Przykłady ustawień kolorów wizualizacji
Masz do dyspozycji szereg metod, dzięki którym możesz kontrolować stosowanie kolorów w swoich wizualizacjach.
Możesz ręcznie stosować kolory w swoich wizualizacjach, korzystając z następujących metod:
- Kolorowanie pojedynczym kolorem
- Kolorowanie wieloma kolorami
- Kolorowanie według wymiaru
- Kolorowanie według miary
- Kolorowanie według wyrażenia
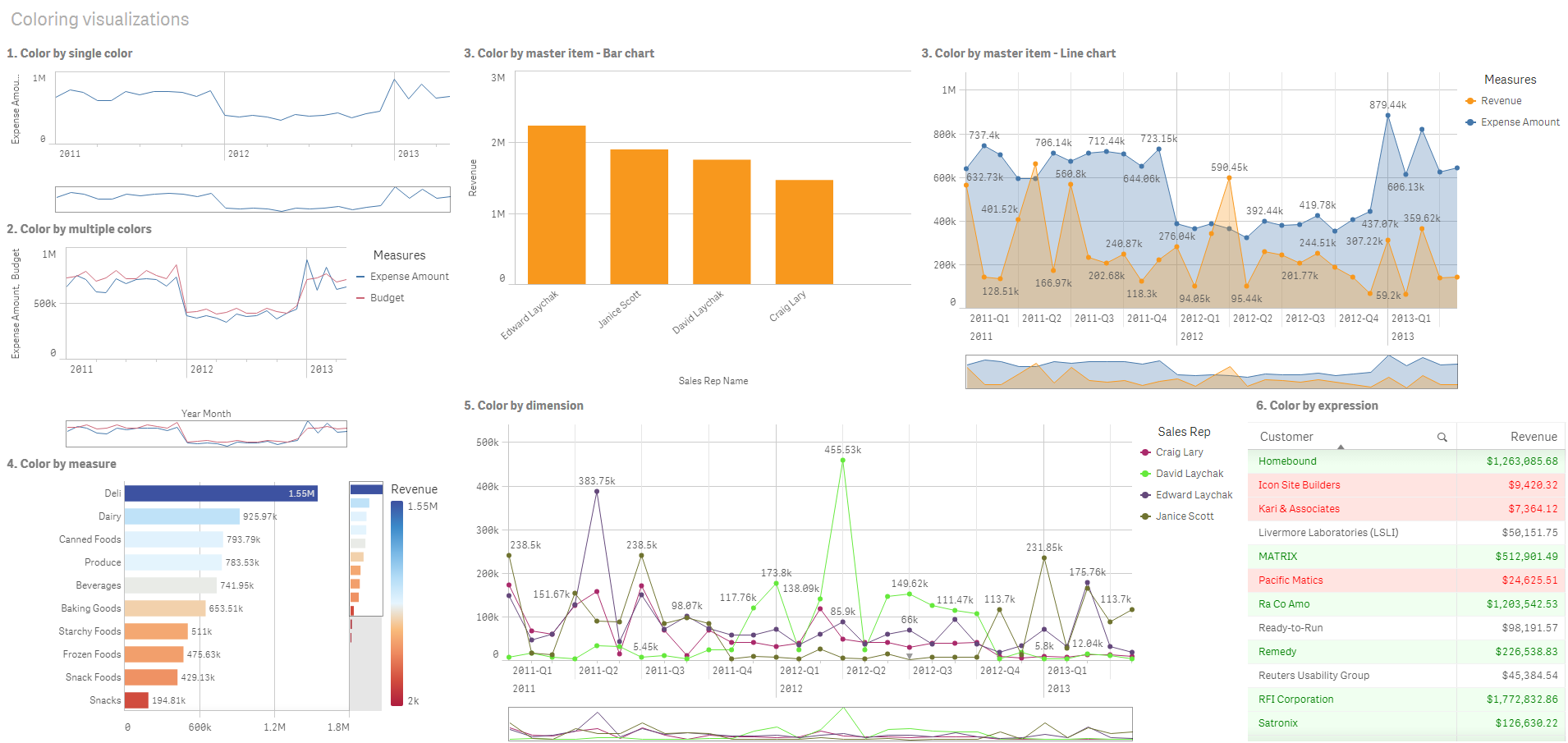
W poniższym przykładowym pulpicie nawigacyjnym każdej metodzie ustawiania kolorów odpowiada wizualizacja. Niniejsza sekcja zawiera opisy poszczególnych przykładów, a także ustawień użytych w panelu właściwości.

