用的状态,它由 $ 表示。QlikView 文档通常处于默认状态。
- 对象 ID:这用于宏目的。每个工作表对象均会分配一个唯一 ID。我们建议您在 ID 中只使用字母数字字符。 对于滑块对象,ID 以 SL01 开头。链接对象共享相同的对象 ID。您可以稍后编辑此 ID 号。
- 打印设置:此按钮将您带至打印设置对话框,在这里可以定义页边距和页眉/页脚格式。
滑块/日历对象属性:外观标签的打开方式是:右键单击滑块/日历对象并在浮动菜单中选择属性命令。在这里可以配置滑块/日历对象的属性。

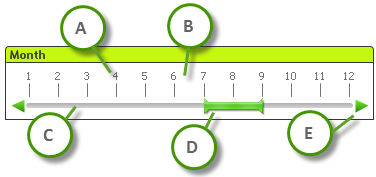
示例: 图例
- A:值刻度
- B:刻度背景
- C:滑块背景
- D:图钉
- E:滚动箭头
滑块背景和刻度背景可以定义为纯色或渐变色(通过在您点击对应按钮时打开滑块背景颜色区域对话框实现)。滑块背景的透明度可以使用按钮右边的透明度控件设置。设置为 0% 时,背景将完全不透明。设置为 100% 时,背景将完全透明。
单击 颜色区域 对话框中的移针,滚动箭头和单位记号按钮可在当中将其颜色定义为纯色或渐变色。
在滚动方向组中,滑块可以按水平或垂直方向显示。
在标签方向中,您可以确定刻度文本是按水平还是垂直方向显示。
在刻度组中,您可以定义滑块刻度。选择使用自动刻度,以便根据滑块大小和基础值自动生成刻度。替代的使用自定义刻度可让您指定刻度设置的数量:
- 大单位:定义滑块刻度上大单位的数量。
- 每 n 个大标签上的标签数量定义客户标签文本密度。
- 每个大单位的小单位数量:定义滑块刻度上每个大单位之间小单位的数量。
滚动箭头可以使用替代的显示滚动箭头显示或隐藏。
滑块样式可以设置为纯色或微光。
如果可能,推荐您使用自定义刻度定义客户设置。
滑块/日历对象属性:外观标签的打开方式是:右键单击滑块/日历对象并在浮动菜单中选择属性命令。在这里可以配置滑块/日历对象的属性。
颜色组可使您定义日历控件背景的颜色。单击此按钮可打开颜色区域对话框,在当中可将背景颜色定义为纯色或渐变色。日历控件背景的透明度可以通过此按钮右边的透明度控件设置。设置为 0% 时,背景将完全不透明。设置为 100% 时,背景将完全透明。
在排序标签上,可以设置滑块数据的排序。此对话框非常类似于文档属性下的相应页面。
了解详情
在数字标签上,可以设置滑块刻度的数字格式。此对话框非常类似于文档属性下的相应页面。
了解详情
“字体”
在此可设置要使用字体的字体,字形和大小。
可以设置任何单个对象的字体(对象属性:字体),或者设置文档中的全部对象的字体(应用到对象,在文档属性:字体中)。
此外,新对象的默认文档字体可以在文档属性:字体中设置。有两种默认字体:
- 第一种默认字体(列表框,图表等)可用于大多数对象,包括列表框和图表。
- 第二种默认字体(文本对象和按钮)可用于按钮和文本框,这两种对象通常需要更大的字体。
最后,新文档的默认字体可以在用户首选项:字体中设置。
对于图表,按钮和文本对象(搜索对象除外),还可以指定字体颜色。颜色可以是固定颜色,也可以是从表达式动态计算的值。此表达式必须是一个有效的颜色呈现形式,通过颜色函数创建。如果表达式的结果并非一个有效的颜色呈现形式,则将会使用黑色作为默认字体颜色。
其他的设置有:
- 投影:如果勾选此选项,将添加投影到文本。
- 下划线:如果勾选此选项,将添加下划线到文本。
所选字体样本显示在预览窗格中。
“布局”
如果布局设置在对象属性页面完成,则布局设置仅应用于当前的对象。
如果布局设置在文档属性页面完成,则布局设置将应用于文档中指定类型的全部对象。
使用边框
启用此项设置,可以在工作表对象周围使用边框。在下拉式菜单中选择以指定边框类型。
- 阴影强度:阴影强度下拉菜单可用于设定环绕工作表对象的阴影强度。同时还存在无阴影选择。