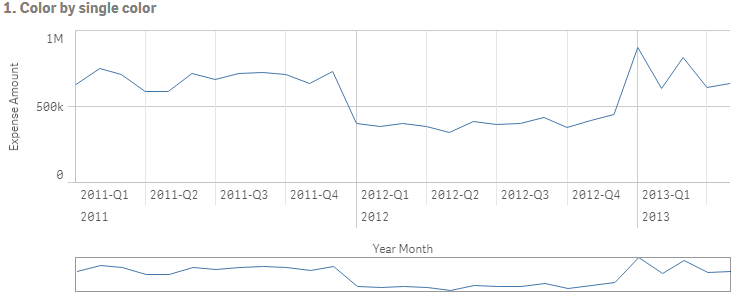
Kolorowanie pojedynczym kolorem
Wizualizacje mogą być kolorowane jednym kolorem zdefiniowanym przez użytkownika. Kolory mogą być wybierane z palety lub z koła kolorów. Można je też wybierać, wprowadzając szesnastkowy kod koloru.
W tej przykładowej wizualizacji pojedynczy kolor został zastosowany do wykresu liniowego.

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Pojedynczy kolor. Kolor ustawiony jako wartość szesnastkowa: 4477aa.
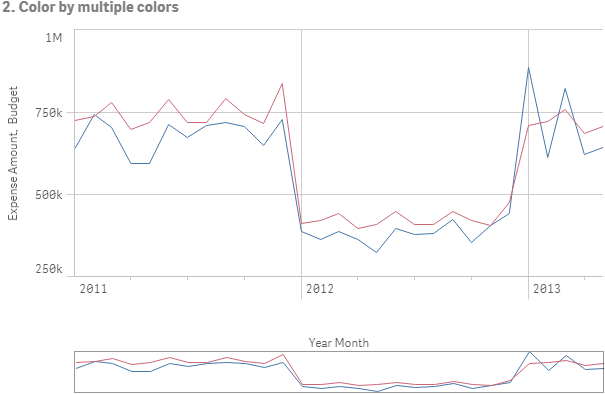
Kolorowanie wieloma kolorami
W wizualizacjach z wieloma miarami można zastosować różne kolory do każdej miary. Gdy wizualizacja jest kolorowana z użyciem opcji Wielokolorowe, stosowane są kolory z domyślnego schematu kolorów zawierającego 12 lub 100 kolorów.
W tej przykładowej wizualizacji względem miarExpense Amount i Budget na wykresie liniowym zastosowano wiele kolorów.

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Wielokolorowe.
- Schemat kolorów: ustawiono opcję 12 kolorów.
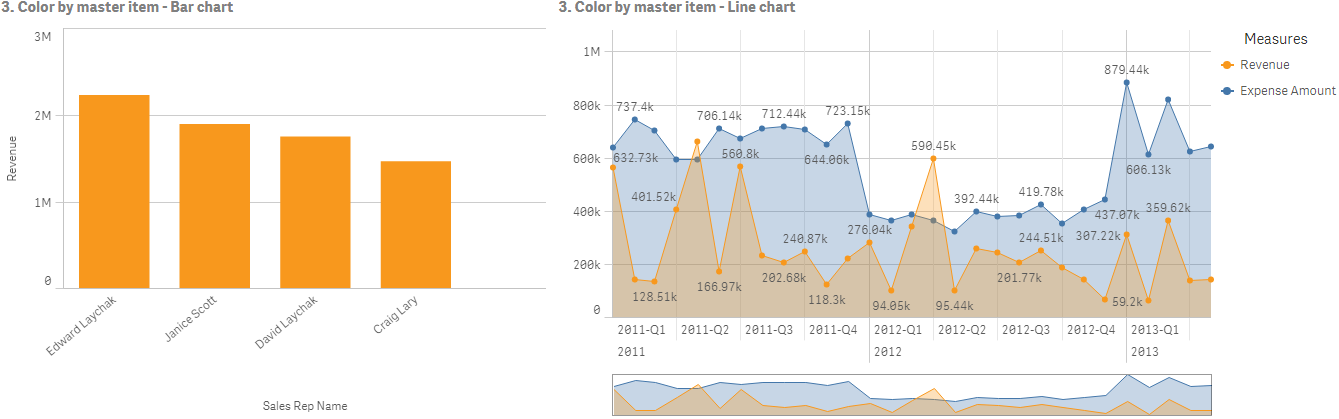
Kolorowanie według elementu głównego
Kolory wymiarów i miar mogą być stałe w różnych wizualizacjach. Jest to możliwe po ustawieniu kolorów w elementach głównych. Gdy zostanie skonfigurowane używanie kolorów elementów głównych, w wizualizacjach będą używane wszystkie kolory skojarzone z elementami głównymi w wizualizacji. Kolory elementów głównych mogą być używane, gdy opcja Kolor jest ustawiona na wartość Pojedynczy kolor lub Wielokolorowe.
W tych przykładowych wizualizacjach wykres słupkowy i wykres liniowy mają wspólną miarę główną Revenue, która jest pokolorowana na pomarańczowo. W każdej wizualizacji ten sam przypisany kolor jest używany względem każdego wystąpienia miary Revenue. Wykres liniowy jest pokolorowany według drugiej miary głównej Expense Amount, która jest pokolorowana na niebiesko.

Ustawienia miary głównej
Na potrzeby tej wizualizacji w obszarze Edytuj miarę zastosowano następujące ustawienia względem miar głównych:
- Kolor: kod szesnastkowy f8981d dla miary Revenue oraz kod 4477aa dla miary Expense Amount.
Więcej informacji zawiera temat Przypisywanie kolorów do elementów głównych.
Ustawienia w panelu właściwości
Dla wykresu słupkowego ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Pojedynczy kolor.
- Użyj kolorów z biblioteki: ta opcja jest włączona.
Dla wykresu liniowego ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Wielokolorowe.
- Użyj kolorów z biblioteki: ta opcja jest włączona.
Więcej informacji zawierają tematy Właściwości wykresu słupkowego oraz Właściwości wykresu liniowego.
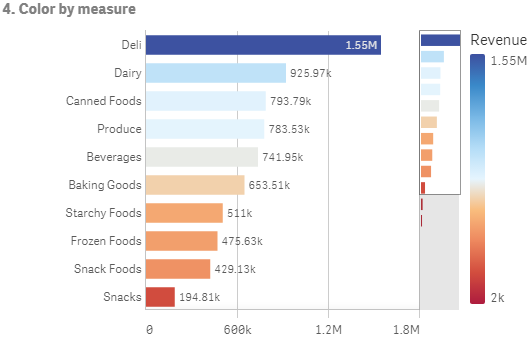
Kolorowanie według miary
Gdy wizualizacja jest kolorowana według miary, wówczas względem wartości w wykresie stosowane są gradienty albo klasy sekwencyjne bądź rozbieżne — na podstawie wartości wybranej miary. Wizualizacje mogą być kolorowane według miar w wizualizacji albo mogą być kolorowane za pomocą miar skojarzonych z wartościami w wizualizacji.
W tym przykładzie wykres słupkowy jest kolorowany według miary Revenue używanej w wizualizacji. Względem wartości na wykresie zastosowano gradient rozbieżny na podstawie wartości Revenue dla każdej wartości wymiaru.

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Wg miar. Wybraną miarą jest Revenue.
- Schemat kolorów: ustawiono opcję Gradient rozbieżny.
- Odwróć kolory: ta opcja jest włączona.
- Zakres: ustawiono opcję Autom.
Więcej informacji zawiera temat Właściwości wykresu słupkowego.
Kolorowanie według wymiaru
Gdy wizualizacja jest kolorowana według wymiaru, do każdej wartości w wizualizacji przypisywany jest kolor na podstawie skojarzonej wartości z wymiaru kolorowania. W przypadku kolorowania według wymiaru kolory są stosowane automatycznie z domyślnej palety zawierającej od 12 do 100 kolorów.
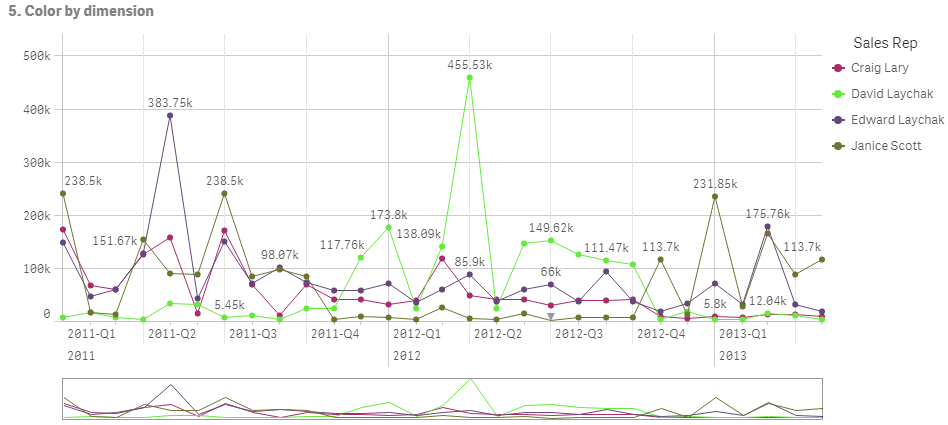
Przykład 1:kolorowanie według wymiaru w wizualizacji
W tym przykładzie wykres liniowy jest kolorowany według wymiaru różnych przedstawicieli handlowych — z użyciem schematu obejmującego 100 kolorów. Każdego przedstawiciela handlowego reprezentuje w wizualizacji osobny kolor.
Wykres liniowy pokolorowany według wymiaru