- 边框样式:以下预定义的边框样式可用:
- 实线:实线纯色边框。
- 凹陷:边框给人以在背景上陷压工作表对象的印象。
- 凸起:边框给人以在背景上凸起工作表对象的印象。
- 墙壁:边框给人以墙壁围绕工作表对象的印象。
- 边框宽度:此选项适用于所有边框类型。宽度可以用毫米,厘米,英寸(",inch),像素(px,pxl,pixel),点(pt,pts,point)或 docunits(du,docunit)表示。
- 颜色:点击此按钮,打开一个对话框,您可在其中从颜色调色板为所有边框类型选择适当的基本颜色。
- 彩虹:为所有边框类型创建彩虹边框。彩虹从工作表对象顶部的选中基本颜色开始。
如果所选择的样式模式为简单(位于文档属性:常规中),则不存在任何边框类型选择,仅有阴影强度下拉菜单和边框宽度设置。
圆角
在圆角组中,可以定义工作表对象的一般形状。这些设置允许通过超椭圆形从完美圆形/椭圆形到矩形绘制工作表对象:圆角仅在以下情况中可用:选择了高级样式模式(位于文档属性:常规下指定的默认设置)之间进行选择。
- 圆角:勾选此选项,使您可以选择圆角形状的替代项。
- 角:对应复选框保存未勾选的脚会绘制成矩形。
- 方形:2 - 100 的变量数,其中 100 定义为带完美方角的矩形,2 相当于完美椭圆形(圆形为 1:1 纵横比)。2-5 之间的方形通常是实现圆角的最佳数值范围。
- 圆角半径:此项设置可确定固定距离 (固定) 的圆角半径,或者以总计象限百分比表示 (相对 (%))的圆角半径。此项设置可允许您控制方形下基本的一般形状设置对角的影响程度。距离可以用毫米,厘米,英寸(",inch),像素(px,pxl,pixel),点(pt,pts,point)或 docunits(du,docunit)表示。
层
在层组中,可将对象定义为常驻三层之中的一层:
- 底部:带有底部层属性的工作表对象绝对不会掩盖常规和顶部层中的工作表对象。它仅可以放置在底部层内其他工作表对象的顶部。
- 常规:一旦创建,工作表对象会常驻在常规(中间)层。常规层的工作表对象绝对不会被底部层的工作表对象掩盖,也绝对不会掩盖顶部层的工作表对象。
- 顶部:顶部层的工作表对象绝对不会被常规和顶部层的工作表对象掩盖。仅顶部层的其他工作表对象可以放置在顶部层的顶部。
- 自定义:顶部,常规和底部层分别相当于内部编号的 1,0 和 -1 层。实际上,可以接受 -128 - 127 之间的所有值。选择此选项,输入您选择的值。
主题制作工具...
打开主题制作工具向导,您可以在其中创建布局主题。
应用主题...
您可以将布局主题应用到对象、工作表或文档。
显示
您可以在在显示组中指定工作表对象的显示条件:
- 始终:总是显示工作表对象。
- 有条件:工作表对象的显示或隐藏将取决于条件函数。系统将视条件(例如选择情况等)对条件表达式进行持续评估。仅当条件返回 FALSE 值时工作表对象才会隐藏。
对文档有 Admin 访问权限的用户可覆盖所有显示条件,方法为选择显示所有工作表和对象(位于文档属性:安全性中)。此项功能可通过按 Ctrl+Shift+S 组合键进行切换。
选项
在选项组中,您可以禁止移动和调整工作表对象大小。本组中的此项设置仅在以下情况下相关:在文档属性:布局和工作表属性:安全性中启用了相应复选框。
- 允许移动/调整大小:如果取消选择此选项,则将无法移动工作表对象或调整其大小。
- 允许复制/备份:如果取消选择此选项,则将无法复制工作表对象。
- 允许信息:使用 info 函数时,每当字段值具有与之相关的信息时,窗口标题中都将显示一个信息图标。如果您不想信息图标显示在标题中,可以取消勾选此选项。
Info - 根据数据调整大小:通常,当选择引起表格的大小小于工作表对象分配的大小时,QlikView 中全部数据表的工作表对象的边框将会缩小。通过取消选中该复选框,将会关闭大小的自动调整,任何剩余空间都将留空。
滚动条
更改滚动条布局的各种控件位于滚动条组中:
- 保留滚动条的位置:启用此设置,在另外一个对象中做出选择时,QlikView 将偿试用一个滚动条保留表格和图表的滚动条位置。此项设置也必须在用户首选项:对象中启用。关闭文档时,滚动位置不会保留。
- 滚动按钮:设置滚动按钮颜色。点击此按钮,设置颜色。注意,中等灰度往往会令滚动栏呈现出最佳结果。单击适当按钮,打开颜色区域对话框,您可在其中将颜色定义为纯色或渐进颜色。
- 滚动背景:设置滚动条背景颜色。点击此按钮,选择颜色。
- 滚动条宽度:此控件同时影响滚动条符号的宽度和相对大小。
- 滚动类型:设置滚动栏的样式。在下拉控件中选择一个样式。经典滚动条样式相当于 QlikView 4/5 滚动条。标准滚动栏样式拥有更现代的外观。第三个样式是浅色,即滚动栏拥有更细,颜色更浅的外观。
必须将样式模式设置为高级以使滚动条样式可见。通过打开设置下拉菜单并选择文档属性,可在一般标签中找到此设置。
- 应用于...:打开标题和边框属性对话框,您可在其中设置 布局页面设置的属性的应用位置。
如果标题栏设置在对象属性页面完成,则设置仅应用于当前的对象。
如果标题栏设置在文档属性页面完成,则设置将应用于文档中指定类型的全部对象。
在标题页面上,您可以指定完全不同于一般对象布局的布局选项。
- 显示标题:勾选了此选项时,标题将会被移至工作表对象的顶部。列表框和其他“框对象”将默认开启该选项,而按钮,文本对象和直线/箭头对象则不会默认开启。
- 标题文本:在文本框中,您可以输入标题,以便显示在工作表对象的标题中。使用字体…按钮更改标题字体。
设置不同状态下的标题色彩。活动颜色和非活动颜色的设置彼此分开来。
点击背景颜色或文本颜色按钮,打开颜色区域对话框。背景颜色可在色彩区域 对话框上被定义为纯色或 渐变色。文本颜色可使用颜色函数定义为固定或计算颜色。
- 文本换行:如果勾选此选项,则标题将显示两行或多行。
- 标题高度(行数):在此编辑框内设置标题行数。
可对常规或最小化 QlikView 工作表对象设置大小/位置来精确确定和调整 QlikView 对象的大小和位置。这些设置采用像素度量:
- X 位置:设置工作表对象左侧相对于工作表左缘的水平位置。
- Y 位置:设置工作表对象顶部相对于工作表上缘的垂直位置。
- 宽度:设置 QlikView 工作表对象的宽度。
- 高度:设置 QlikView 工作表对象的高度。
可使用对齐标题选项更改标题标签的方向:
- 水平:可以水平对齐标签:在标题区域内左对齐,居中或右对齐。
- 垂直:可以垂直对齐标签:在标题区域内顶部对齐,中线对齐或底部对齐。
特殊图标
许多工作表对象的对象菜单命令均可配置为标题图标。勾选列表内每个命令左边的复选框即可选择用于显示标题图标的命令。
- 允许最小化:选中此选项时,如果对象可以最小化,将会在工作表对象的窗口标题中显示最小化图标。此外,还可以通过双击该标题最小化对象。
- 自动最小化:在勾选允许最小化时适用该选项。在相同的工作表上为若干工作表对象勾选自动最小化时,除去一项以外,其他全部对象在任何时候都会自动最小化。此选项十分有用,例如可以交替显示相同工作表区域中的若干图表。
- 允许最大化:勾选了此选项时,如果对象可以最大化,则将会在工作表对象的窗口标题中显示最大化图标。此外,还可以通过双击标题最大化对象。如果同时勾选了允许最小化和允许最大化,双击标题将会导致对象最小化。
- 帮助信息:您可以在此处输入帮助文本。该信息将会显示在弹出窗口中。帮助文本可以作为计算公式指定。此选项不适用于文档一级。单击 ... 按钮打开编辑表达式对话框,以更方便编辑长公式。
例如,您可以输入工作表对象的说明。这将会添加一个帮助图标到对象的窗口标题中。当鼠标指针移到图标上时,该文本将会显示在弹出窗口中。