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Wg wymiarów. Wybrany jest wymiar Sales Rep Name.
- Trwałe kolory: ta opcja jest włączona.
- Schemat kolorów: ustawiono opcję 100 kolorów.
Więcej informacji zawiera temat Właściwości wykresu liniowego.
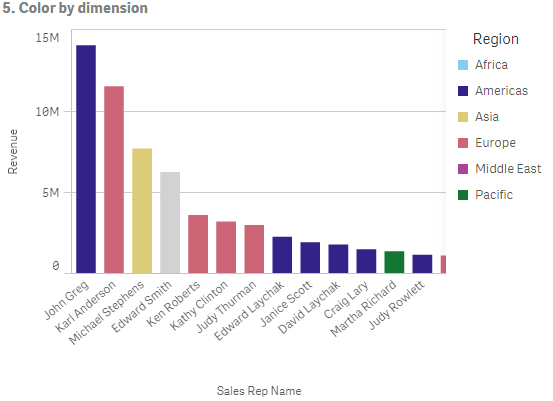
Przykład 2: kolorowanie według wymiaru spoza wizualizacji
W tym przykładzie wykres słupkowy jest kolorowany według wymiaru Region z użyciem schematu 12 kolorów. Słupek każdego przedstawiciela handlowego jest kolorowany według regionu, w którym przedstawiciel pracuje.

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Wg wymiarów. Wybrany jest wymiar Region.
- Trwałe kolory: ta opcja jest włączona.
- Schemat kolorów: ustawiono opcję 12 kolorów.
Kolorowanie według wyrażenia
Za pomocą wyrażeń można ustawiać konkretne kolory, które będą pojawiać się z konkretnymi wartościami, dzięki czemu możliwe jest warunkowe kolorowanie wartości w wizualizacjach. Gdy wizualizacja jest kolorowana według wyrażenia, kolory i sposoby ich stosowania względem wartości można zdefiniować w wyrażeniu.
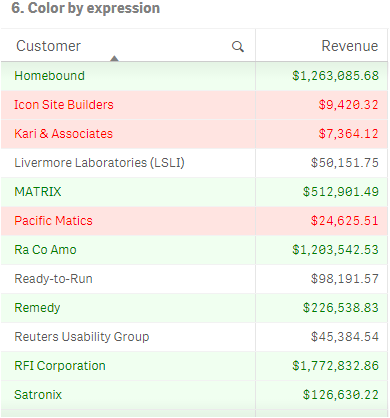
Przykład 1: kolorowanie według wyrażenia w tabeli
W tym przykładzie w wizualizacji tabeli użyto dwóch wyrażeń — jednego określającego kolor w tle, a drugiego kolor dla tekstu. Te wyrażenia stosują kolory warunkowe tła i tekstu względem wierszy, które zawierają 10 najlepszych i 10 najgorszych wartości miary Revenue.

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Dane > Kolumny:
- Wyrażenie koloru tła: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- Wyrażenie koloru tekstu: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
więcej informacji o właściwościach tabeli zawiera temat Właściwości tabeli.
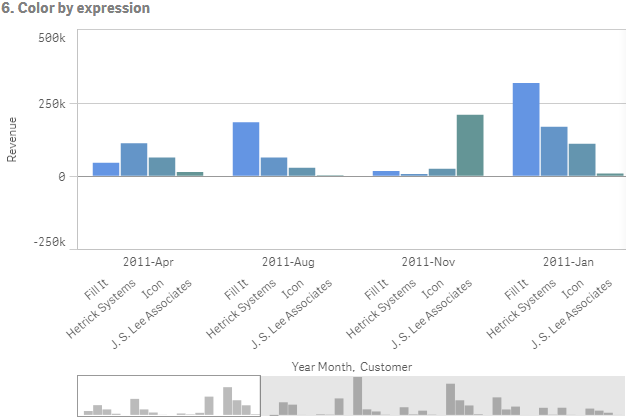
Przykład 2: kolorowanie według wyrażenia w wykresie
W tym przykładzie w wykresie słupkowym używane są wyrażenia w celu przypisania konkretnych kolorów do różnych wartości w polu Customer.

Ustawienia w panelu właściwości
Na potrzeby tej wizualizacji ustawiono następujące właściwości w panelu właściwości po wybraniu opcji Wygląd > Kolory i legenda:
- Kolory: ustawiono opcje Niestandardowe oraz Wg wyrażenia.
- Wyrażenie: ustawiono if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey')))).
- To wyrażenie jest kodem koloru: ta opcja jest włączona.
